はじめに
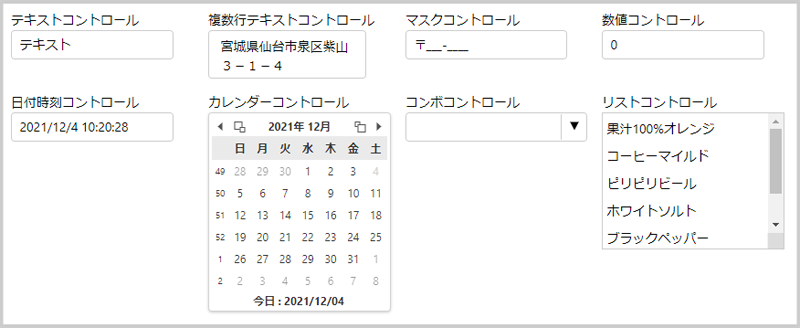
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。テキストコントロールのような基本的なものから、カレンダーコントロールのような多機能なもの、電卓コントロールといった特徴的なものなど、Webフォームの入力に特化したさまざまなコントロールが提供されます。現在の最新バージョンは2021年10月に登場した「V3.1J」です。

InputManJSは入力用のコントロールに特化したライブラリーなので、レイアウトやデザインを担当する他のライブラリーと組み合わせると、より表現力が豊かで便利な入力フォームを作れます。そこで今回は、CSSフレームワークの定番と言える「Bootstrap」をInputManJSと組み合わせていきます。

対象読者
- Webページの入力用UI部品を探している方
- Bootstrap標準の入力部品が機能不足と感じている方
- 入力フォームを手軽にレスポンシブ対応したい方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするブラウザ)は、公式ページで案内されています。
- Windows 10 64bit版
- InputManJS V3.1J
- Bootstrap 5.1.3
- Microsoft Edge 96.0.1054.43
- Node.js 16.13.1 64bit版
サンプルを動作させるには、公式ページからダウンロードできるInputManJSのトライアル版を利用します。トライアル版のZipファイルを展開したフォルダから、表1のファイルをサンプルコードにコピーします。
| InputManJSのファイル | サンプルコードへのコピー先 |
|---|---|
| css/gc.inputman-js.css | cssフォルダ |
| scripts/gc.inputman-js.ja.js | jsフォルダ |
その後、サンプル実行に必要なその他のライブラリを「npm install」コマンドでダウンロードの上、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
InputManJSとBootstrapの基本的な利用法
InputManJSとBootstrapを組み合わせて利用する前に、まずそれぞれ単体での利用法を説明します。
InputManJSの利用法
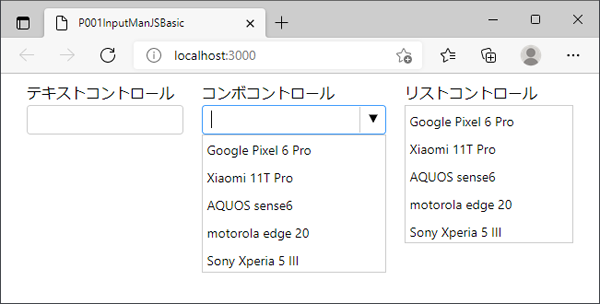
InputManJSの利用法は、過去記事で詳細を説明しているので参考にしてください。今回は図3のサンプルで、利用法の概要を説明します。

