はじめに
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。テキストコントロールのような基本的なものから、カレンダーコントロールのような多機能なもの、電卓コントロールといった特徴的なものなど、Webフォームの入力に特化したさまざまなコントロールが提供されます。現在の最新バージョンは2021年10月に登場した「V3.1J」です。

InputManJSは入力用のコントロールに特化したライブラリーなので、レイアウトやデザインを担当する他のライブラリーと組み合わせると、より表現力が豊かで便利な入力フォームを作れます。そこで今回は、CSSフレームワークの定番と言える「Bootstrap」をInputManJSと組み合わせていきます。

対象読者
- Webページの入力用UI部品を探している方
- Bootstrap標準の入力部品が機能不足と感じている方
- 入力フォームを手軽にレスポンシブ対応したい方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするブラウザ)は、公式ページで案内されています。
- Windows 10 64bit版
- InputManJS V3.1J
- Bootstrap 5.1.3
- Microsoft Edge 96.0.1054.43
- Node.js 16.13.1 64bit版
サンプルを動作させるには、公式ページからダウンロードできるInputManJSのトライアル版を利用します。トライアル版のZipファイルを展開したフォルダから、表1のファイルをサンプルコードにコピーします。
| InputManJSのファイル | サンプルコードへのコピー先 |
|---|---|
| css/gc.inputman-js.css | cssフォルダ |
| scripts/gc.inputman-js.ja.js | jsフォルダ |
その後、サンプル実行に必要なその他のライブラリを「npm install」コマンドでダウンロードの上、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
InputManJSとBootstrapの基本的な利用法
InputManJSとBootstrapを組み合わせて利用する前に、まずそれぞれ単体での利用法を説明します。
InputManJSの利用法
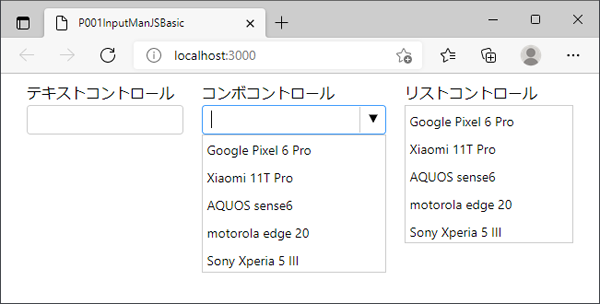
InputManJSの利用法は、過去記事で詳細を説明しているので参考にしてください。今回は図3のサンプルで、利用法の概要を説明します。

HTMLファイルでは、InputManJSのCSSとJavaScriptファイルを、<head>要素内でリスト1の通り参照します。
<link rel="stylesheet" type="text/css" href="css/gc.inputman-js.css" /> <script src="js/gc.inputman-js.ja.js"></script>
JavaScriptファイルでは、リスト2の処理でInputManJSのコントロールを生成します。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey = '<ライセンスキー>';
// Webページロード時の処理
window.addEventListener('load', function () {
(略)
// HTML要素を引数にコンストラクタを実行してコントロールを生成 ...(2)
var gcTextBox
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox'));
// コンストラクタにHTML要素と、属性のオブジェクトを渡す場合 ...(3)
var gcComboBox
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox'), {
items: smartphones
});
// コントロール生成後に属性を設定する場合 ...(4)
var gcListBox
= new GC.InputMan.GcListBox(document.getElementById('gcListBox'));
gcListBox.items = smartphones; // itemsプロパティに表示内容を設定
}, false);
(1)はライセンスキーの設定です。グレープシティの公式ページで案内されている方法で取得したライセンスキーを、GC.InputMan.LicenseKeyに設定します。
InputManJSのコントロールを生成するには、(2)~(4)の通り、GC.InputMan.<コントロール名>のコンストラクタを実行します。第1引数にはコントロールを表示するHTML要素を指定します。(3)の通り、コンストラクタの第2引数にオプションを設定したり、(4)の通り、生成したオブジェクトのプロパティをあとから設定したりできます。
Bootstrapの利用法
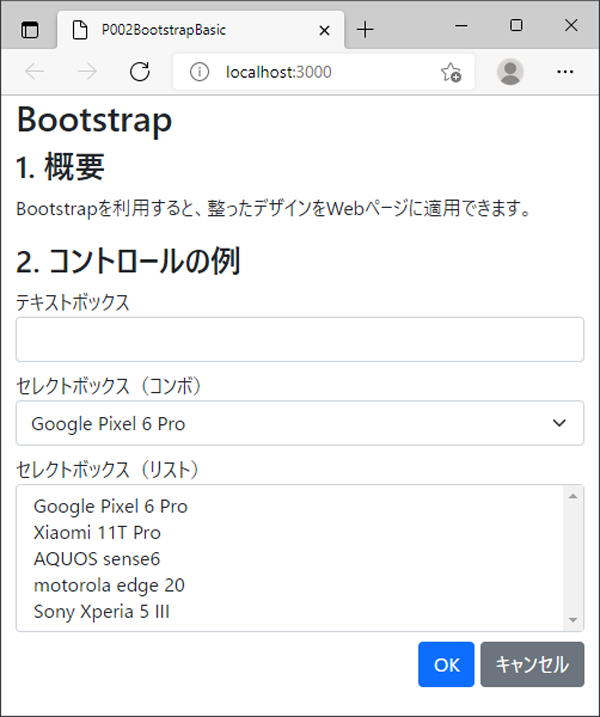
次に、Bootstrapの利用法を、図4のサンプルで説明します。Bootstrapはさまざまなコントロールやレイアウト機能を提供する多機能なCSSフレームワークですが、ここでは本記事で利用する最低限の記述法を説明します。Bootstrapの公式ページが提供する公式ドキュメントも参考にしてください。

