InputManJSとBootstrapを組み合わせて利用する際の注意点
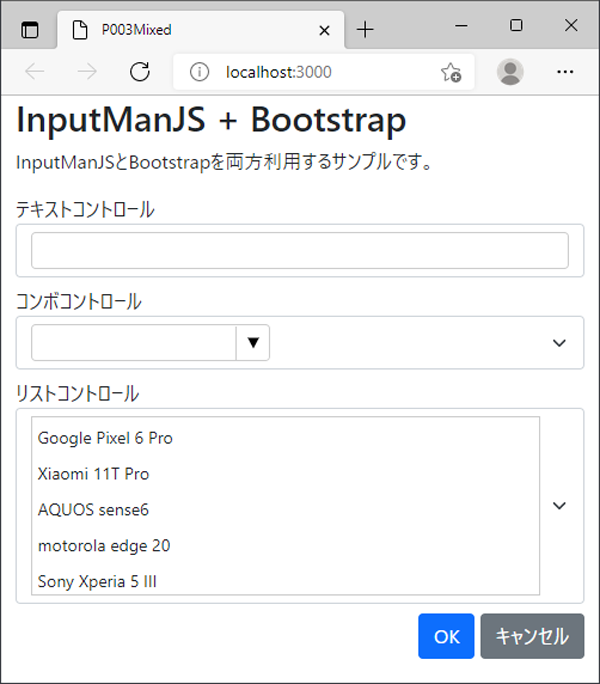
Bootstrapはそれ自身で入力コントロールを提供しているため、単純にInputManJSと組み合わせると問題になる場合があります。例えばリスト4(3)で示したform-controlクラスを指定した<input>要素にInputManJSのコントロールを設定すると、InputManJSとBootstrapのスタイルが両方適用されて、図5の通り意図しない表示となります。

BootstrapとInputManJSを併用する場合の注意点が、グレープシティのナレッジベースに記述されており、Bootstrapのスタイルを打ち消すCSSを利用する方法が案内されています。本記事ではこの内容をもとに、リスト5のCSSを利用します。
.form-control.gcim-layout, /* テキストコントロールなどの外枠 */
.form-select.gcim__combobox, /* コンボコントロールの外枠 */
.form-select.gcim-layout /* リストコントロールの外枠 */
{
/* サイズ設定 ...(1)*/
width: 100%;
/* BootstrapのCSS指定をリセット ...(2)*/
display: block;
padding: unset;
font-size: unset;
line-height: unset;
border: unset;
border-radius: unset;
-webkit-box-shadow: unset;
box-shadow: unset;
-webkit-transition: unset;
-o-transition:unset;
transition:unset;
background-image: none;
}
/* コンボコントロール */
.form-select.gcim__combobox .gcim-layout {
/* サイズ設定 ...(3)*/
width: 100%;
}
テキストコントロールなどの外枠に対して、サイズ設定(1)と、BootstrapのCSS指定をリセットする記述(2)を行います。またコンボコントロールにサイズ設定(3)を行い、Bootstrapのセレクトボックスと同じように、横幅いっぱいにコントロールが表示されるようにします。
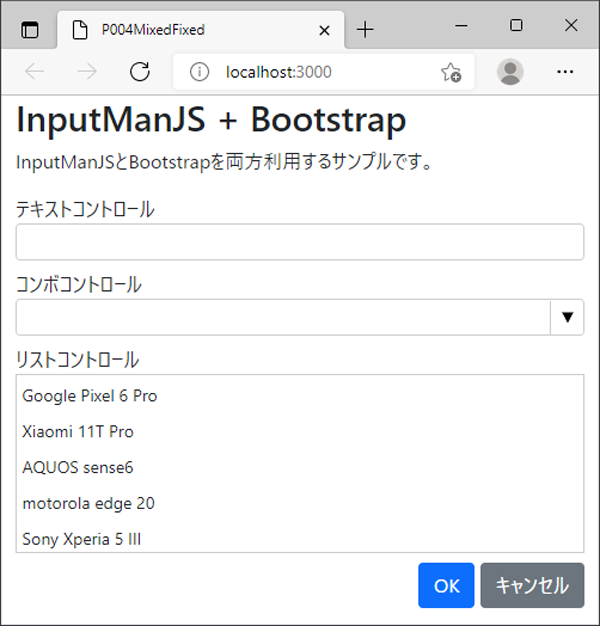
リスト5のCSSを設定すると図6の通り表示され、Bootstrapを利用したWebページでInputManJSを違和感なく利用できます。

