はじめに
今回はエンジニアにとって最も基本的なFigmaのユースケースであろう「コーディングする際のデザインのデータの見方」について解説していきます。
本編に入る前に、まずはサラッとFigmaのプロジェクトやファイルの構造について触れていきます。
Figmaの基本「プロジェクト/ファイル」とは?
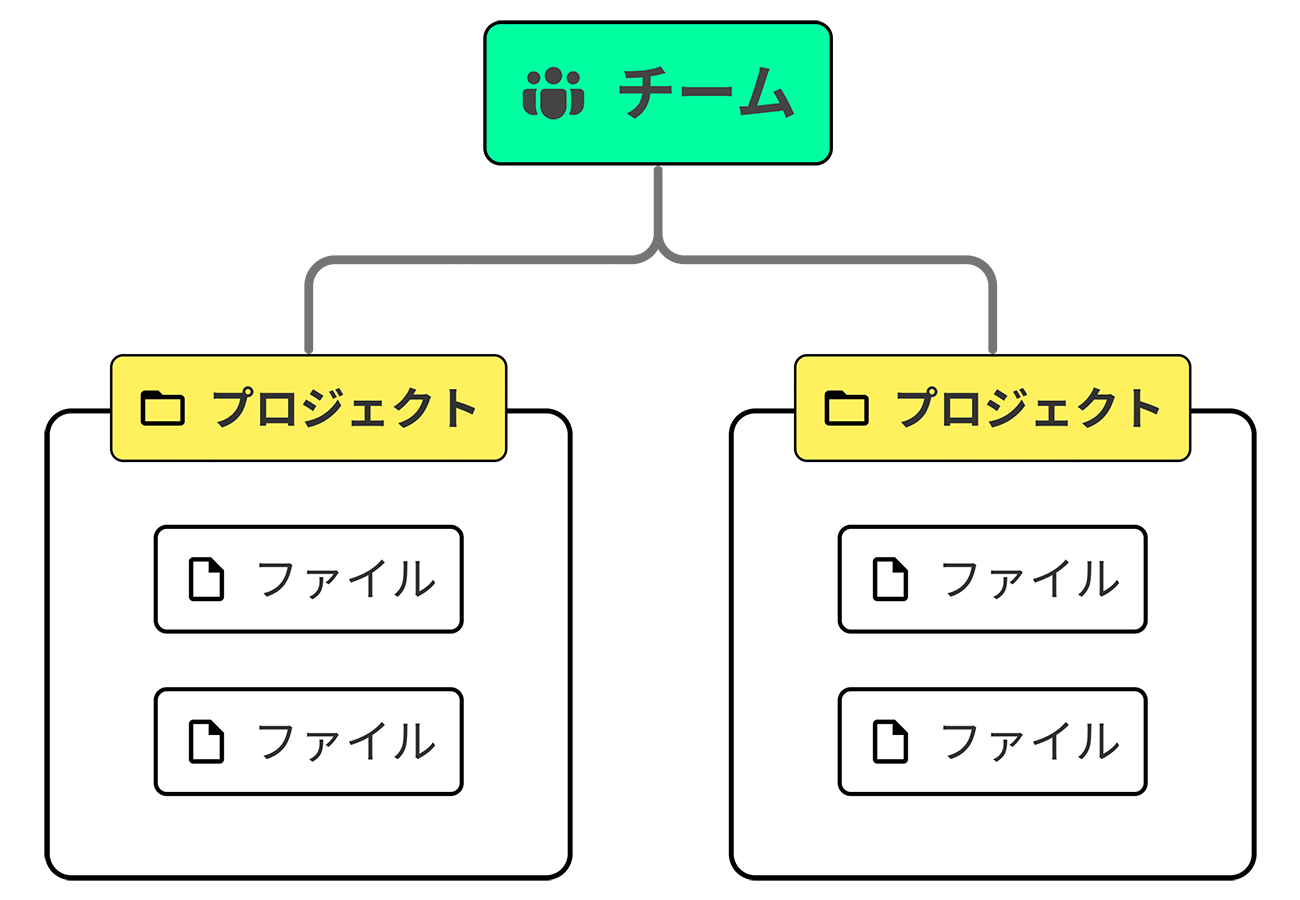
Figmaではまずチームという概念があり、ここにアカウントが紐づきます。そしてこのチームに対してプロジェクトを複数作ることができ、そのプロジェクトの中にファイルが複数ある階層構造になっています。

おそらく仕事でFigmaを使う場合は、デザインはプライベートな状態になっているはずなので、まずはチームに招待してもらう必要があります。
招待してもらったらチームやプロジェクトに紐づくファイルたちが閲覧できるようになるので、そこから実装対象のファイルを開けばOKです。ただ、多くの場合はデザイナーが直接そのファイルへのリンクを共有してくれると思うので、そこまで探し回ることはないと思います。