まず、BootstrapのCSSとJavaScriptを、リスト3の通り参照します。CSS(1)は<head>要素内、JavaScript(2)は<body>要素の末尾に記述します。記述内容は、Bootstrapの公式ページからコピーできます。この記述により、HTMLファイル内でBootstrapが利用できるようになります。
<head>
<!-- BootstrapのCSSを参照 ...(1)-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="(略)" crossorigin="anonymous">
</head>
<body>
(略:Webページの内容を記述)
<!-- BootstrapのJavaScriptを参照 ...(2)-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="(略)" crossorigin="anonymous"></script>
</body>
Bootstrapで定義されたCSSクラスをHTML要素に指定することで、スタイルを設定できます。記述例をリスト4に示します。
<div class="container"><!--(1)-->
<h1>Bootstrap</h1>
<h2>1. 概要</h2>
<p>Bootstrapを利用すると、整ったデザインをWebページに適用できます。</p>
<h2>2. コントロールの例</h2>
<div class="form-group mb-2"><!--(2)-->
<label for="textBox">テキストボックス</label>
<input type="text" class="form-control" id="textBox"><!--(3)-->
</div>
(略)
<div class="text-end"><!--(4)-->
<button class="btn btn-primary">OK</button><!--(5)-->
<button class="btn btn-secondary">キャンセル</button><!--(6)-->
</div>
</div>
(1)のcontainerクラスは、ウインドウサイズによってレイアウトを動的(レスポンシブ)に調整するコンテンツの枠です。Bootstrapの入力部品を利用するには、(2)のform-groupクラスを指定した<div>要素内に、(3)の通りform-cotrolクラスを指定した<input>要素を記述します。<select>要素の場合はform-controlの代わりにform-selectクラスを指定します。詳細はサンプルコードを参照してください。
(2)のmb-2は、下部マージン(Margin Bottom)を指定するクラスで、mb-0からmb-5に行くにしたがってマージンが大きくなります。マージンやパディングを指定するクラスは、公式ドキュメントにまとめられています。
(4)のtext-endは右寄せを指定するクラス、(5)(6)のbtnはボタンの表示を整えるクラスです。(5)のbtn-primary、(6)のbtn-secondaryでボタンの色を指定しています。ボタンを指定する詳細は公式ドキュメントも参考にしてください。
InputManJSとBootstrapを組み合わせて利用する際の注意点
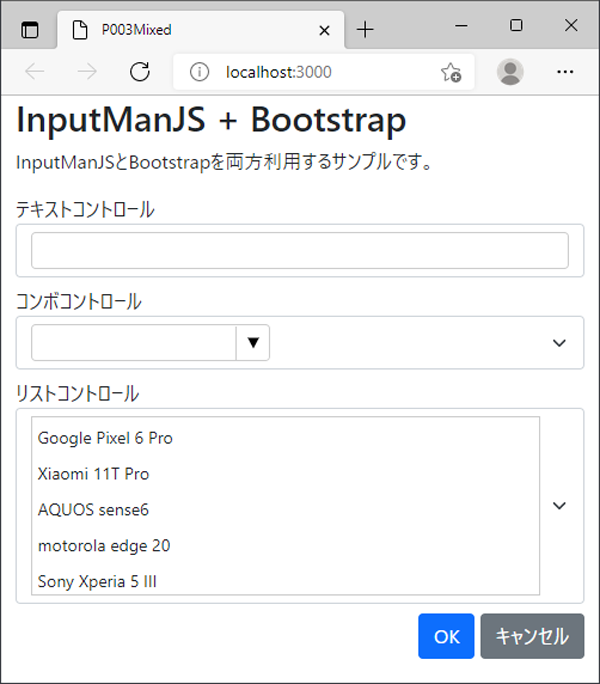
Bootstrapはそれ自身で入力コントロールを提供しているため、単純にInputManJSと組み合わせると問題になる場合があります。例えばリスト4(3)で示したform-controlクラスを指定した<input>要素にInputManJSのコントロールを設定すると、InputManJSとBootstrapのスタイルが両方適用されて、図5の通り意図しない表示となります。