HTMLファイルでは、InputManJSのCSSとJavaScriptファイルを、<head>要素内でリスト1の通り参照します。
<link rel="stylesheet" type="text/css" href="css/gc.inputman-js.css" /> <script src="js/gc.inputman-js.ja.js"></script>
JavaScriptファイルでは、リスト2の処理でInputManJSのコントロールを生成します。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey = '<ライセンスキー>';
// Webページロード時の処理
window.addEventListener('load', function () {
(略)
// HTML要素を引数にコンストラクタを実行してコントロールを生成 ...(2)
var gcTextBox
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox'));
// コンストラクタにHTML要素と、属性のオブジェクトを渡す場合 ...(3)
var gcComboBox
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox'), {
items: smartphones
});
// コントロール生成後に属性を設定する場合 ...(4)
var gcListBox
= new GC.InputMan.GcListBox(document.getElementById('gcListBox'));
gcListBox.items = smartphones; // itemsプロパティに表示内容を設定
}, false);
(1)はライセンスキーの設定です。グレープシティの公式ページで案内されている方法で取得したライセンスキーを、GC.InputMan.LicenseKeyに設定します。
InputManJSのコントロールを生成するには、(2)~(4)の通り、GC.InputMan.<コントロール名>のコンストラクタを実行します。第1引数にはコントロールを表示するHTML要素を指定します。(3)の通り、コンストラクタの第2引数にオプションを設定したり、(4)の通り、生成したオブジェクトのプロパティをあとから設定したりできます。
Bootstrapの利用法
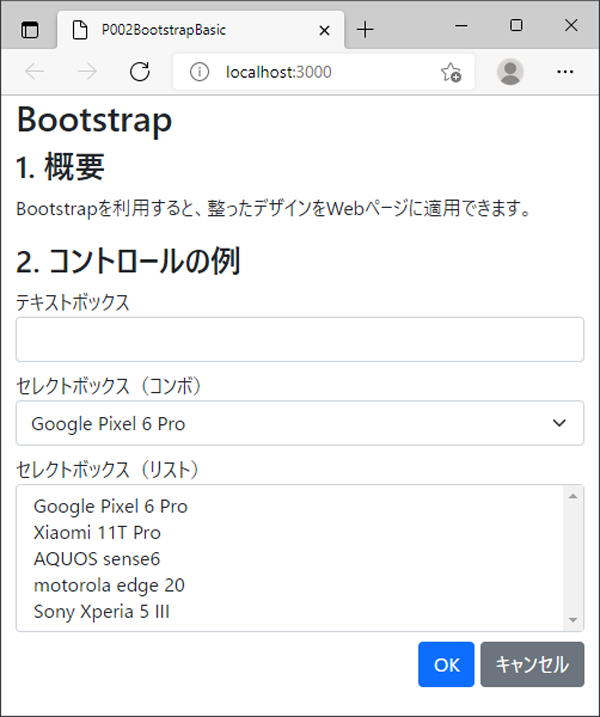
次に、Bootstrapの利用法を、図4のサンプルで説明します。Bootstrapはさまざまなコントロールやレイアウト機能を提供する多機能なCSSフレームワークですが、ここでは本記事で利用する最低限の記述法を説明します。Bootstrapの公式ページが提供する公式ドキュメントも参考にしてください。

まず、BootstrapのCSSとJavaScriptを、リスト3の通り参照します。CSS(1)は<head>要素内、JavaScript(2)は<body>要素の末尾に記述します。記述内容は、Bootstrapの公式ページからコピーできます。この記述により、HTMLファイル内でBootstrapが利用できるようになります。
<head>
<!-- BootstrapのCSSを参照 ...(1)-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="(略)" crossorigin="anonymous">
</head>
<body>
(略:Webページの内容を記述)
<!-- BootstrapのJavaScriptを参照 ...(2)-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="(略)" crossorigin="anonymous"></script>
</body>
Bootstrapで定義されたCSSクラスをHTML要素に指定することで、スタイルを設定できます。記述例をリスト4に示します。
<div class="container"><!--(1)-->
<h1>Bootstrap</h1>
<h2>1. 概要</h2>
<p>Bootstrapを利用すると、整ったデザインをWebページに適用できます。</p>
<h2>2. コントロールの例</h2>
<div class="form-group mb-2"><!--(2)-->
<label for="textBox">テキストボックス</label>
<input type="text" class="form-control" id="textBox"><!--(3)-->
</div>
(略)
<div class="text-end"><!--(4)-->
<button class="btn btn-primary">OK</button><!--(5)-->
<button class="btn btn-secondary">キャンセル</button><!--(6)-->
</div>
</div>
(1)のcontainerクラスは、ウインドウサイズによってレイアウトを動的(レスポンシブ)に調整するコンテンツの枠です。Bootstrapの入力部品を利用するには、(2)のform-groupクラスを指定した<div>要素内に、(3)の通りform-cotrolクラスを指定した<input>要素を記述します。<select>要素の場合はform-controlの代わりにform-selectクラスを指定します。詳細はサンプルコードを参照してください。
(2)のmb-2は、下部マージン(Margin Bottom)を指定するクラスで、mb-0からmb-5に行くにしたがってマージンが大きくなります。マージンやパディングを指定するクラスは、公式ドキュメントにまとめられています。
(4)のtext-endは右寄せを指定するクラス、(5)(6)のbtnはボタンの表示を整えるクラスです。(5)のbtn-primary、(6)のbtn-secondaryでボタンの色を指定しています。ボタンを指定する詳細は公式ドキュメントも参考にしてください。
































.png)
















