データグリッドを想定したテーブルシートの機能
データグリッドとしての利用を想定したテーブルシートの機能を、以下でいくつか紹介します。
複数テーブルのリレーションシップ
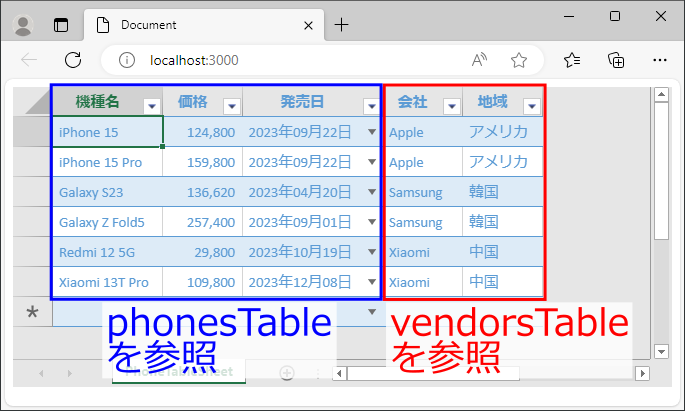
テーブルシートでは、2つのテーブル間にリレーションシップを定義できます。図2のサンプル(p002-relationship)では、リレーションシップが定義された2つのテーブルを参照してデータを表示します。

このサンプルでは、スマートフォンの情報を表すphonesTableとは別に、会社の情報を表すvendorsTableが定義されています(リスト4)。
const vendorsTable = dataManager.addTable('vendorsTable', {
data: [
{ id: 1, name: 'Apple', region: 'アメリカ' },
(略)
],
(略)
});
この2つのテーブルに、リスト5の記述でリレーションシップを設定します。
dataManager.addRelationship( phonesTable, 'vendorId', 'vendor', vendorsTable, 'id', 'phones');
addRelationshipメソッドの引数は表3の通りです。
| No. | 意味 |
| 1 | テーブル1の変数 |
| 2 | リレーションシップを設定するテーブル1の列名 |
| 3 | テーブル2のビューから参照するときの、テーブル1の名前 |
| 4 | テーブル2の変数 |
| 5 | リレーションシップを設定するテーブル2の列名 |
| 6 | テーブル1のビューから参照するときの、テーブル2の名前 |
つまり、リスト5のaddRelationshopでは、以下のリレーションシップが定義されます。
- phonesTableのvendorIdと、vendorsTableのidを関連付ける
- phonesTableのビューから、vendorsTableは「vendor」として参照できる
- vendorsTableのビューからは、phonesTableは「phones」として参照できる(ただし、このサンプルでは未使用)
この定義を使って、リスト6の通りデータを取得・表示できます。phonesTableのビューからはvendorsTableを「vendor」として参照できるため、(1)でvendor.name、(2)でvendor.regionとして、vendorsTableの列を参照できます。定義したビューを利用して(3)でデータを取得してテーブルシートに表示します。リスト3(2)ではテーブルに対してfetchを実行していましたが、リレーションシップを利用する場合は先にビューを定義して、そのfetchを実行する点に注意してください。
const view = phonesTable.addView('myView', [
(略)
{ value: 'vendor.name', width: 80, caption: '会社' }, // ...(1)
{ value: 'vendor.region', width: 80, caption: '地域' } // ...(2)
]);
view.fetch().then(() => { // ...(3)
sheet.setDataView(view);
});
データのグループ表示
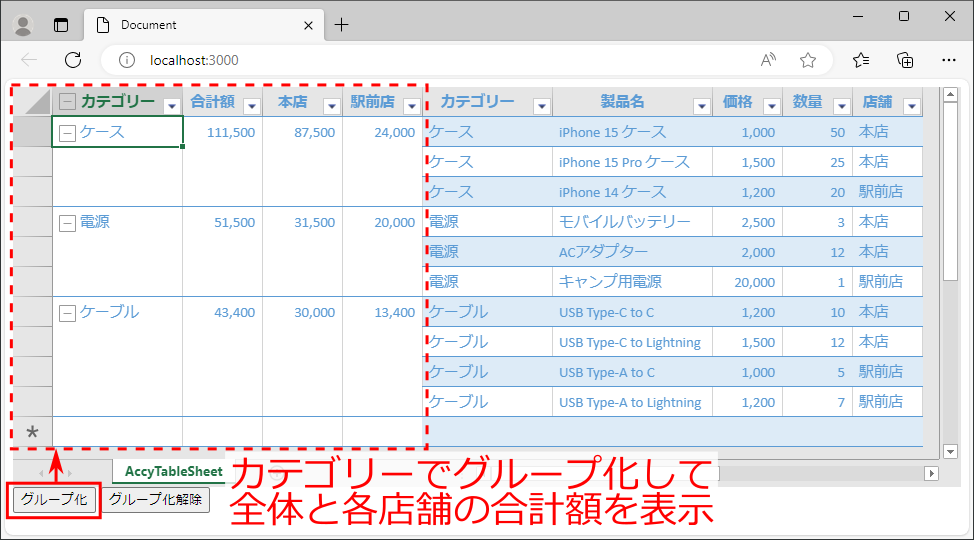
取得したデータを、テーブルシートでグループに分類して表示する方法を、図3のサンプルで説明します。カテゴリーごとにグループ化された合計金額と、店舗によるスライス(店舗単位の金額)が表示されます。