BootstrapとInputManJSを併用する場合の注意点が、グレープシティのナレッジベースに記述されており、Bootstrapのスタイルを打ち消すCSSを利用する方法が案内されています。本記事ではこの内容をもとに、リスト5のCSSを利用します。
.form-control.gcim-layout, /* テキストコントロールなどの外枠 */
.form-select.gcim__combobox, /* コンボコントロールの外枠 */
.form-select.gcim-layout /* リストコントロールの外枠 */
{
/* サイズ設定 ...(1)*/
width: 100%;
/* BootstrapのCSS指定をリセット ...(2)*/
display: block;
padding: unset;
font-size: unset;
line-height: unset;
border: unset;
border-radius: unset;
-webkit-box-shadow: unset;
box-shadow: unset;
-webkit-transition: unset;
-o-transition:unset;
transition:unset;
background-image: none;
}
/* コンボコントロール */
.form-select.gcim__combobox .gcim-layout {
/* サイズ設定 ...(3)*/
width: 100%;
}
テキストコントロールなどの外枠に対して、サイズ設定(1)と、BootstrapのCSS指定をリセットする記述(2)を行います。またコンボコントロールにサイズ設定(3)を行い、Bootstrapのセレクトボックスと同じように、横幅いっぱいにコントロールが表示されるようにします。
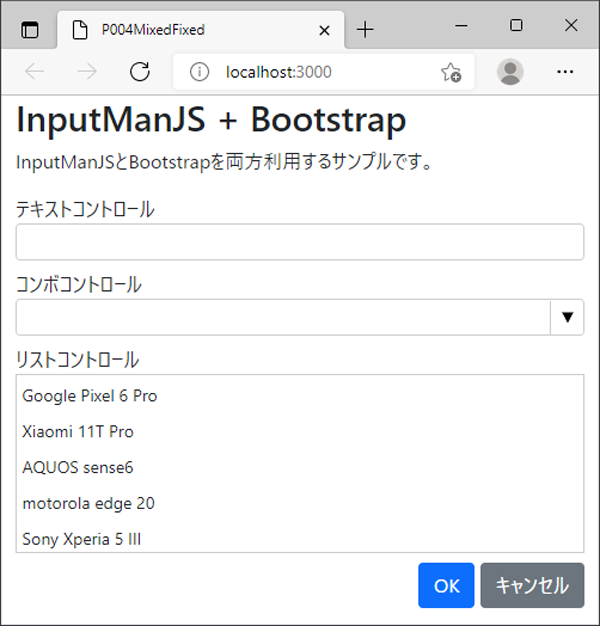
リスト5のCSSを設定すると図6の通り表示され、Bootstrapを利用したWebページでInputManJSを違和感なく利用できます。

