はじめに
SpreadJSは、ExcelライクなスプレッドシートをWebページに表示できる、メシウスのJavaScriptライブラリです。SpreadJSは表計算コンポーネントとしてのコンセプトから、バックエンドのデータを表示・更新するデータグリッドとしては使いづらいところがありました。そこでSpreadJSのバージョン15.1で、データグリッドとしての利用を想定した「テーブルシート」の機能が追加されました。本記事ではSpreadJSのテーブルシートについて、利用法を説明していきます。
対象読者
- バックエンドのデータをWebページに表示するデータグリッド部品を探している方
- これまでSpreadJSをデータグリッドとして利用していた方
- バックエンドとWebページとのデータ同期を手間をかけずに実現したい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- SpreadJS 17.0.4
- Node.js 20.11.1 64bit版
- Microsoft Edge 122.0.2365.92
サンプルコードを実行するには、まずSpreadJSトライアル版ZIPファイルの「SpreadJS_Release/SpreadJS-Libs/SpreadJS」フォルダー内のcss、scriptsフォルダーを、サンプルコードのspreadjsフォルダーにコピーしてください。トライアル版は公式ページからダウンロードできます。コピー後、「npm install」コマンドでWebページ表示用の簡易Webサーバー(lite-server)をインストールして、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」としてWebページが表示されます。
テーブルシートの基本的な実装方法
ここでは基本的なデータ表示方法の説明のため、サンプルではデータに静的な配列データを使用しています。 実際のアプリケーションで、データソースと連結してCRUD処理を実装する方法については、後述の「バックエンドとのデータ同期機能」をご覧ください。
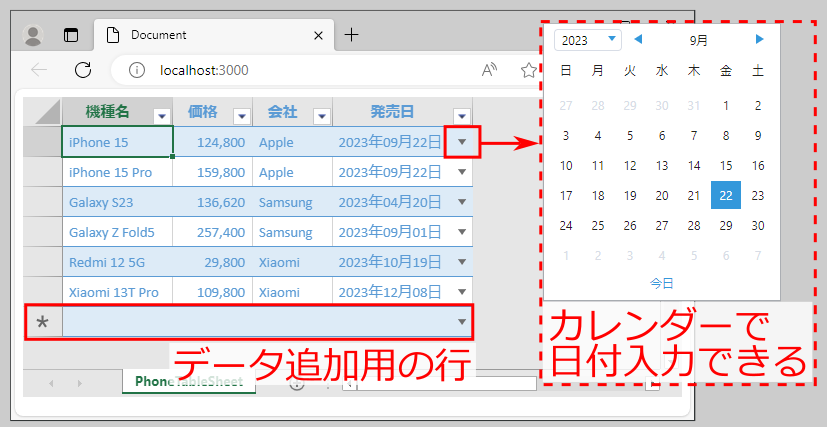
図1のサンプルで、テーブルシートの基本的な実装方法を説明します。データ追加用の行やカレンダーによる日付入力といった、データグリッドとしての利用に便利な機能が、基本的な実装だけで利用できるようになります。

index.htmlの実装はリスト1の通りです。(1)はSpreadJSを日本語で表示する指定、(2)はSpreadJSのCSSとJavaScriptを参照する記述です。テーブルシートのJavaScriptはSpreadJS本体とは別に(2a)で参照します。(3)はテーブルシートを表示する要素です。
<head> <!-- SpreadJSのカルチャ指定 ...(1)--> <meta name="spreadjs culture" content="ja-jp" /> <!-- SpreadJSを参照 ...(2)--> <link rel="stylesheet" href="spreadjs/css/gc.spread.sheets.excel2016colorful.17.0.4.css"> <script src="spreadjs/scripts/gc.spread.sheets.all.17.0.4.min.js"></script> <script src="spreadjs/scripts/plugins/gc.spread.sheets.tablesheet.17.0.4.min.js"></script> <!--(2a)--> <script src="spreadjs/scripts/resources/ja/gc.spread.sheets.resources.ja.17.0.4.min.js"></script> </head> <body> <div id="table-sheet"></div> <!-- テーブルシートを表示する要素 ...(3)--> </body>
JavaScript(index.js)の実装内容を説明します。リスト2はSpreadJSの初期化と、データマネージャーを利用してテーブルを定義するまでの実装です。
// SpreadJSライセンスキーの設定 ...(1)
GC.Spread.Sheets.LicenseKey = '<ライセンスキー>';
// SpreadJSの初期化 ...(2)
const spread = new GC.Spread.Sheets.Workbook('table-sheet', { sheetCount: 0 });
// データマネージャーを取得 ...(3)
const dataManager = spread.dataManager();
// phonesTableテーブルを定義 ...(4)
const phonesTable = dataManager.addTable('phonesTable', {