グループ表示するテーブル(accyTable)はリスト7の通りです。category(カテゴリー)name(製品名)price(価格)count(個数)shop(店舗)を含みます。
const accyTable = dataManager.addTable('accyTable', {
data: [
{ category: 'ケース', name: 'iPhone 15 ケース',
price: 1000, count: 50, shop: '本店' },
(略)
]
});
「グループ化」ボタンクリック時に実行されるグループ表示の処理はリスト8の通りです。sheet.groupByメソッドにグループ表示の内容を指定して実行します。なお「グループ解除」ボタンクリックで「sheet.removeGroupBy();」によりグループ解除されます。
sheet.groupBy([
{
caption: 'カテゴリー', field: 'category', // ...(1)
summaryFields: [ // ...(2)
{
caption: '合計額',
formula: '=SUM([price] * [count])', // ...(2a)
width: 80,
style: { formatter: '#,0' },
slice: { // ...(2b)
field: 'shop',
width: 80,
style: { formatter: '#,0' }
}
}
]
}
]);
(1)に、グループ表示とする対象のデータ列を指定します。(2)のsummaryFieldsは、グループごとに集計するデータ列で、ここでは合計額の列を1つ指定しています。計算式は(2a)で、price列×count列の合計を指定します。(2b)はスライス(グループごとの集計をさらに分割する条件)で、ここではshop(店舗)での分割を指定します。
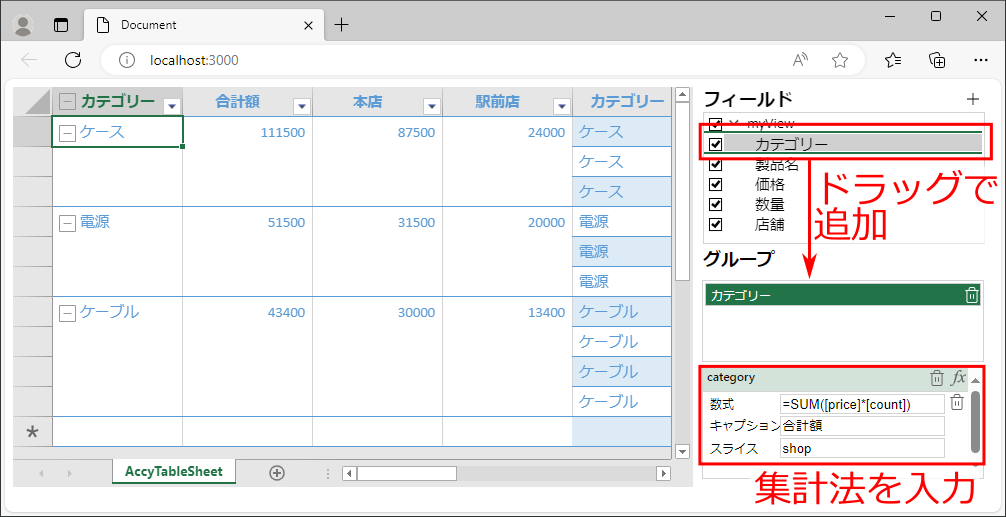
同様の指定を画面で対話的に行えるパネル(テーブルシートパネル)を表示させることもできます(図4)。「フィールド」を「グループ」にドラッグアンドドロップして、集計方法(数式、キャプション、スライス)を設定できます。