[補足]InputManJSとBootstrap、どちらのコントロールを使う?
InputManJSとBootstrapを併用する場合、両方で提供されているテキストボックスやリストなどの基本的なコントロールは、求める機能や動作に応じてどちらを利用するか選択することになります。
InputManJSには、後述するテキスト入力のフリガナ機能など、入力に特化した機能を多く持っているため、これらの機能を活用して入力フォームの使い勝手を高めることができます。
また、日付を入力するカレンダーの機能は、Bootstrapではプラグインで利用できますが、日本語表示や六曜・元号といった細かい使い勝手で、InputManJSの日付時刻コントロール・カレンダーコントロールが有利です。
さらに、電卓コントロールやソフトウェアキーボードといったInputManJSの独自機能も、Bootstrapを補完するのに有効に活用できます。
逆に、後述のRange(スライダー)のように、InputManJSで提供されないBootstrapのコントロールもあるので、双方の強みを補完して使い分けることができます。
BootstrapでInputManJSにレスポンシブ機能を付加
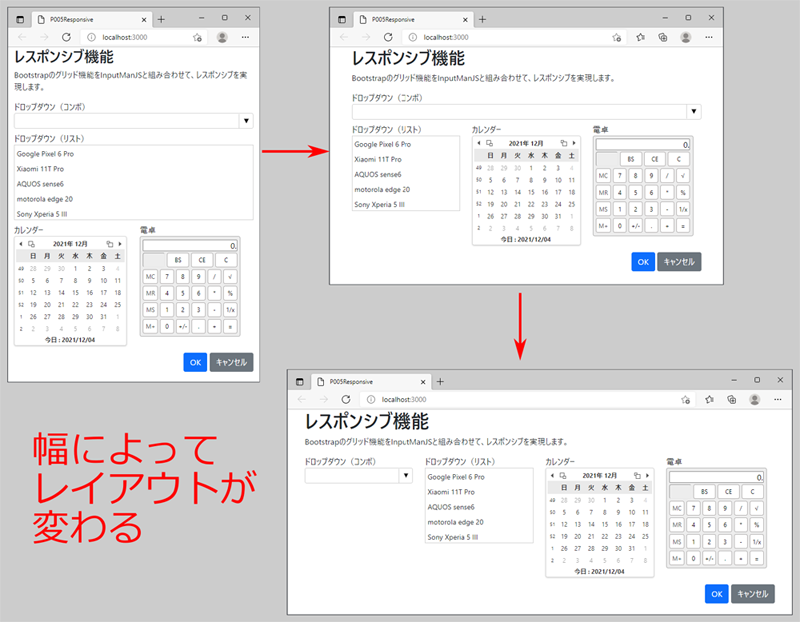
InputManJSは入力部品に特化したライブラリーなので、レイアウト調整の機能は提供しません。一方でBootstrapは、レスポンシブ機能を実現するレイアウト調整の機能を多く提供します。ここではInputManJSを利用したフォームに、Bootstrapによりレスポンシブ機能を追加する例を説明します。このサンプルは、Webブラウザの横幅が変わると、InputManJSの入力コントロールを配置したレイアウトが動的に変化します。