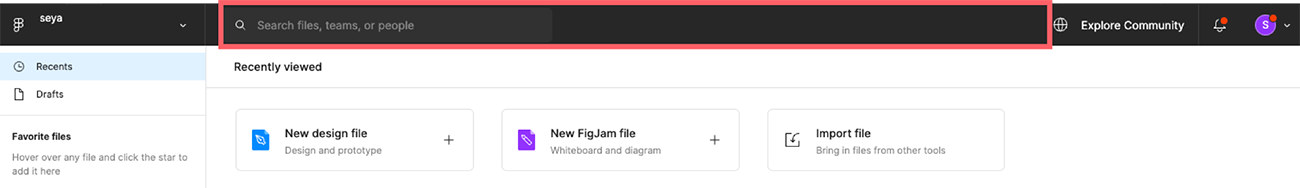
困った時はこちらの検索バーから検索すれば見つかることが多いです。ひっかかるワードが思いつかないこともたまにあるので、ファイル名は常に想起しやすい適切な名前にしておきましょう

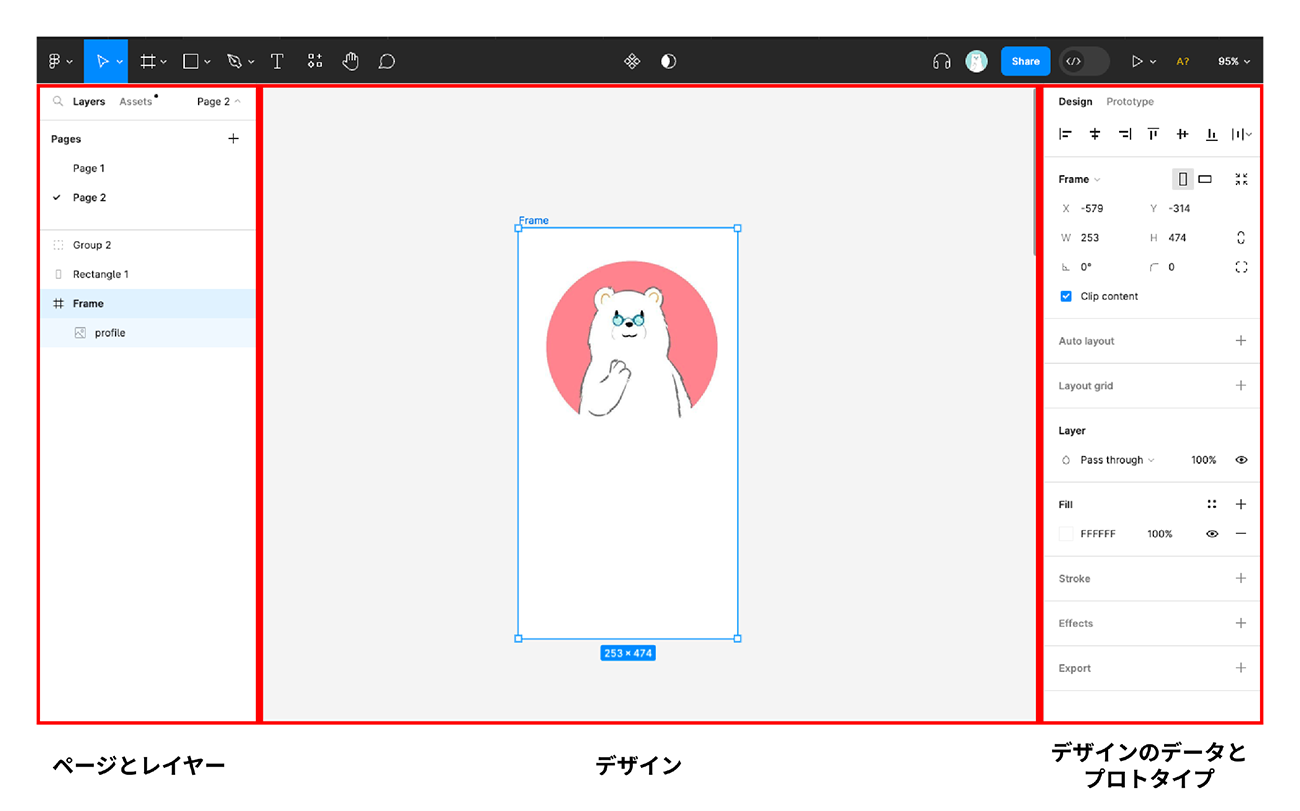
それではファイルを開いた時の見方ですが、Figmaのファイルは大まかに3つのセクションがあります。

一番左にはレイヤー構造、アセット(コンポーネントなど)の確認とページの切り替えを行うことができます。探してたデザインが実は違うページだったことは稀によくある話なので知っておきましょう。レイヤーは中央のデザインのところから見た方が基本楽なのですが、こちらからレイヤー名の検索やレイヤーの選択だったり、デザイナーの意図を計り知りやすかったりもします。
