適切に機能するデザインを設計する
先ほど述べたとおり、UIとは基本的に「ユーザーとの接点」です。つまりはその接点をどうデザインするかを考えることになります。
これはつまり、「ウェブやアプリケーションのソフトウェア、自動販売機などのプロダクトサービスを、ユーザーに対して適切に機能するようデザインすること」だと思います。表層的な外観(ボタンやレイアウトなど)や、グラフィックを入れ込むことがUIデザインではなく、適切に機能したり快適に使用できるよう考え、設計していくことです。
ユーザーの心を掴み支持を得るためには、快適な操作性や知りたい情報に素早くアクセスできる視認性の高さなど、ユーザーが「使いやすい」と感じられるサービスでなければなりません。UIは、ユーザーが利用する際の核となる大切な位置付けです。
ユーザーのビジネスに関係する領域や背景を知ること
ではUIデザインを考えていくうえで、まず何を行っていけば良いのか。画面のデザインをきれいにレイアウトしたりボタンを配置しても、ユーザーにとって機能するデザインにはなりません。
ページ全体の設計や遷移はもちろんですが、画面単体ではなく、そのサービスや使用環境などを含めた設計が必要となります。そしてユーザーの行動シナリオや求めるゴール、ビジネスに関係する領域や背景の情報を収集し、理解を深めることが大切です。そのうえでそれぞれの機能が相互に関わり合い、スムーズに、かつ適切に行き来することができるかを探っていきます。

一見その行為は、UIデザイナーの領域を超えているように感じるかもしれませんが、作るモノへの理解を深めることがUIデザインのスタートでもあります。
表層的なデザインではなくレイヤーを分けて定義する
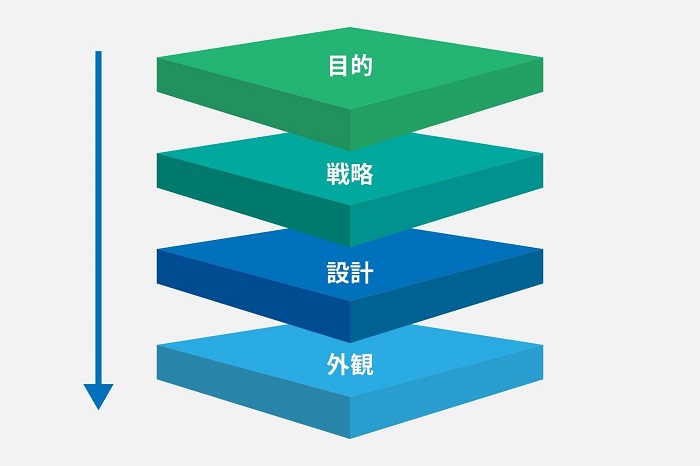
ユーザーのペルソナ、カスタマージャーニーマップなどからUIに必要な要素を抽出。その関連性から論理構造を考え「要素の構造化」を行います。デザイナーたちで戦略図を描いていくイメージです。たとえばこれは、ウェブサイトやアプリケーション開発をしていくうえでも、手戻りの工数などリスクを大きく減らすことにもつながります。
いちばんはじめに全体の骨格となる論理構造を固めておき、そこからレイアウト、グラフィックなどの表層に向けてレイヤーを突き詰めて重ねていきます。重要なのは、最下層のレイヤー(土台)を適切に構築することです。

外観に関することはひとまず考えずに、「要素の構造化」でサービスやプロダクトの骨組みを決めます。
たとえるなら、家を建てる時にまず土台となる土地が決まっていなければいけません。ほかにも地盤の調査だったり周りの環境などたくさんの要素を調べて落とし込む必要があります。
まだ建てる場所も決まっていないのに、部屋の壁紙の色やカーテンの長さ、コンセントの場所を気にしても最適なゴールへはなかなか辿り着けないことは想像できるのではないでしょうか。

クライアントワークでは、課題解決や要望が先行し、家の中身にフォーカスされがちですが、そのゴールに辿り着くには表層的なデザインだけでなく、まずはレイヤーを分けて情報を整理し、全体の要素を組み立てることが大切です。
もととなる考えかたはもちろんですが、家を建てるまでのプロセスや構造を理解してもらい、双方の意識を合わせていきます。そのデザインに対してゴールに辿り着く根拠を知ってもらうことが最終的には評価につながっていきます。そのため論理構造を考え骨格を形成しレイヤーを分けるといったデザインプロセスを経て、適切なUIを導き出していくのです。













