[補足]InputManJSとBootstrap、どちらのコントロールを使う?
InputManJSとBootstrapを併用する場合、両方で提供されているテキストボックスやリストなどの基本的なコントロールは、求める機能や動作に応じてどちらを利用するか選択することになります。
InputManJSには、後述するテキスト入力のフリガナ機能など、入力に特化した機能を多く持っているため、これらの機能を活用して入力フォームの使い勝手を高めることができます。
また、日付を入力するカレンダーの機能は、Bootstrapではプラグインで利用できますが、日本語表示や六曜・元号といった細かい使い勝手で、InputManJSの日付時刻コントロール・カレンダーコントロールが有利です。
さらに、電卓コントロールやソフトウェアキーボードといったInputManJSの独自機能も、Bootstrapを補完するのに有効に活用できます。
逆に、後述のRange(スライダー)のように、InputManJSで提供されないBootstrapのコントロールもあるので、双方の強みを補完して使い分けることができます。
BootstrapでInputManJSにレスポンシブ機能を付加
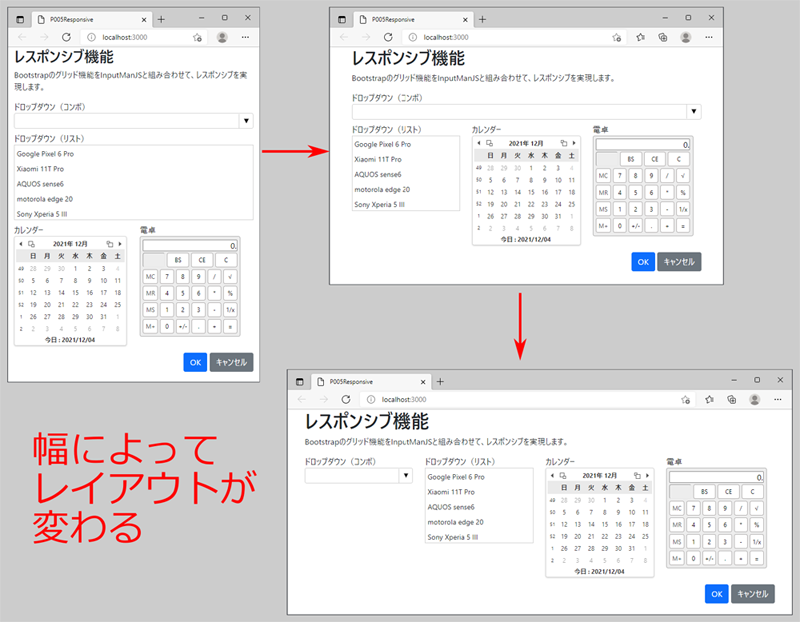
InputManJSは入力部品に特化したライブラリーなので、レイアウト調整の機能は提供しません。一方でBootstrapは、レスポンシブ機能を実現するレイアウト調整の機能を多く提供します。ここではInputManJSを利用したフォームに、Bootstrapによりレスポンシブ機能を追加する例を説明します。このサンプルは、Webブラウザの横幅が変わると、InputManJSの入力コントロールを配置したレイアウトが動的に変化します。

