ActiveReportsJSのレポート定義
ActiveReportsJSが提供するデザイナーアプリケーションを使ってレポート定義を作っていきます。
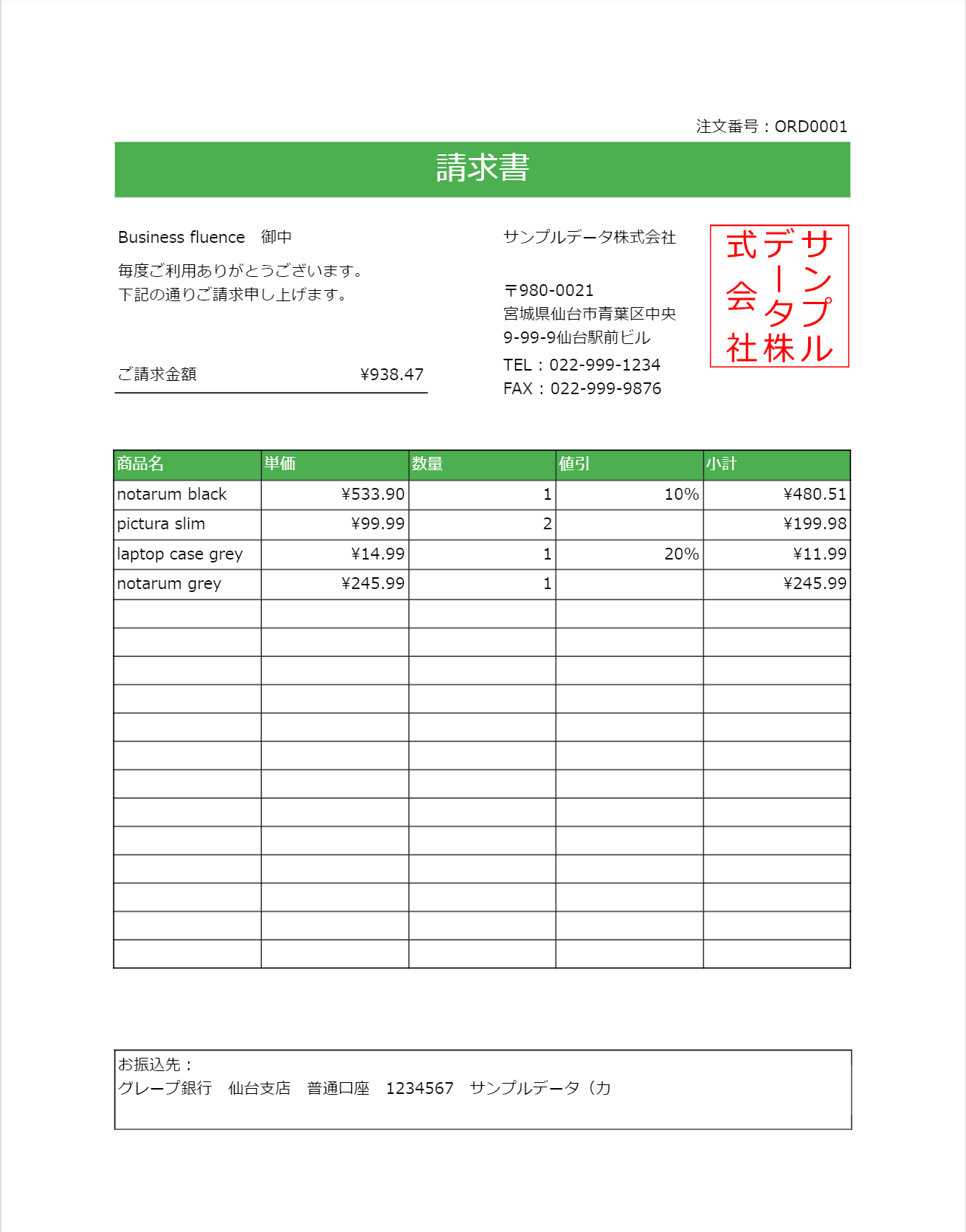
作成するレポート
個別の注文情報に対する請求書を、以下のようなレポートとして作成します。

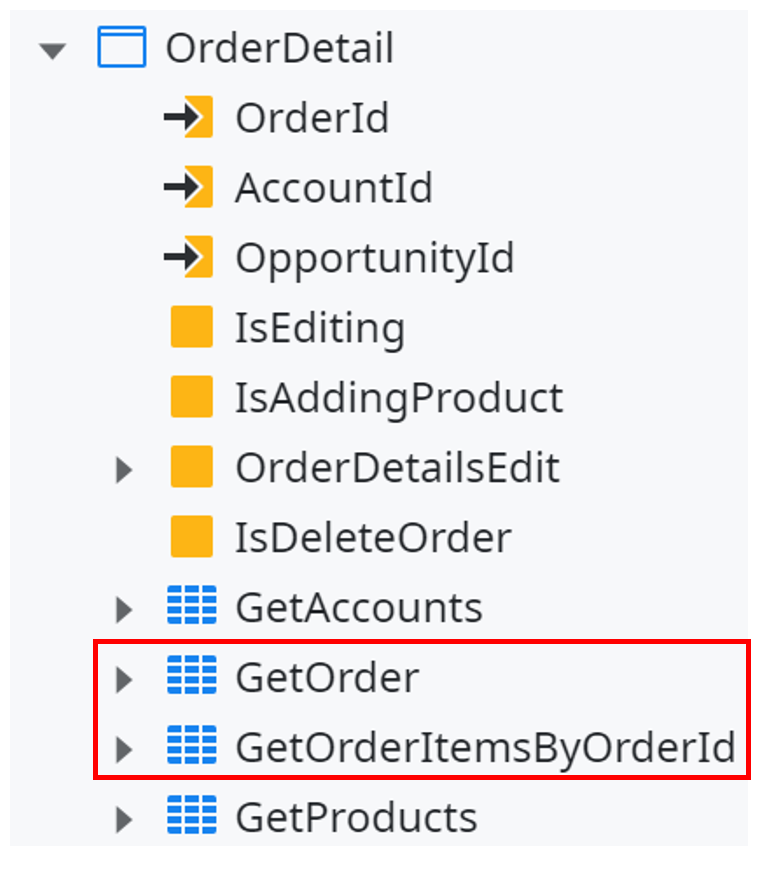
サンプルアプリケーションのOrderDetail画面で持っている以下のAggregateがデータソースとして使えます。
- GetOrder: 見出し部分のデータソースとして
- GetOrderItemsByOrderId: 一覧部分のデータソースとして