このサンプルのHTML記述を、リスト6に示します。
<div class="row"><!--(1)-->
<div class="form-group mb-2 col-md-12 col-lg"><!--(2)-->
<label for="gcComboBox">ドロップダウン(コンボ)</label>
<select class="form-select" id="gcComboBox"></select>
</div>
<div class="form-group mb-2 col-12 col-md"><!--(3)-->
<label for="gcListBox">ドロップダウン(リスト)</label>
<select class="form-select" id="gcListBox"></select>
</div>
<div class="form-group mb-2 col-6 col-md"><!--(4)-->
<label>カレンダー</label>
<div style="width:100%;" id="gcCalendar"></div>
</div>
<div class="form-group mb-2 col-6 col-md"><!--(5)-->
<label>電卓</label>
<div id="gcCalculator"></div>
</div>
</div>
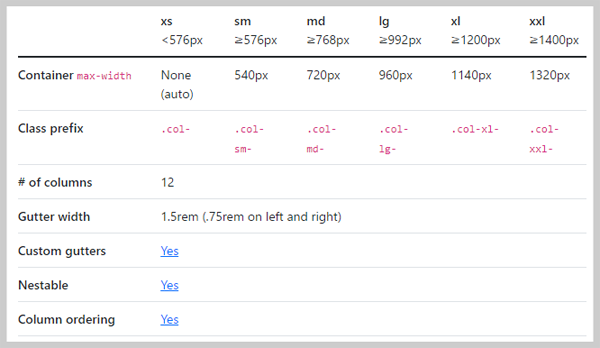
Bootstrapでレスポンシブを実現するポイントは、(1)のrowクラスと、(2)~(4)に指定されているcol-***クラスです。Bootstrapでは、rowクラスを指定した要素の配下に、「col-<ウインドウ横幅>-<要素の幅>」クラスを指定すると、そのウインドウ横幅のときの要素の幅を指定します。ウインドウ横幅は以下から選択できます。
- Extra small(xs):~575px
- Small(sm):576~767px
- Medium(md):768~991px
- Large(lg):992~1199px
- Extra large(xl):1200~1399px
- Extra extra large(xxl):1400px~

また、要素の幅はウインドウ幅を12分割して1から12まで指定できます。要素の幅を指定しないときは、幅が均等になるように割り付けられます。
例えば(2)の「col-md-12 col-lg」は、ウインドウ横幅md(768px~991px)では12(つまり横幅いっぱい)で表示し、lg(992px以上)では他のコントロールと均等に割り付けます。(3)~(5)も同様に、ウインドウ横幅に対するウインドウ幅を「col」から始まるクラスで設定することで、図7の動的なレイアウトを実現します。
InputManJSとBootstrapを組み合わせた入力フォームの例
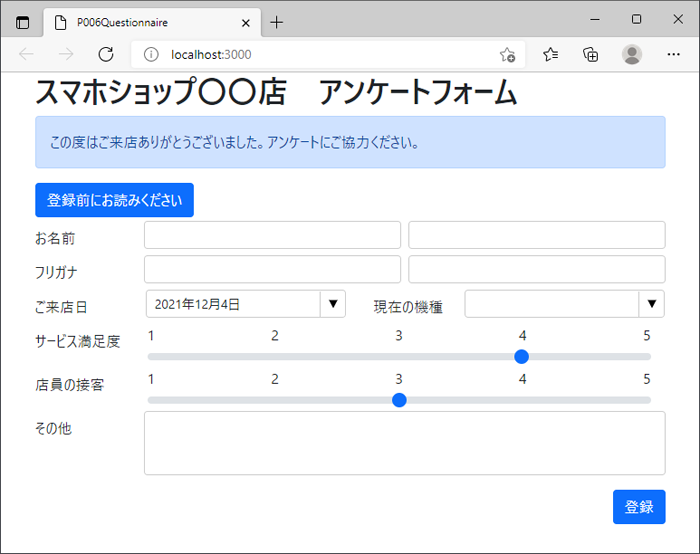
上で紹介したBootstrapのレスポンシブ機能などをInputManJSコントロールと組み合わせて、双方の機能を生かして実装したアンケートフォームの例(図9)を紹介します。

