はじめに
インフラジスティックス社の提供するInfragistics NetAdvantageファミリー製品は、マルチプラットフォームでWindows Forms、ASP.NET、そして、WPF(Windows Presentation Foundation)に対応した商用アプリケーションユーザーインターフェイスの構築をサポートするプレゼンテーションレイヤコンポーネント群であり、その高度なユーザーインターフェイスコントロールは使い慣れた画面操作をユーザーに提供するサポートをします。
今回は、その中からASP.NET用のグリッドコンポーネントである、UltraWebGridを使って、ブラウザの画面を非同期に更新する手法を紹介します。もちろん、そのベースとなるテクノロジーはAJAXですが、AJAXの難しさをまったく意識することなく、簡単にアプリケーションを作成することが可能です。
対象読者
Visual Basic 2005、Visual C# 2005を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2005、またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境が必要です。また、Infragistics NetAdvantage for .NET (JA) 2006 Volume 1 CLR 2.0が必要になります。これは、Visual Studio 2005に対応したバージョンとなります。
サンプルプログラムを実行する際は、あらかじめ、インフラジスティックス社のWebサイト(図1)からコンポーネントをダウンロードしてインストールしておいてください。なお、コンポーネントをダウンロードするためには、無償のユーザー登録が必要です。

コンポーネントのインストール
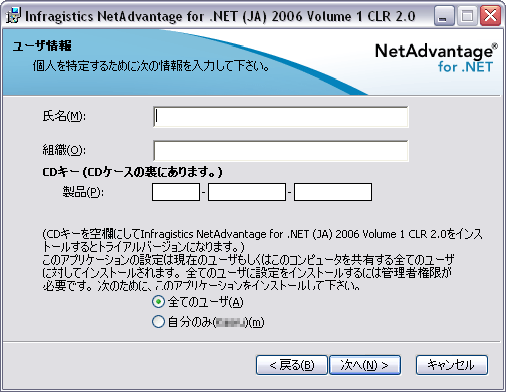
コンポーネントのインストールに必要な作業は、ダウンロードした.zipファイルを解凍し、「NetAdvantage_JA_20061_CLR20_NET.msi」を実行するだけです。画面上に表示される指示に従い、インストール作業を進めてください。途中、CDキーの入力を求められますが(図2)、その際は何も入力しなくて大丈夫です。CDキーを入力しなければ、トライアル版としてインストールされます。

トライアル版は特に制限がなく、すべての機能を試すことができます。ただし、使用期限がありますので、その点には注意してください。そのほかのインストールに関する情報は、zipファイルの中のリードミーに書かれています。インストール前に確認しておきましょう。
なお、コンポーネントをインストールしただけでは、Visual Studioのツールボックスにコンポーネントが表示されません。プログラムメニューの[NetAdvantage Visual Studioツールボックスタブを作成します]を実行して、コンポーネントが表示されるようにする必要があります(図3)。これにより、NetAdvantageの33個のコンポーネントがツールボックスに追加されます。
グリッドの使い方
今回紹介するUltraWebGridは、その名の通り、いわゆる「表形式」のコンポーネントです。Visual Studioに付属の標準コンポーネントとしてGridViewというものがありますが、それの高機能版と考えておけばよいでしょう。最も大きな違いとしては、AJAX(Asynchronous JavaScript and XML)に対応しているという点、そして、GridViewをはるかに超える表現力を備えているという点があげられます。
AJAXは、最近のWebアプリケーションでは欠かせないテクノロジーの一つで、簡単にいってしまえば「通常のGET、POSTとは別に、JavaScriptを利用して非同期にデータの送受信を行う仕組み」です。AJAXによって、Webアプリケーションは飛躍的にその機能を向上させることになりました。今までは、ユーザーの操作に対して、いったんサーバーに問い合わせを行い、そのあとで結果を返す、ということしかできなかったからです。最も、JavaScriptなどを利用したクライアントサイドスクリプトは以前からありましたが、それでできたのは、あくまでクライアントサイドのことだけでした。AJAXでクライアントサイドスクリプトから通信を行うことにより、Windowsアプリケーションの操作性・表現力に近づくことができたのです。
説明はこのくらいにしておいて、さっそくUltraWebGrid(図4)の使い方について見ていきましょう。新しいWebサイトを作成し、UltraWebGridをWebフォームに貼り付けます。ツールボックスにインフラジスティックスのコンポーネントが表示されていないときは、あらかじめ先ほど説明した[NetAdvantage Visual Studioツールボックスタブを作成します]を実行して、ツールボックスにアイテムを追加しておいてください。
WebフォームにUltraWebGridを追加したら、自動的に表示される「クイックデザイン」で設定を行います(図5)。クイックデザインは、スマートタブから表示することもできます。もちろん、一つ一つプロパティウィンドウで設定を行っていってもよいので、使いやすい方を利用すればよいでしょう。
なお、あらかじめ複数のプロパティが設定された「プリセット」というものが用意されています。これは、「テーマ」のようなもので、一つ一つのプロパティを個別に設定する必要がなく、とても便利に利用できます。「Windows XP Silver Theme」なんていうプリセットも用意されていますので、今回は、それを選んでみました。また、個々のプロパティを設定しておき、それをユーザー独自のプリセットとして保存することもできます。













