サンプルデータを準備する
ActiveReportsJSのレポートへのデータソース設定には、以下の方法があります。
- 外部URLから取得する
- レポート自体に埋め込む
OutSystemsは簡単にREST APIを作成できますが、REST APIとWebアプリケーションは、ユーザーの認証を共有しないので、レポート自体に埋め込む方法を取ります。このとき、レポートにデータ構造を知らせるため、サンプルデータが必要になります。
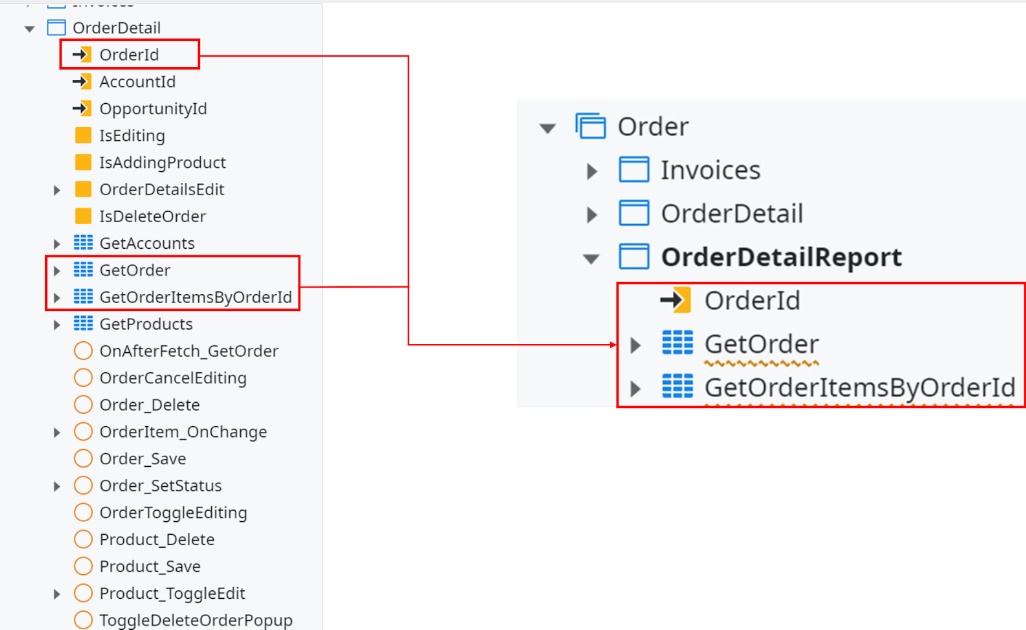
OrderDetailのAggregateをレポート用画面に一時的にコピーし、結果をJSON Serializeすることでサンプルデータを取得しましょう。OrderManagementモジュールを開き、Order UI Flowに新しい画面を作り、名前はOrderDetailReportに変更。続いて、OrderDetail画面から、Input ParameterのOrderId、AggregateのGetOrder(見出しデータ)とGetOrderItemsByOrderId(一覧データ)をコピーして下さい。

ここまでで、作成したOrderDetailReport画面を開く際に、必要なデータが取得されるようになっています。続いて、このデータをJSONに変換したうえで画面に表示しましょう。
以下の手順は見出しデータ(GetOrder)、一覧データ(GetOrderItemsByOrderId)それぞれに対して行います。ここでは一覧データを例に説明します。
GetOrderItemsByOrderId AggregateにOn After Fetchイベントハンドラーを作成(GetOrderItemsByOrderIdを選択し、画面右下のプロパティから、Events > On After Fetchのドロップダウンリストを展開、New Client Actionを選択)。
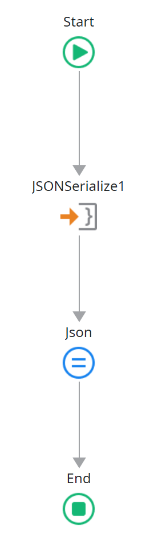
On After Fetchでは、JSONSerializeによって、GetOrder Aggregateの結果をJSON文字列に変換し、画面表示用のLocal VariableにAssignします(JSONSerializeとAssignはService Studio左側のToolboxからドラッグ&ドロップでFlowに配置)。

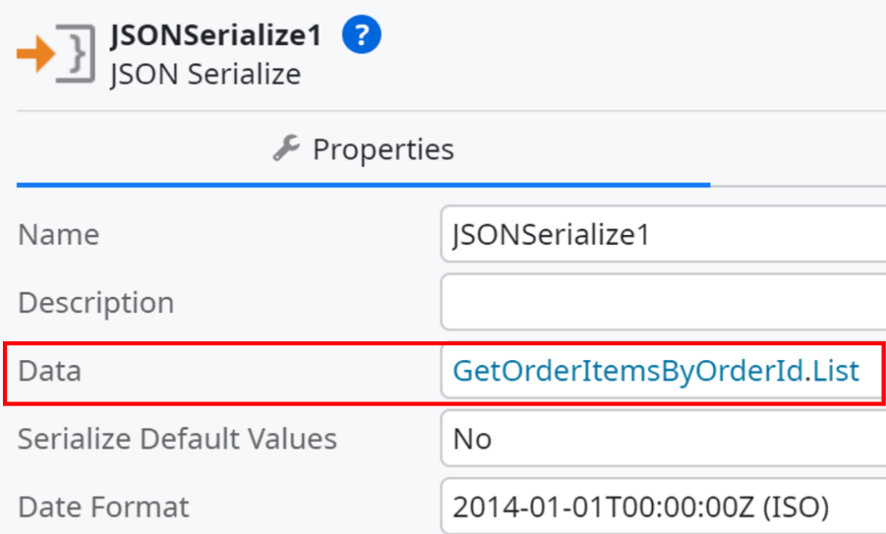
JSONSerializeでは、Aggregateの結果(Aggregate名.Listで、DBから出力したレコードのリストを表す)を指定します。