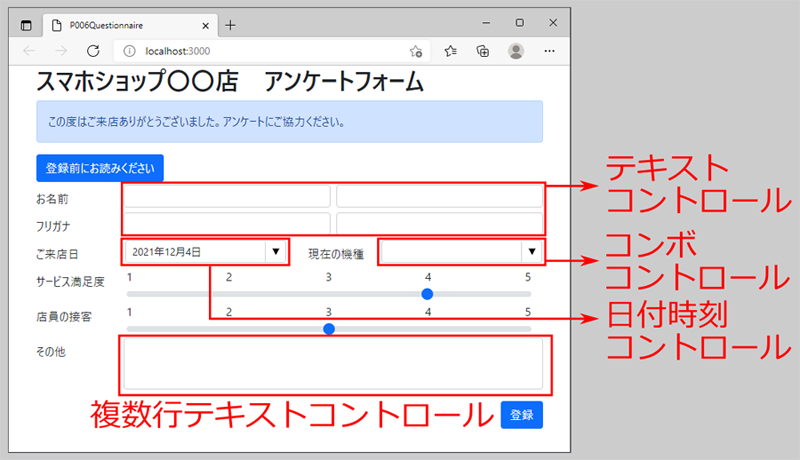
このフォームでは、図10の通り、InputManJSのテキスト、複数行テキスト、コンボ、日付時刻の各コントロールを利用しています。

以下では実装のポイントを説明します。詳細はサンプルコードを参照してください。
レスポンシブ機能による動的なレイアウト
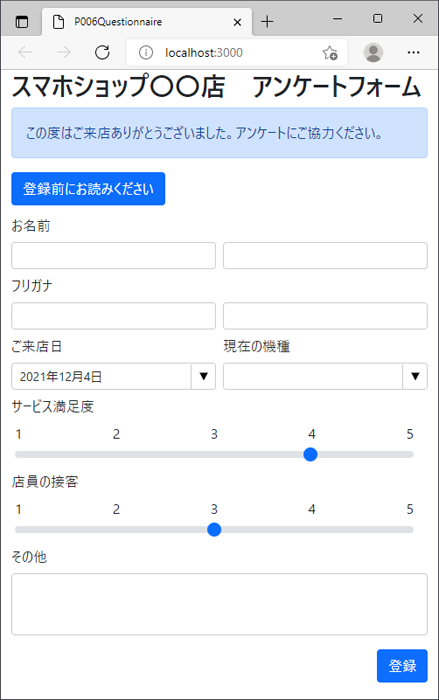
前述したBootstrapのレスポンシブ機能を利用して、項目名ラベルと入力フォームの位置が、縦並びと横並びで切り替わるようになっています(図11)。

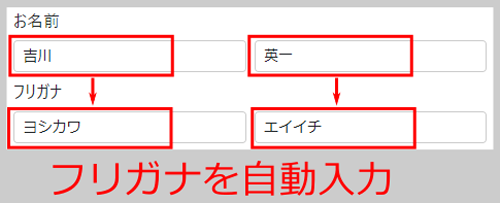
フリガナの自動入力
InputManJSのテキストコントロールが備えるフリガナ機能を利用して、名前の入力時にフリガナが自動入力されます(図12)。