このサンプルのHTML記述を、リスト6に示します。
<div class="row"><!--(1)-->
<div class="form-group mb-2 col-md-12 col-lg"><!--(2)-->
<label for="gcComboBox">ドロップダウン(コンボ)</label>
<select class="form-select" id="gcComboBox"></select>
</div>
<div class="form-group mb-2 col-12 col-md"><!--(3)-->
<label for="gcListBox">ドロップダウン(リスト)</label>
<select class="form-select" id="gcListBox"></select>
</div>
<div class="form-group mb-2 col-6 col-md"><!--(4)-->
<label>カレンダー</label>
<div style="width:100%;" id="gcCalendar"></div>
</div>
<div class="form-group mb-2 col-6 col-md"><!--(5)-->
<label>電卓</label>
<div id="gcCalculator"></div>
</div>
</div>
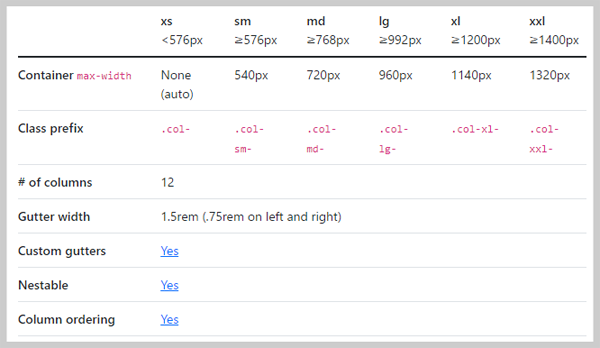
Bootstrapでレスポンシブを実現するポイントは、(1)のrowクラスと、(2)~(4)に指定されているcol-***クラスです。Bootstrapでは、rowクラスを指定した要素の配下に、「col-<ウインドウ横幅>-<要素の幅>」クラスを指定すると、そのウインドウ横幅のときの要素の幅を指定します。ウインドウ横幅は以下から選択できます。
- Extra small(xs):~575px
- Small(sm):576~767px
- Medium(md):768~991px
- Large(lg):992~1199px
- Extra large(xl):1200~1399px
- Extra extra large(xxl):1400px~

また、要素の幅はウインドウ幅を12分割して1から12まで指定できます。要素の幅を指定しないときは、幅が均等になるように割り付けられます。
例えば(2)の「col-md-12 col-lg」は、ウインドウ横幅md(768px~991px)では12(つまり横幅いっぱい)で表示し、lg(992px以上)では他のコントロールと均等に割り付けます。(3)~(5)も同様に、ウインドウ横幅に対するウインドウ幅を「col」から始まるクラスで設定することで、図7の動的なレイアウトを実現します。
InputManJSとBootstrapを組み合わせた入力フォームの例
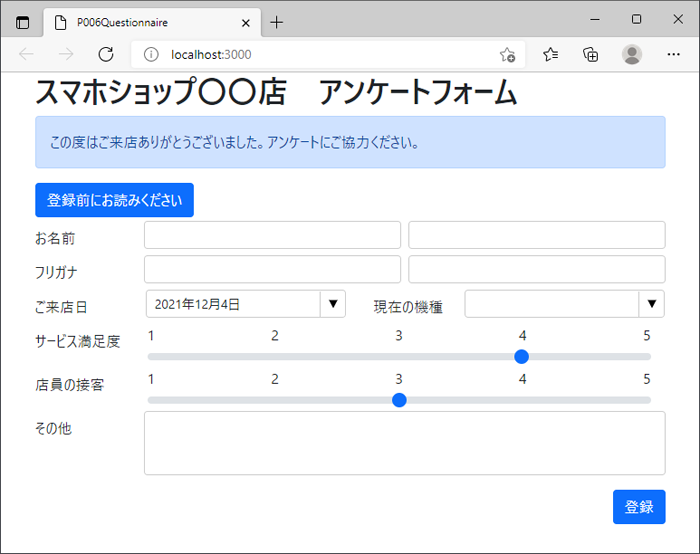
上で紹介したBootstrapのレスポンシブ機能などをInputManJSコントロールと組み合わせて、双方の機能を生かして実装したアンケートフォームの例(図9)を紹介します。