JSON Serializeした結果を後続のAssignで画面のLocal Variableに保存します(Local Variableは、画面を選択して右クリックし、Add Local Variableを選択。Data TypeはText)。
Local Variableを画面上にドラッグ&ドロップすると、値を表示するExpressionが配置されます。ここまで実装したらPublishし、ブラウザで画面を表示します(※)。画面に表示されたJSON文字列をテキストエディタなどに一時保存しておいて下さい。
(※)Service Studio上で画面を選択して右クリック、Open in Browserでその画面がブラウザで開きます。Input Parameter OrderIdが必要なので、ブラウザが開いたら、URLの末尾に「&OrderId=1」を追加してください。1は実在するOrderレコードのIdにする必要があるので、もしIdがお使いの環境でずれて発番されているようなら合わせてください。
レポート定義ファイルを作成
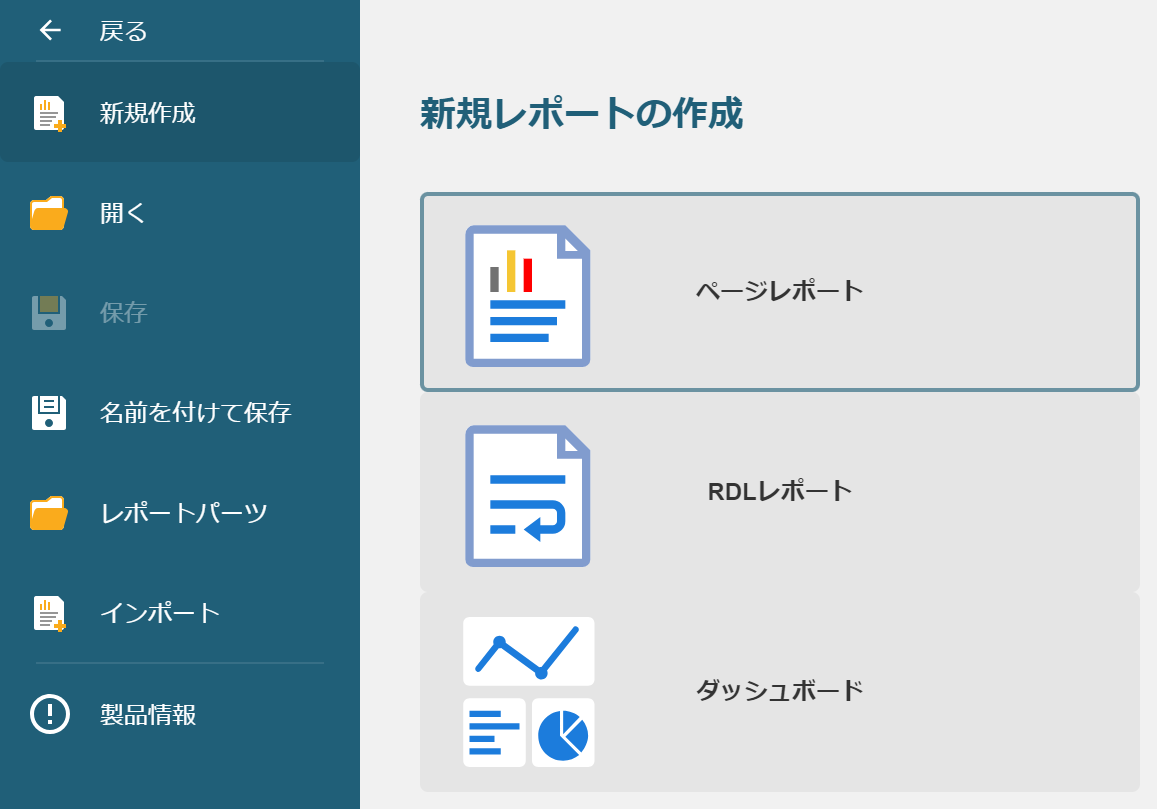
ActiveReportsJS Designerアプリケーションを起動します。画面上部のファイルメニューをクリックし、新規作成 > 新規レポートの作成からページレポートを選択します。

データを連結
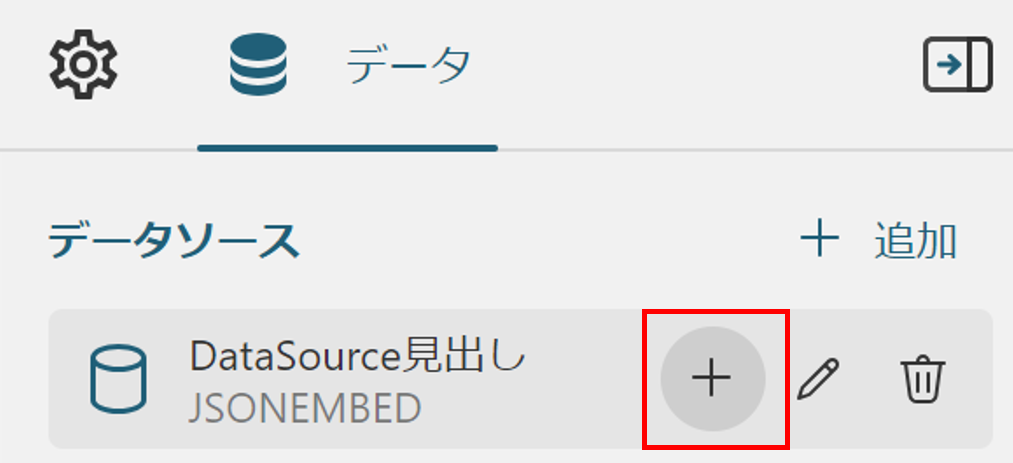
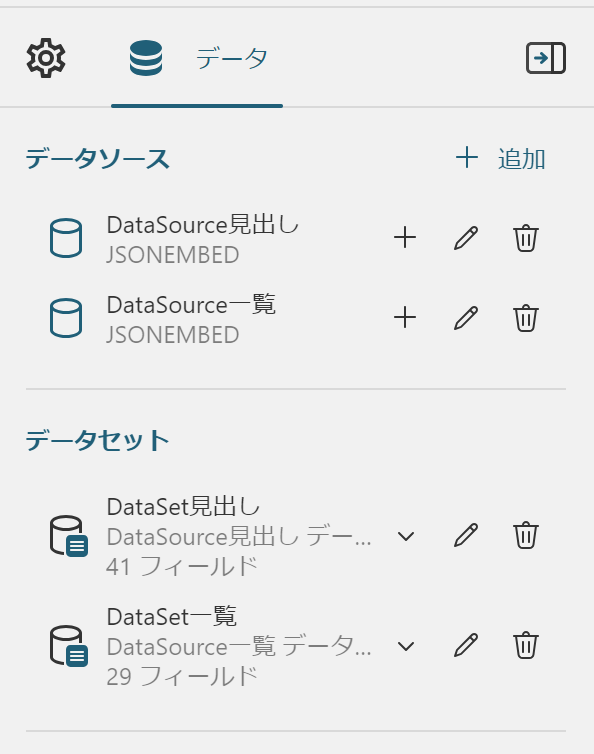
コピーしておいたサンプルデータのJSONをレポートに埋め込みます。見出しデータで説明しますが、一覧データでも同じ手順を行って下さい。どこからデータを取得するかを定義するデータソースを作成します。画面右上のデータタブを開き、データソース右側の「+ 追加」をクリック。

