日付入力(DatePicker)と期間入力(DateRangePicker)
日付入力(DatePicker)はカレンダーから日付を選択するための入力コントロールです。また、指定した単一の日付を選択するだけではなく、日付を期間で指定する期間入力(DateRangePicker)の2種類があります。期間指定などはスケジュール機能では必須となる機能です。そのような機能を必要とする方にとってはとても助かる機能のはずです。
日本語対応
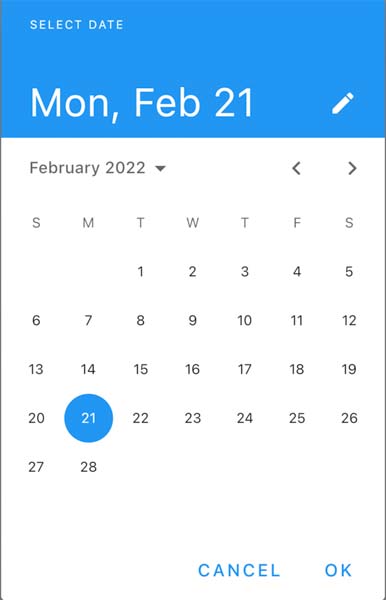
DatePickerを利用すると、図1のように英語で日付選択が表示される場合があります。この原因は日本語対応されていないためです。しかし、Flutterでは個別に日本語対応しなくてもよいように言語対応するための仕組みが用意されています。今回は紹介するコンポーネントの日本語化対応についてのみ説明します。この仕組みについて詳しくは記しませんが、詳しく知りたい方はこちらを参照してください。

日本語対応をするには、新たなパッケージを導入する必要があります。従って、リスト1のようにpubspec.yamlファイルに必要なパッケージを追加します。
dependencies:
flutter:
sdk: flutter
// (1) 多言語対応
flutter_localizations:
sdk: flutter
// (2) 日付などのフォーマットの多言語化
intl: ^0.17.0
(1)のflutter_localizationsパッケージは各種言語に対するパッケージです。そして、(2)のintlパッケージは、主に日付や数値などの多言語対応するためのパッケージです。この2つのパッケージを追加してください。また、変更後は、pub get処理を行って必要なパッケージの取得処理を忘れずに行ってください。
必要なパッケージを追加したら、MaterialAppに多言語対応をするためのコードを追加します。実際にはリスト2のように記述します。
// (1) 必要なパッケージのimport宣言
import 'package:flutter_localizations/flutter_localizations.dart';
// : (省略)
return MaterialApp(
// (2) 多言語対応処理の追加
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
// (3) 対応する言語の宣言
supportedLocales: [
Locale('ja',''),
Locale('en',''),
],
);
(1)は先ほど追加した多言語パッケージを利用するためのimport宣言を追加します。そして、MaterialAppの(2)localizationsDelegatesプロパティに多言語対応するために必要な処理を追加します。今回は説明しませんが、DatePickerに限らず、自分で作成するウィジェットなどで多言語対応する場合には、localizationsDelegatesプロパティを使います。そして、実際にアプリケーションでサポートする言語を(3)のようにsupportedLocalesプロパティに指定します。今回の例では、日本語と英語を指定しています。
単一日付の入力
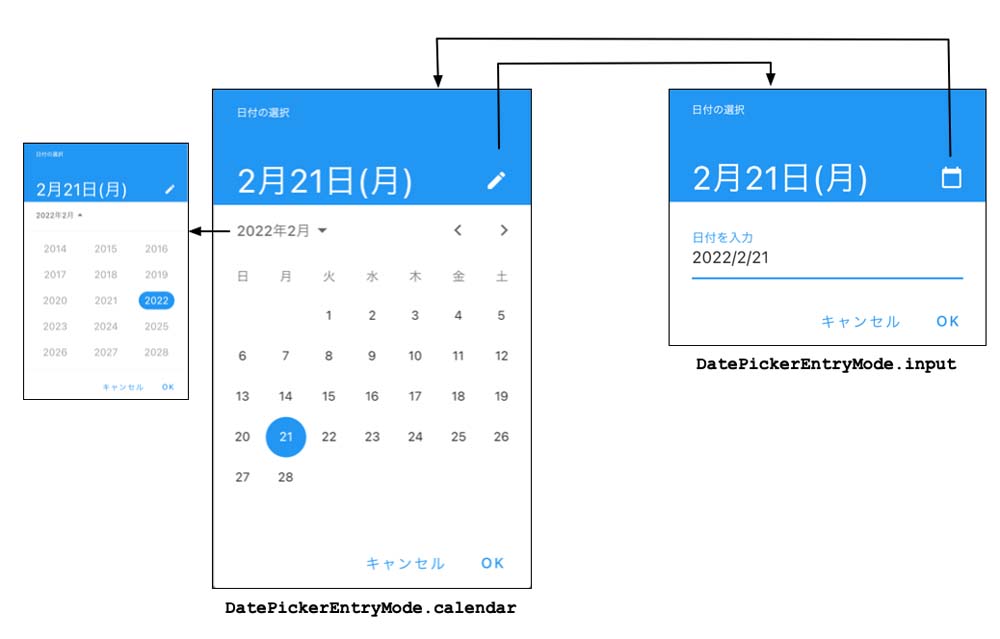
DatePickerを単一日付の入力または選択として利用するケースでは、図2のようにカレンダーUIとテキストフィールドの2つの方法で入力できます。リスト3はこのDatePickerを利用する場合の簡単なコード例です。