次に中央ではデザインされたものを見ることができます。そして右のウィンドウでは具体的なデータとプロトタイプを確認することができます。
ちなみに次に紹介するDev Mode登場以前はInspectモードが右ウィンドウに存在していました。来年Dev Modeのベータが外れた際にはDev Modeを使える権限は課金対象になるのですが、閲覧権限向けの方にはそのInspectモードが復活するみたいなので安心しましょう。
Dev Mode を有効化する
それでは実装する時にどこを見るべきか...…という話なのですが、これに関しては最近開催されたカンファレンス「Figma Config」にて、Dev Modeという大きな機能変更がありました。
以前はInspect Paneを中心にコーディングに必要なデータを確認していたのですが、このDev Modeによって完全にコーディング専用のUIになります。
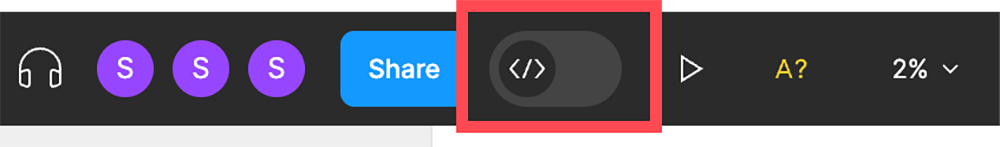