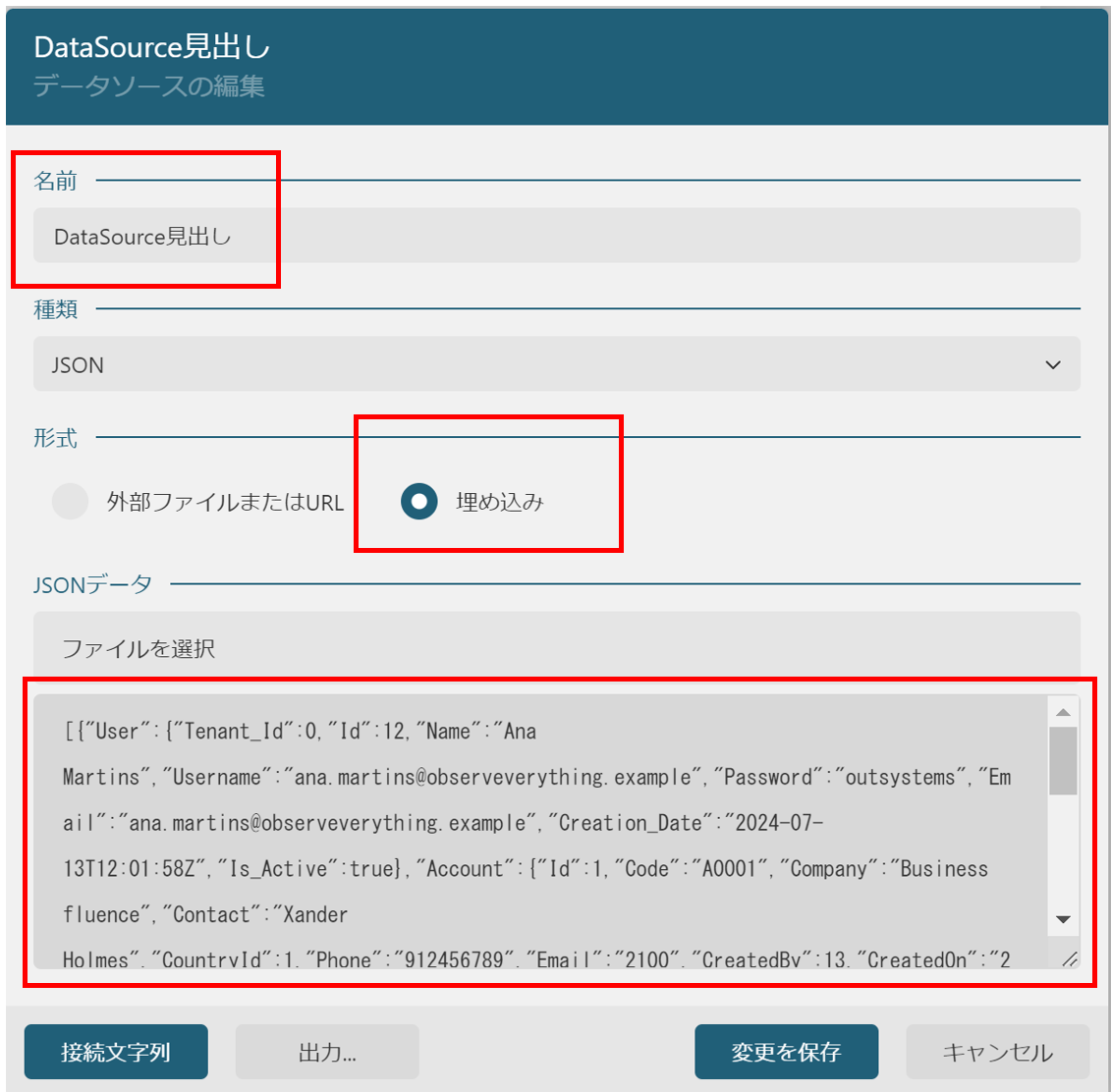
表示されたダイアログで、以下を入力し、「変更を保存」ボタンをクリック。
- 名前:DataSource見出し
- 形式:埋め込みを選択(ダイアログの下半分がJSONデータ入力用に変わる)
- JSONデータ:用意しておいた見出しデータのサンプルを貼り付ける

次に、データソースからデータセットを作成します。作成したデータソース右側の「+」アイコンをクリック。

- 名前:DataSource見出し
- JSONパス:全てのデータを指す「$.*」
と入力し、「検証」ボタンをクリック。データソースに含まれるフィールドの数が、データベースフィールド項目に反映されます。「変更を保存」ボタンをクリックして入力を保存。

一覧データでも同じことをすると、以下のようになります。

レポートデザイン
ActiveReportsJSのレポートデザインは、OutSystemsで画面をデザインする操作と似ています。画面左側のメニューからレポートコントロールをUI上にドラッグ&ドロップで配置し、画面右側でプロパティを設定します。
固定の文字列にはTextBoxコントロール
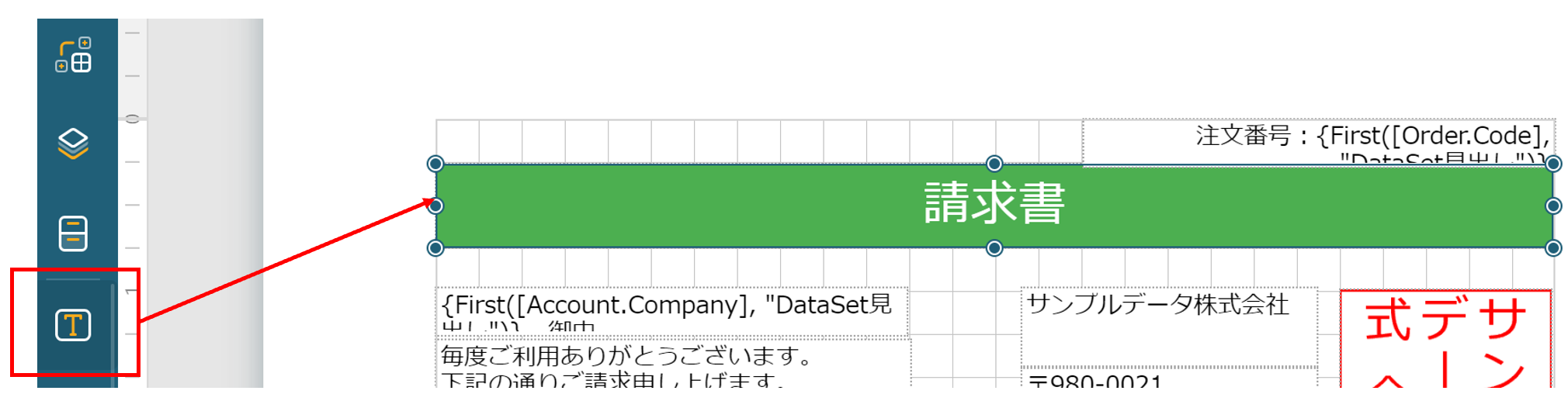
画面左側からTextBoxコントロール(コントロール名はマウスオーバーすると表示される)をドラッグ&ドロップして、レポート内に配置します。