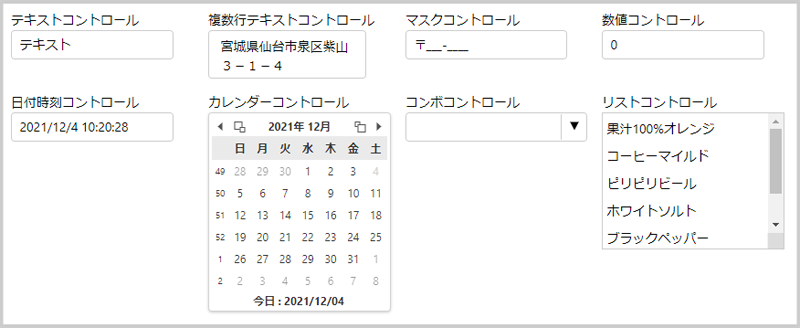
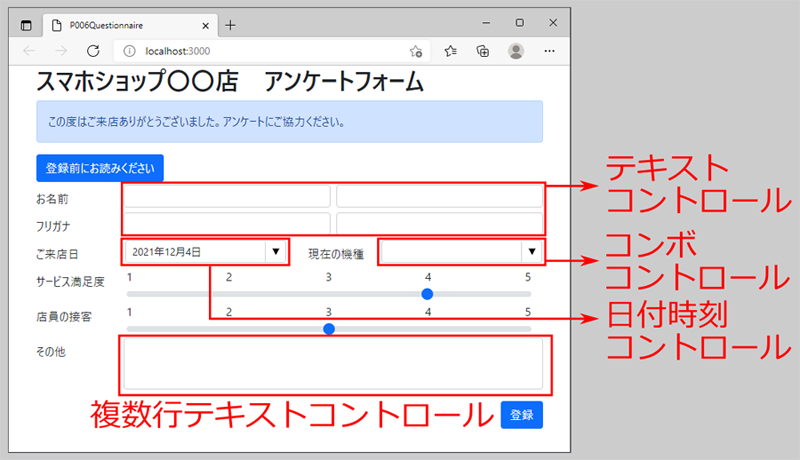
このフォームでは、図10の通り、InputManJSのテキスト、複数行テキスト、コンボ、日付時刻の各コントロールを利用しています。

以下では実装のポイントを説明します。詳細はサンプルコードを参照してください。
レスポンシブ機能による動的なレイアウト
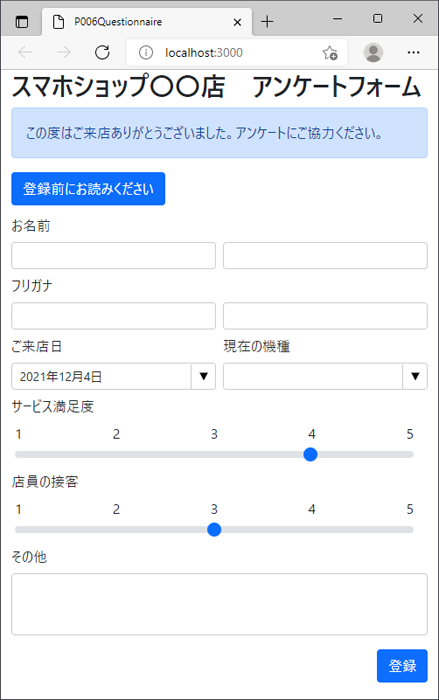
前述したBootstrapのレスポンシブ機能を利用して、項目名ラベルと入力フォームの位置が、縦並びと横並びで切り替わるようになっています(図11)。

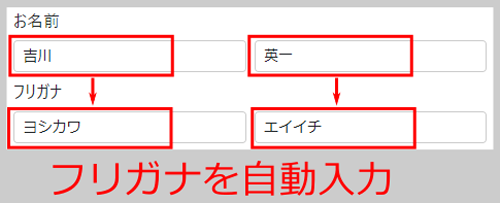
フリガナの自動入力
InputManJSのテキストコントロールが備えるフリガナ機能を利用して、名前の入力時にフリガナが自動入力されます(図12)。