テーブルシートパネルを表示する実装はリスト9の通りです。GC.Spread.Sheets.TableSheet.TableSheetPanelコンストラクターの第1引数に名前、第2引数にスプレッドシートの変数、第3引数にテーブルシートパネルを表示するHTML要素を指定して実行します。
const panel = new GC.Spread.Sheets.TableSheet.TableSheetPanel(
'myPanel', sheet, document.getElementById('table-sheet-panel'));
データの階層表示
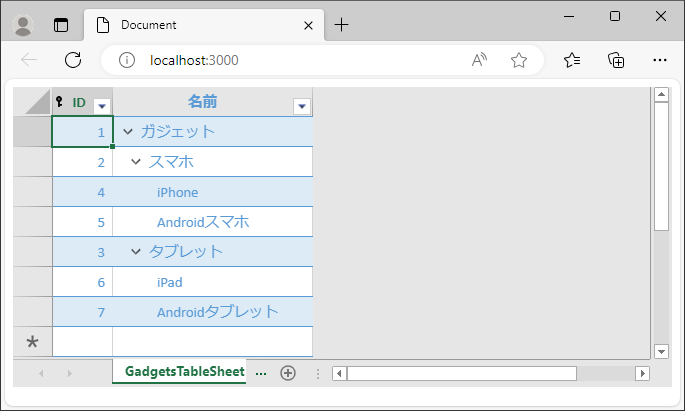
データの階層構造をデータグリッドに表示する機能を、図5のサンプルで説明します。表示した階層データはアイコンをクリックすることで折りたたみや展開も可能です。

テーブルシートでは、階層データの定義方法が異なる、表4の階層タイプが利用できます。詳細は公式ドキュメントを参照してください。
| No. | 階層タイプ | 階層データの定義方法 |
| 1 | Parent | 各データが親データのIDを保持 |
| 2 | ChildrenPath | 各データが子データの配列を直接保持 |
| 3 | Level | 各データが階層レベルの数字を保持 |
| 4 | Custom | 階層を判定する処理を自分で実装 |
図5のサンプルはParentタイプで実装されています(リスト10)。(1)のdataでは、各要素のparentIdに親データのIDを保持します。階層タイプは(2)で指定しており、typeに「Parent」を、columnには親データのIDに対応する属性名(ここではparentId)を指定します。階層を定義するためのデータID(id)は主キーである必要があるため、(3)でisPrimaryKeyをtrueに設定しています。
const gadgetsTable = dataManager.addTable('gadgetsTable', {
data: [ // ...(1)
{ id: 1, name: 'ガジェット', parentId: -1 },
{ id: 2, name: 'スマホ', parentId: 1 },
{ id: 3, name: 'タブレット', parentId: 1 },
{ id: 4, name: 'iPhone', parentId: 2 },
{ id: 5, name: 'Androidスマホ', parentId: 2 },
{ id: 6, name: 'iPad', parentId: 3 },
{ id: 7, name: 'Androidタブレット', parentId: 3 }
],
schema: {
hierarchy: { type: 'Parent', column: 'parentId' }, // ...(2)
columns: {
id: { dataName: 'id', isPrimaryKey: true } // ...(3)
}
}
});
データの階層構造を表示するビューの定義はリスト11です。nameに対してoutlineColumn属性にtrueを設定して、階層表示されるようにします。
const view = gadgetsTable.addView('myView', [
{ value: 'id', width: 60, caption: 'ID' },
{ value: 'name', width: 200, caption: '名前', outlineColumn: true }
]);
































.png)
