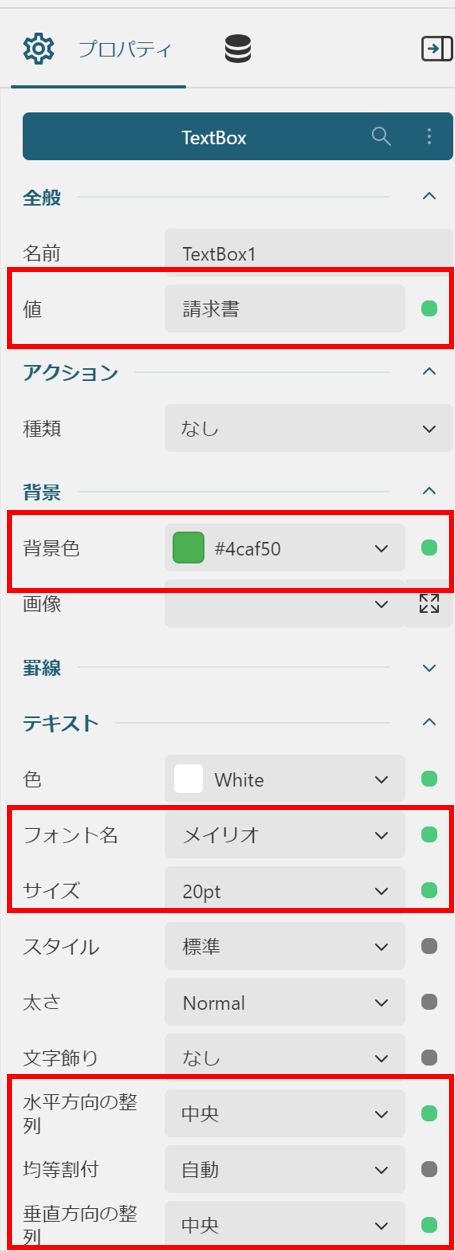
配置したコントロールを選択した状態で、画面上部のツールバーや右側のプロパティタブを使って表示内容を調整します。
「請求書」項目の場合の設定例。

画像はImageコントロールで
画像を配置したい場所にImageコントロールをドラッグ&ドロップ。

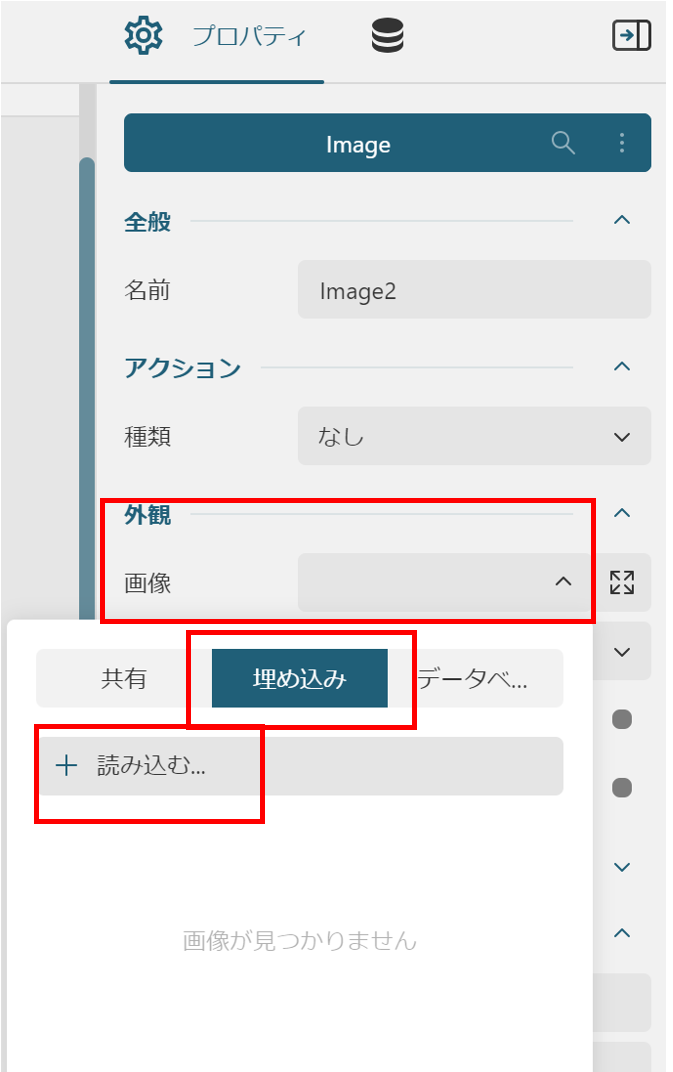
手元の画像をレポート内に埋め込みたいときは、外観 > 画像プロパティのリストを展開し、「埋め込み」を選択します。「+ 読み込む」から、使いたい画像ファイルを選択して下さい。