この機能は、リスト7の実装で実現できます。
// フリガナモードを全角カタカナに設定 ...(1)
gcFamilyName.setIMEReadingStringKanaMode(GC.InputMan.KanaMode.Katakana);
// 名前の入力時にフリガナを反映 ...(2)
gcFamilyName.onIMEReadingStringOutput((sender, eArgs) => {
gcFamilyKana.text = eArgs.readingString;
});
(1)では、苗字のテキストコントロールgcFamilyNameのsetIMEReadingStringKanaModeメソッドで、フリガナを全角カタカナに設定しています。(2)では、gcFamilyNameで文字が入力された場合、そのカナを苗字フリガナのテキストコントロールgcFamilyKanaに設定します。
Bootstrapのコントロールでフォームを装飾
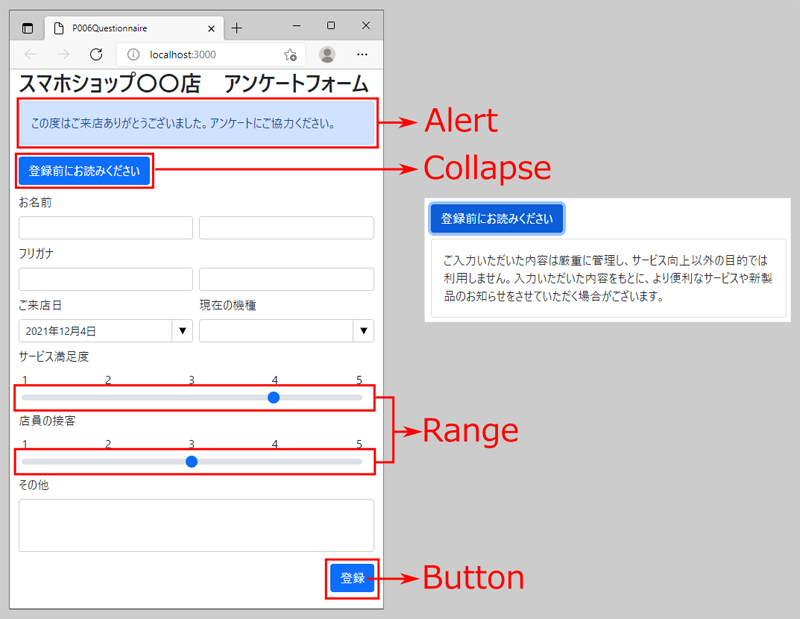
このフォームでは、画面上部のAlert(アラート表示)やCollapse(折り畳み表示)、フォーム内のRange(スライダー)など、Bootstrapのコントロールを利用して、フォームの完成度を高めています(図13)。

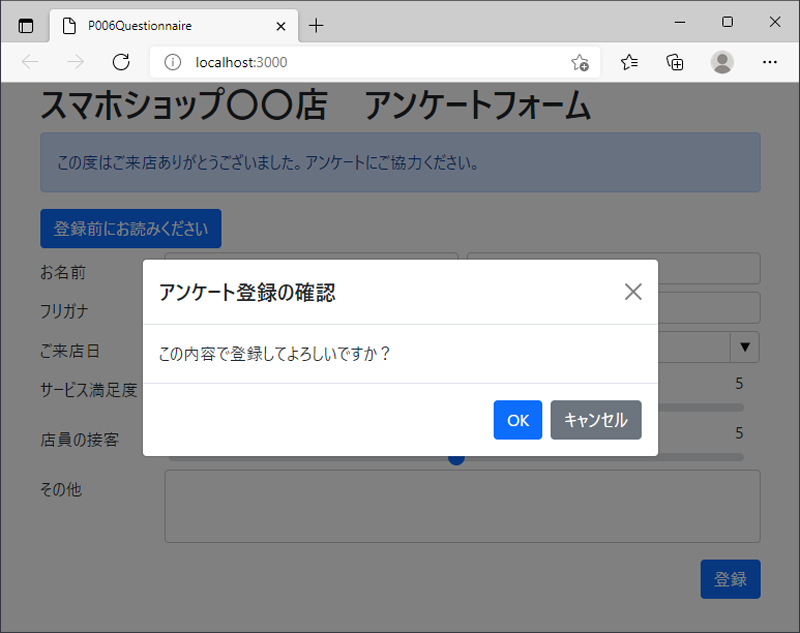
また、画面下部「登録」ボタンをクリックした際に、Bootstrapの機能で確認ダイアログを表示するようにしています(図14)。

これらのBootstrapコンポーネントについては、公式ページに利用法がまとめられているので、必要に応じて参照してください。
まとめ
本記事では、Webフォーム用部品「InputManJS」を、CSSフレームワーク「Bootstrap」と組み合わせて利用する方法を説明しました。双方の機能を相互補完して、より便利で実用的なWebフォームを実現できます。












