class _DatePickerWidget extends State{ // (1) 入力された日付変数 DateTime _inputDate = DateTime.now(); // : (省略) @override Widget build(BuildContext context) { return Container( color: Colors.white, alignment: Alignment.center, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ OutlinedButton( // (2) ボタンを押した時に入力できるようにする onPressed: () => _openSample1(context), child: Text("日付選択") ), // : (省略) ]) ); } Future _openSample1(BuildContext context) async { // (3) ダイアログを表示する final DateTime? _date = await showDatePicker( context: context, // (4) 処理指定日付 initialDate: DateTime.now(), // (5) 指定できる日付範囲 firstDate: DateTime(2022,1,1), lastDate: DateTime(2022,12,31), ); // (6) 選択された場合に、値を設定する if(_date != null){ setState(() { _inputDate = _date; }); } } // : (省略) }
(1)は選択した日付を保存する変数です。そして(2)はボタンを押した時に日付選択ができるようにしています。DatePickerダイアログは、(3)のようにshowDatePicker関数を通じて表示します。(4)のinitialDateプロパティでデフォルトの日付を指定し、(5)のfirstDateプロパティとlastDateプロパティで選択範囲を指定します。利用者が日付を選択した値を設定する場合には(6)のようにして設定します。
また、入力方法でカレンダーやテキスト形式を指定することもできます。指定できる入力モードには表1のようなモードがあります。
| 入力種類 | 説明 |
|---|---|
| calendar | カレンダー方式での選択を初期状態とする入力モード |
| input | テキスト形式での入力を初期状態とする入力モード |
| calendarOnly | カレンダー方式での選択のみの入力モード |
| inputOnly | テキスト形式のみの入力モード |
この値を指定する場合には、リスト4のようにinitialEntryModeプロパティに指定します。
final DateTime? _date = await showDatePicker(
// : (省略)
// 入力モードを指定する
initialEntryMode: DatePickerEntryMode.inputOnly,
);
日付の期間入力
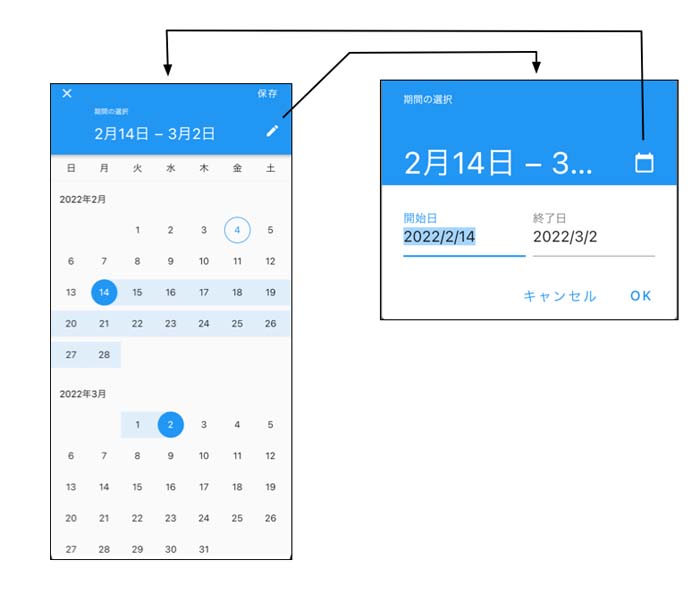
続いて、日付の期間入力をする場合を紹介します。期間指定では図3のような入力画面になります。

期間指定になっても日付指定(DatePicker)の時と大きくは違いがありません。先ほどはshowDatePickerという関数でダイアログを表示していましたが、期間指定ではshowDateRangePickerを使ってリスト5のように記述します。
// : (省略) // (1) 指定された日付 DateTime _startDate = DateTime.now(); DateTime _endDate = DateTime.now(); // 日付(レンジ)選択 Future_openSample4(BuildContext context) async { // (2) showDateRangePickerを使う final DateTimeRange? _range = await showDateRangePicker( context: context, // (3) 初期の日付期間を指定する initialDateRange: DateTimeRange(start: _startDate, end: _endDate), firstDate: DateTime(2022,1,1), lastDate: DateTime(2022,12,31), ); if(_range != null){ setState(() { // (4) 期間の開始と終了の設定 _startDate = _range.start; _endDate = _range.end; }); } } // : (省略)
期間指定となるため、入力された開始日付と終了日付があります。(1)はこの開始と終了日付を保存するための変数です。そして、(2)でshowDateRangePicker関数を利用します。また、初期日付も期間になるため、(3)のようにDateTimeRangeクラスで期間を指定します。また、実際に入力された期間もDateTimeRangeクラスになるので、(4)のように開始と終了日付を(1)での変数に設定しています。

































.png)