この記事のサンプルレポートでは以下の画像を使っています。

動的な文字列をTextBoxに表示する
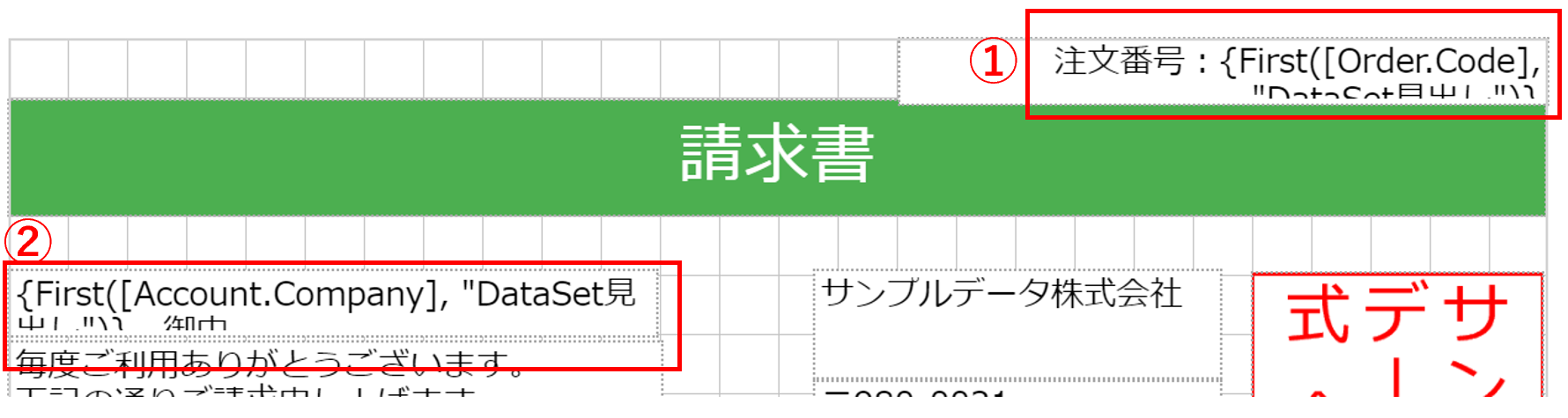
以下の2か所を、見出しデータセットから動的に表示します。

①注文番号
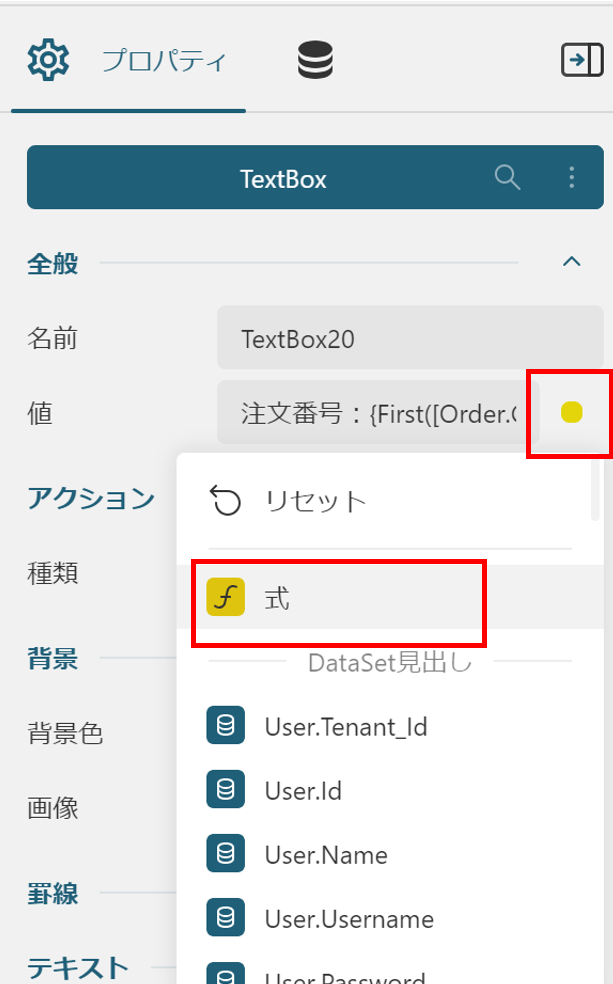
見出しデータセットの、注文番号(Order.Code)を表示する設定を行います。TextBoxコントロールを選択し、プロパティの値項目右の「●」と式をクリックすると、式エディタが開きます。

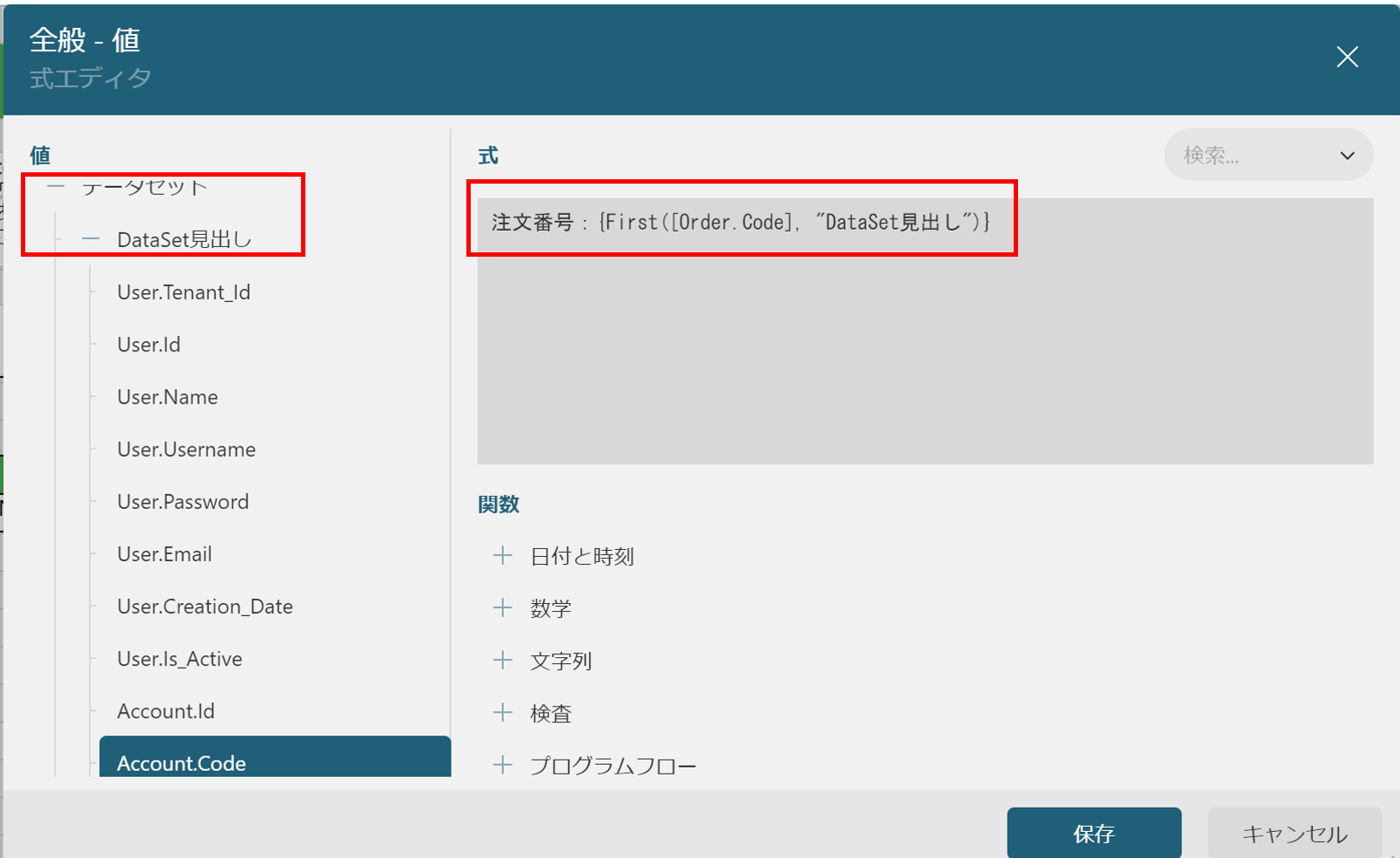
式欄に出力したい文字列を設定しますが、波括弧({})で囲んだ部分(補間構文)は実行時に評価された結果で置き換えられます。また、ダイアログ左のツリーからデータセット > DataSet見出しと展開し、その下にあるOrder.Codeをダブルクリックすると、この項目を出力する補間構文を式のカーソル位置に挿入してくれます。
First関数呼び出しが挿入されますが、見出しデータには1件しかデータがないはずなので問題ないでしょう。実際の出力は「注文番号:ORD0001」のようになります。

