はじめに
本連載最後である第4回では、プログラミングでFigmaをあれこれ操作する方法を解説していきます。
プログラミングでFigmaを操作できるようになると、エンジニア自身の生産性アップに活用できますし、デザイナーの作業効率化やできることを増やすことにも貢献できて感謝されること間違いなしです。
Figmaに対してプログラミングを実行する3つの方法
Figmaに対してプログラミングを実行する形は大きく次の3つがあります。
- REST API
- プラグイン
- ウィジェット
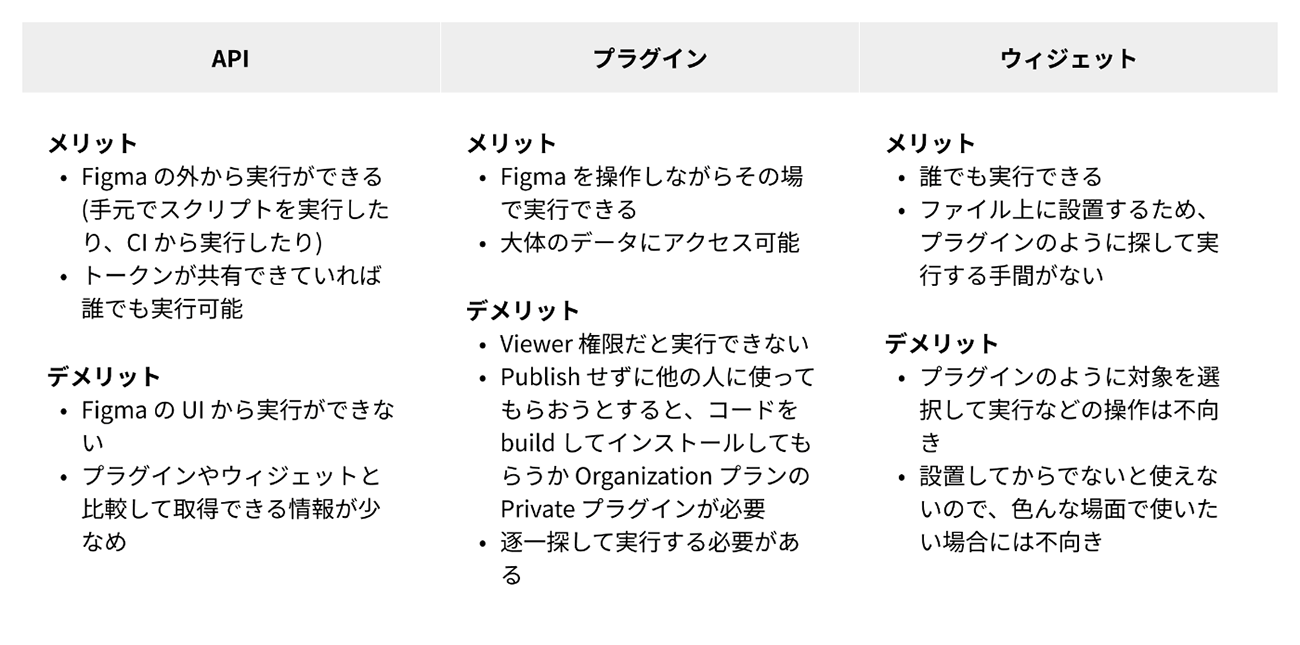
ざっくりと次のようなメリット・デメリットがあるので、やりたいことに応じて適切な手段を選んでいきましょう。

それでは、それぞれに対して例と共に解説していきます!
REST APIについて
REST APIは、UIを通さず実行できるのでCIに組み込む時などに重宝します。
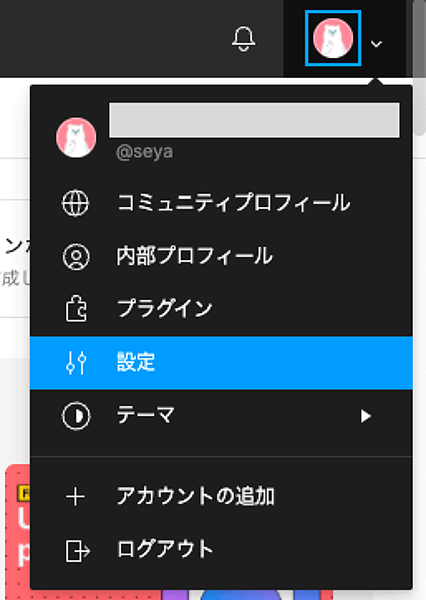
実行するためにはFigmaのアクセストークンを取得する必要があるので、まずFigmaを開いて右上のアイコンを押し「設定」を押します。

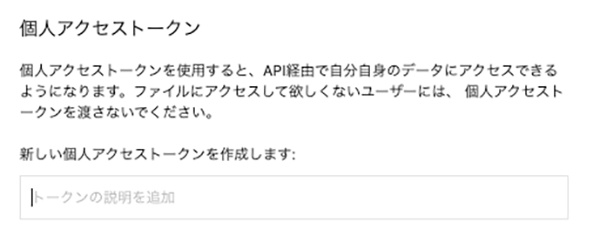
スクロールすると「個人アクセストークン」というセクションがあるので、ここにトークンの名前をつけて「Enter」を押すと新しいトークンが発行されます。

後ほど使うので大事にコピーして保存しておいてください。
※自分に権限があるFigmaファイルの読み書きができてしまうので外部には漏れないように注意しましょう!
続いてAPIを実行したい対象のファイルIDを取得します。
ファイルIDはURLにIDが使われているのでそれをコピーするだけです。
https://www.figma.com/file/ZgWqWx2XXXXXXXXXXXXXX/
このURLのfile/より後ろの部分です。
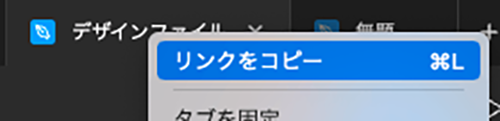
デスクトップアプリとしてFigmaを開いている場合はタブの部分を右クリックして「リンクをコピー」を押せばURLがコピーされます。

準備ができたので、早速APIを叩いてみましょう。
適当なJSファイルを作って下記のコードを書いてください。サンプルとしてスタイルを取得するAPIを呼び出しています。
const baseUrl = 'https://api.figma.com/v1/';
const figmaToken = '先ほど取得した Figma トークン';
const fileId = 'さっき取得したファイルID';
const fetchStylesData = async () => {
const res = await fetch(`${baseUrl}files/${fileId}/styles`, {
headers: {
'X-Figma-Token': figmaToken,
},
});
return await res.json();
};
fetchStylesData().then(console.log);
このように、APIはトークンやファイルIDなどを取得したら簡単に利用できます。
上記ではスタイルを取得するコードを書いてみましたが、他にもレイヤーの情報はもちろんコメントや、最近追加されたDev Resourcesなどの情報も取得することができます。詳しくはドキュメントを読んでみてください。
ちなみにですが今回はJSの生fetchで書いてみましたが、非公式ですがFigma APIを操作できるfimga-jsというライブラリがあります。
具体的な使用例としては次のような感じで、より楽にFigma APIを操作できる&型もつくのでぜひ試してみてください。
import * as Figma from 'figma-js';
const token = 'XXXXXXXXXX';
const client = Figma.Client({
accessToken: token,
});
client.file('file-id').then(({ data }) => {
console.log(data);
});















