data: [ // ...(4a)
{ vendorId: 1, name: 'iPhone 15', price: '124800',
releaseDate: '2023-09-22' },
(略)
],
schema: { // ...(4b)
columns: {
name: { dataType: 'string' },
price: { dataType: 'number' },
vendorName: {
dataName: 'vendorId',
dataMap: { 1: 'Apple', 2: 'Samsung', 3: 'Xiaomi' }
},
releaseDate: { dataType: 'date', dataPattern: 'yyyy-MM-dd' }
}
}
});
(1)はSpreadJSのライセンスキー設定です。ライセンスについての詳細は公式ページを参照してください。(2)でSpreadJSを初期化します。GC.Spread.Sheets.Workbookコンストラクターの第1引数にスプレッドシートを表示するHTML要素名を指定します。第2引数の「sheetCount: 0」は、初期表示のシート数を0にする指定です(後でテーブルシートを追加するためです)。
(3)でデータマネージャーを取得し、(4)のdataManager.addTableメソッドでテーブル(phonesTable)を定義します。第1引数はテーブル名、第2引数はテーブル定義です。テーブル定義は、データ内容を表すdata(4a)と、データ構造を表すscheme(4b)に分かれます。dataではスマートフォンの情報として、vendorId(会社ID)name(製品名)price(価格)releaseDate(発売日)を定義します。schemeでは、dataで定義したデータに対して、dataTypeでデータ型、dataNameで元のデータ名、dataMapでデータ値に対応するマップを、それぞれ指定できます。ここで指定されている内容を表1に示します。
| No. | データ名 | 指定内容 |
| 1 | name | データ型:string |
| 2 | price | データ型:number |
| 3 | vendorName | vendorIdが1なら「Apple」/2なら「Samsung」/3なら「Xiaomi」 |
| 4 | releaseDate | データ型:date、パターン:yyyy-MM-dd |
テーブルシートを表示する実装はリスト3の通りです。
// テーブルシートを追加 ...(1)
const sheet = spread.addSheetTab(
0, 'PhoneTableSheet', GC.Spread.Sheets.SheetType.tableSheet);
// データを取得 ...(2)
phonesTable.fetch().then(() => {
// ビューを定義 ...(3)
const view = phonesTable.addView('myView', [
{ value: 'name', width: 110, caption: '機種名' },
{ value: 'price', width: 80, caption: '価格',
style: { formatter: '#,0' } },
{ value: 'vendorName', width: 80, caption: '会社' },
{ value: 'releaseDate', width: 140, caption: '発売日',
style: { formatter: 'yyyy年MM月dd日' } }
]);
// ビューを表示 ...(4)
sheet.setDataView(view);
});
(1)でスプレッドシートにテーブルシートを追加します。spread.addSheetTabメソッドの第1引数にシートのインデックス(0は先頭を表す)と第2引数にシート名、第3引数にシートの種類(ここではテーブルシート)を指定します。(2)でテーブル(phonesTable)のfetchメソッドでデータを取得した後、データを表示するためのビューを(3)で定義します。phonesTable.addViewメソッドの第1引数にビュー名、第2引数にデータ項目の配列を指定します。配列各要素には表2の属性を指定しています。
| No. | 属性名 | 定義内容 |
| 1 | value | 表示するデータ名 |
| 2 | width | 列の幅 |
| 3 | caption | 表のヘッダーに表示する文言 |
| 4 | style | 表示スタイル(ここではformatter属性でフォーマットを指定) |
最後に(4)で、sheet.setDataViewメソッドにビューを渡して実行し、ビューをテーブルシートに表示します。以上が、テーブルシートを利用する基本的な流れとなります。














