②宛先
こちらは請求書送付先となる企業名(Account.Company)を出力します。式は「{First([Account.Company], "DataSet見出し")} 御中」、実行結果例は「Business fluence 御中」のようになります。
Tableへのバインディング
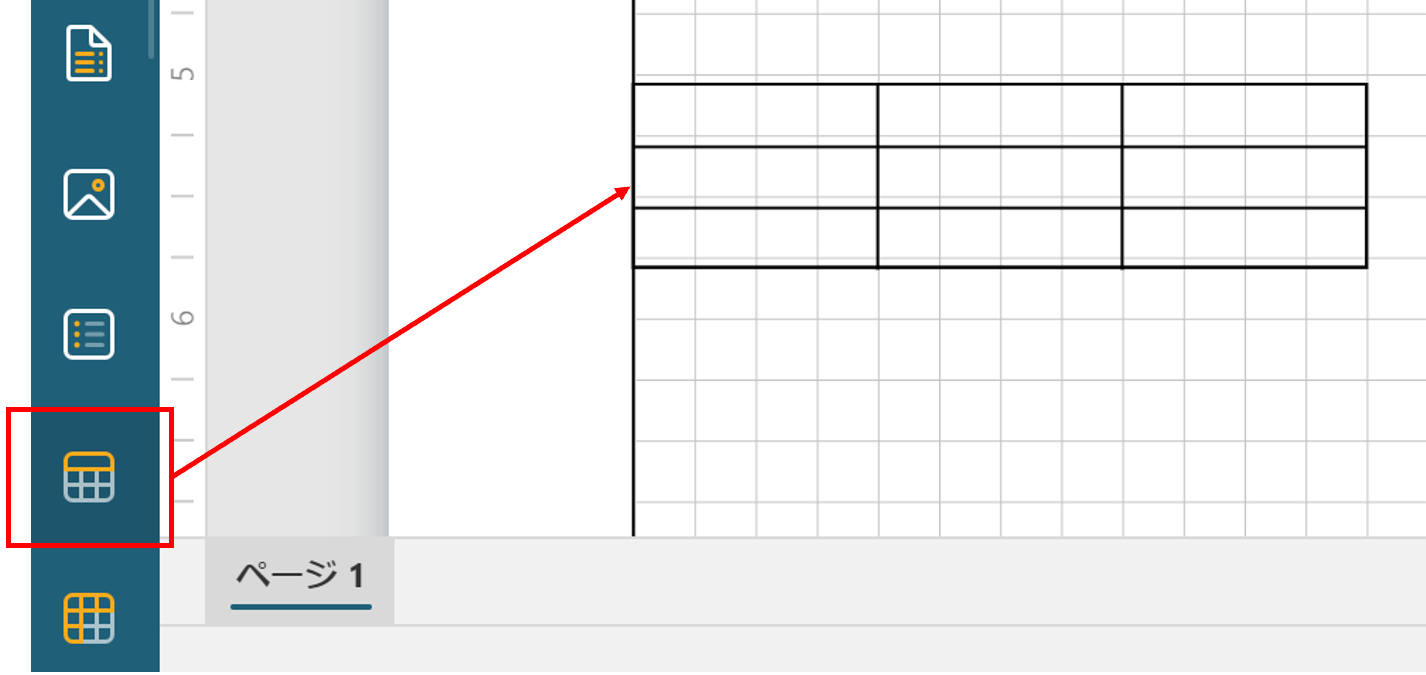
一覧データには、Tableコントロールを使います。他のコントロールと同じようにドラッグ&ドロップで配置します。