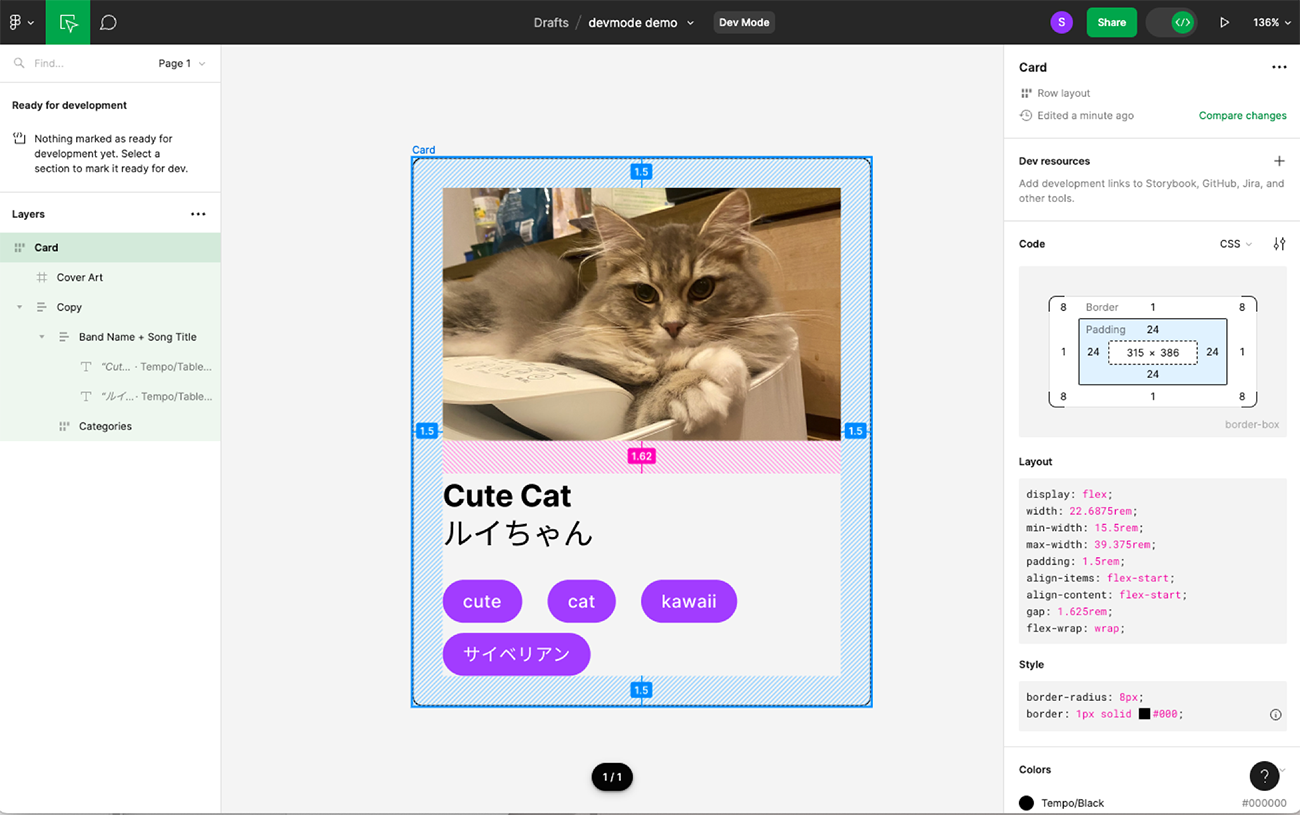
ファイルを開くと右上に次のようなトグルスイッチがあると思うのですが、こちらをクリックするとDev Modeに切り替わります。

Dev Modeに切り替えると、デザインはいじれないようになり、完全に読み取り専用のモードになります。

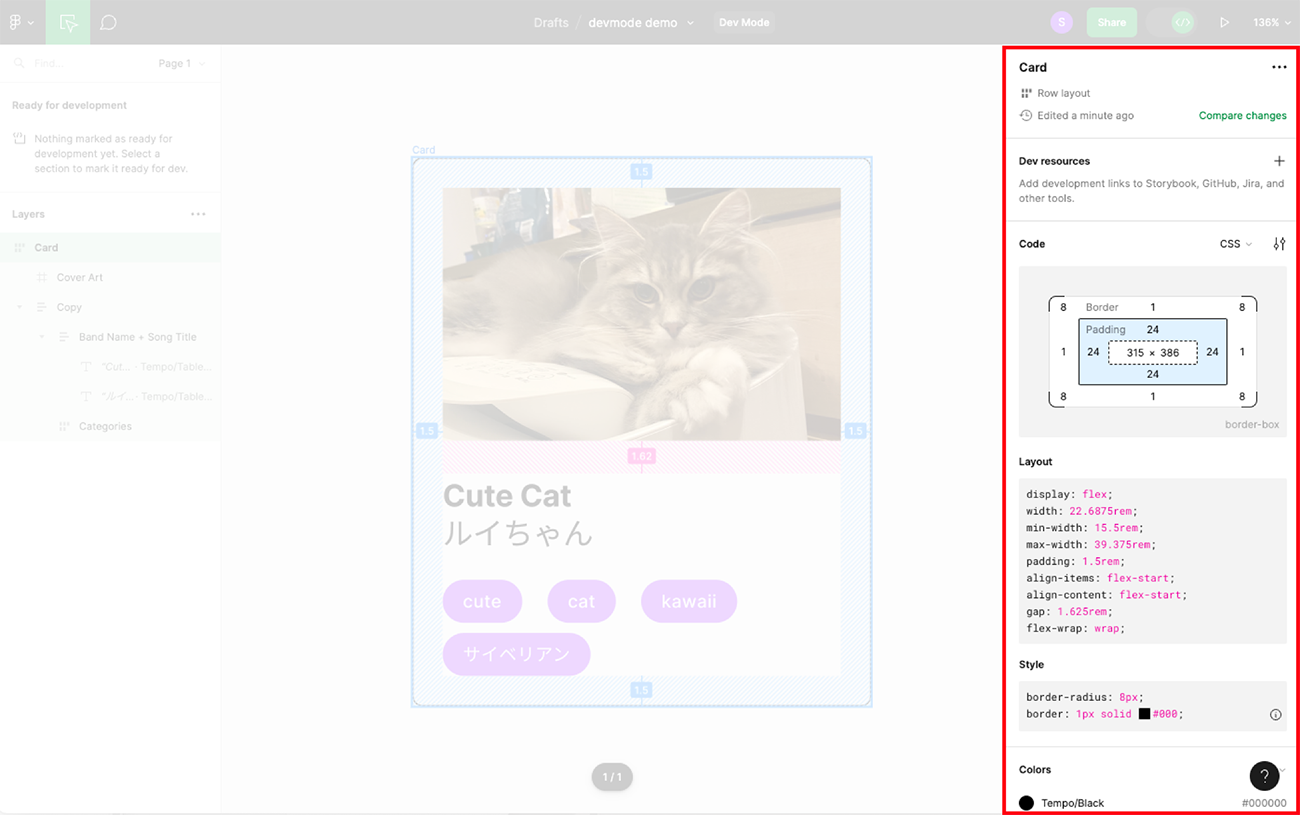
一番よく見るのはおそらく右のウィンドウで、こちらで選択したレイヤーの情報を見ることができます。こちらからデザインを実装するにあたって、必要な値はどのように確認していくかを解説していきます。

余談ですが、古くはInspect Paneが存在していたのですが、Dev Modeはそちらの進化系と呼んで差し支えないでしょう。昔の記事などでこちらに関する記述を見かけたら適宜Dev Modeに読み替えて見てください。















