この機能は、リスト7の実装で実現できます。
// フリガナモードを全角カタカナに設定 ...(1)
gcFamilyName.setIMEReadingStringKanaMode(GC.InputMan.KanaMode.Katakana);
// 名前の入力時にフリガナを反映 ...(2)
gcFamilyName.onIMEReadingStringOutput((sender, eArgs) => {
gcFamilyKana.text = eArgs.readingString;
});
(1)では、苗字のテキストコントロールgcFamilyNameのsetIMEReadingStringKanaModeメソッドで、フリガナを全角カタカナに設定しています。(2)では、gcFamilyNameで文字が入力された場合、そのカナを苗字フリガナのテキストコントロールgcFamilyKanaに設定します。
Bootstrapのコントロールでフォームを装飾
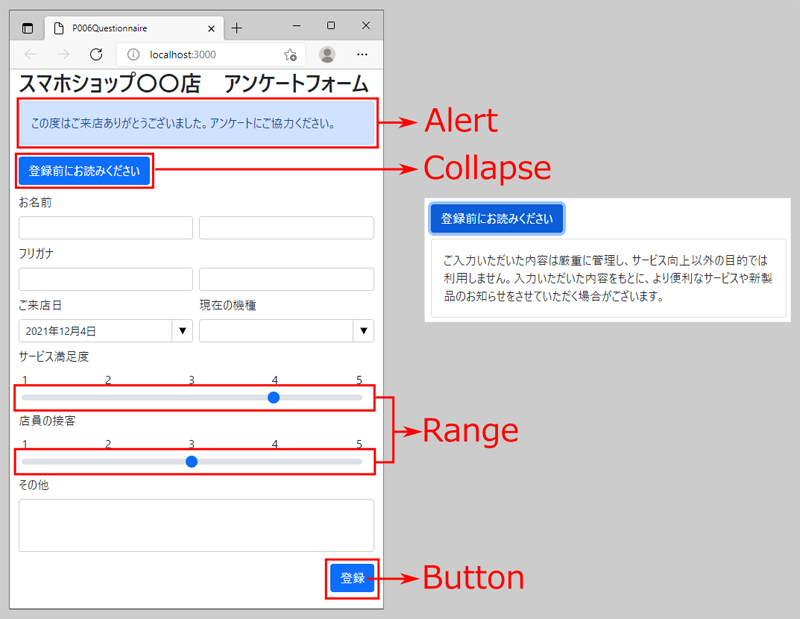
このフォームでは、画面上部のAlert(アラート表示)やCollapse(折り畳み表示)、フォーム内のRange(スライダー)など、Bootstrapのコントロールを利用して、フォームの完成度を高めています(図13)。

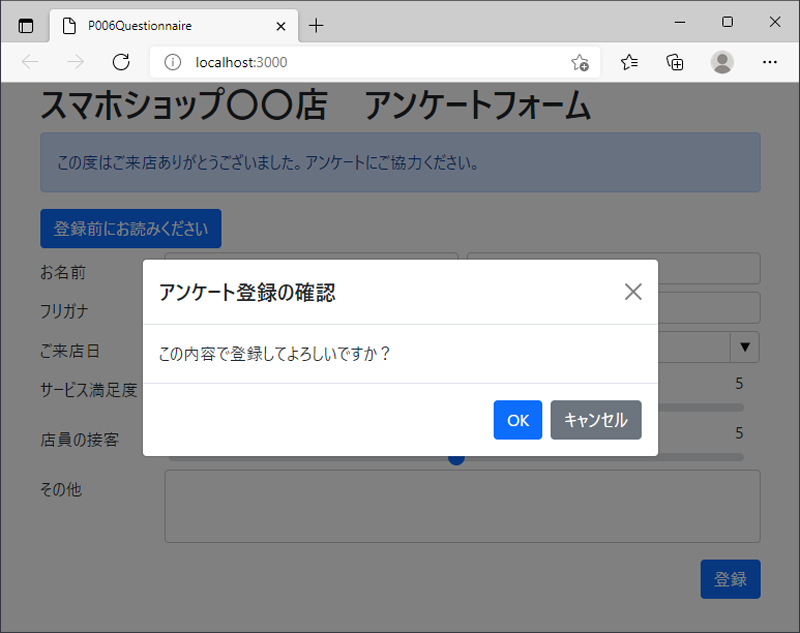
また、画面下部「登録」ボタンをクリックした際に、Bootstrapの機能で確認ダイアログを表示するようにしています(図14)。

これらのBootstrapコンポーネントについては、公式ページに利用法がまとめられているので、必要に応じて参照してください。
まとめ
本記事では、Webフォーム用部品「InputManJS」を、CSSフレームワーク「Bootstrap」と組み合わせて利用する方法を説明しました。双方の機能を相互補完して、より便利で実用的なWebフォームを実現できます。


























































