バックエンドとのデータ同期機能
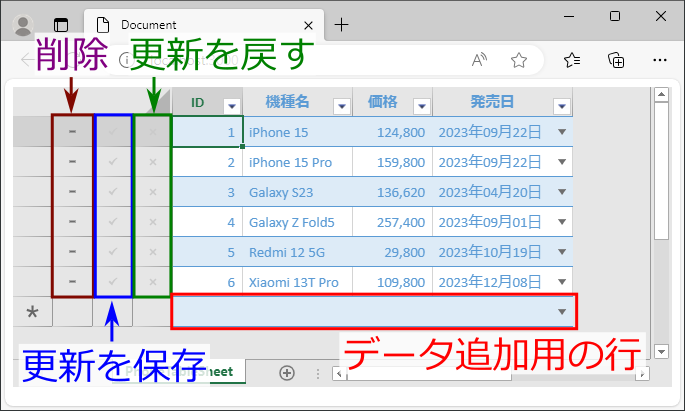
テーブルシートは、バックエンドと通信してデータを同期する機能をサポートします。図6のサンプルでは、データ追加用の行および、テーブル左のボタン(行アクション)を利用して、データの追加、更新、削除ができます。バックエンドのWebサーバーは、Node.jsのWebサーバーアプリExpressを利用して、p006-serverサンプルに実装しています(実装内容はREADME.mdを参照)。サンプル実行時は、サーバー(p006-server)とWebページ(p006-client-autosync)の順で「npm run start」コマンドを実行します。

バックエンドと通信させるにはリスト12の通り実装します。(1)のremoteで、データを読込(read)更新(update)追加(create)削除(delete)するときにHTTP通信するURLを指定します。HTTPメソッドは読込がGET、削除がDELETE、それ以外はPOSTがデフォルトですが、ここでは更新時の通信にPUTを指定しています。(2)のautoSyncは、データの変更をすぐにサーバーに同期する指定です。なお、HTTP通信における要求と応答の仕様は、公式デモページの「要求と応答」を参照してください。
const phonesTable = dataManager.addTable('phonesTable', {
remote: { // ...(1)
read: { url: apiUrl + 'phones' },
update: { url: apiUrl + 'phones', method: 'PUT' },
create: { url: apiUrl + 'phones' },
delete: { url: apiUrl + 'phones' }
},
autoSync: true, // データの変更をすぐにサーバーに同期 ...(2)
(略)
});
テーブル左側のボタン(行アクション)は、リスト13の通り定義します。(1)でoptionsを取得して(2)でアクションを追加後、(3)で再設定しています。
const rowActions = GC.Spread.Sheets.TableSheet.BuiltInRowActions;
const options = sheet.rowActionOptions(); // ...(1)
options.push( // ...(2)
rowActions.removeRow, // 行を削除
rowActions.saveRow, // 行の更新を保存
rowActions.resetRow // 行の更新を戻す
);
sheet.rowActionOptions(options); // ...(3)
このサンプルではリスト12(2)のautoSyncにより、行単位でデータを反映させますが、autoSyncの代わりに「batch: true」と設定することで、複数行をまとめて反映させるようにもできます。詳細はp006-client-batchサンプルのREADME.mdを参照してください。
まとめ
本記事では、メシウスのJavaScriptスプレッドシート部品SpreadJSをデータグリッドとして利用できるテーブルシートについて説明しました。カテゴリーや階層表示、バックエンドとの通信といった、データグリッドに最適化された機能が提供されています。










