配置したTable上でクリックすると以下の状態になります。

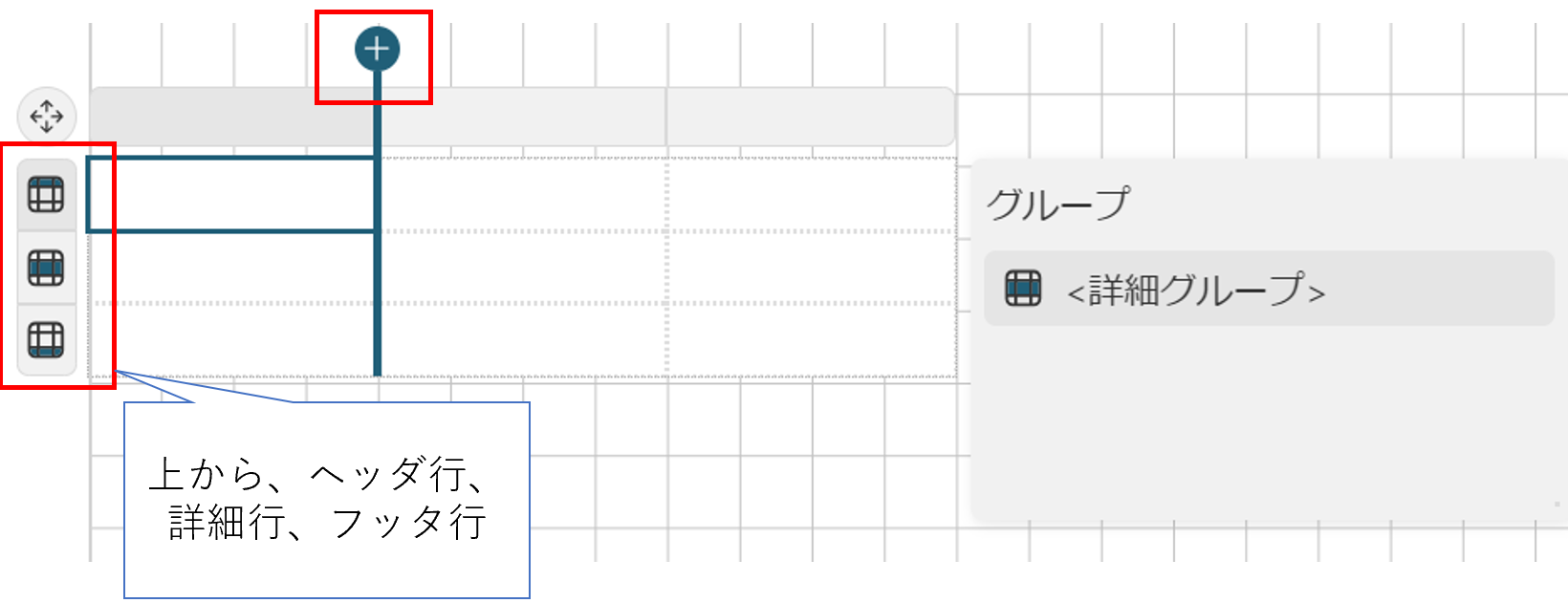
列間にマウスオーバーし、現れた+のアイコンをクリックして5列に増やして下さい。次に行ヘッダの位置にあるヘッダ、詳細、フッタを表すアイコンの内、フッタを表すものを選択し、Deleteキーで削除します。このレポートでは一覧内に集計行を表示しないためです。
各セルにはTextBoxコントロールがあるため、値の設定を行います。ヘッダ行のセルには、固定の文字列を入力して下さい。詳細行には式を入力します。
- 商品名の詳細: {[Product.Name]}
- 単価の詳細: {[Product.Price]}
- 数量の詳細: {[OrderItem.Quantity]}
- 値引の詳細: {IIF([OrderItem.Discount] = 0, "", ToString([OrderItem.Discount]) + "%")}
- 小計の詳細: {PricePerRow}
「値引」項目は、IIF(条件式,条件がTrueのときの式, 条件がFalseのときの式)という関数を使っています。OutSystemsにもIfという同じ役割を果たすBuilt-in Functionがありますね。
「小計」項目は、計算フィールドという機能を使って、DataSetにあらかじめ計算式結果に対応する項目をPricePerRowという名前で用意しておき、その値を表示する指定です。
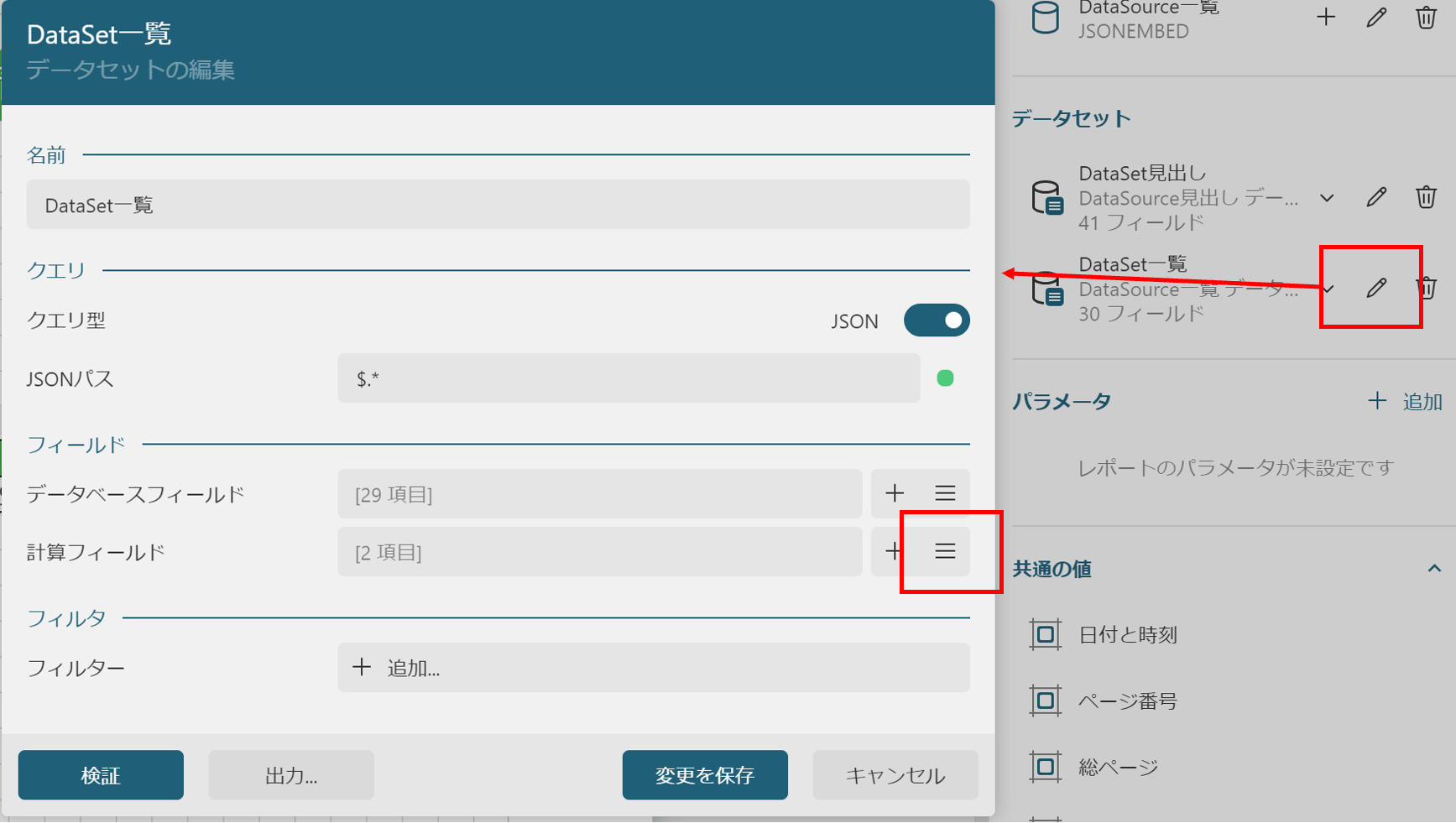
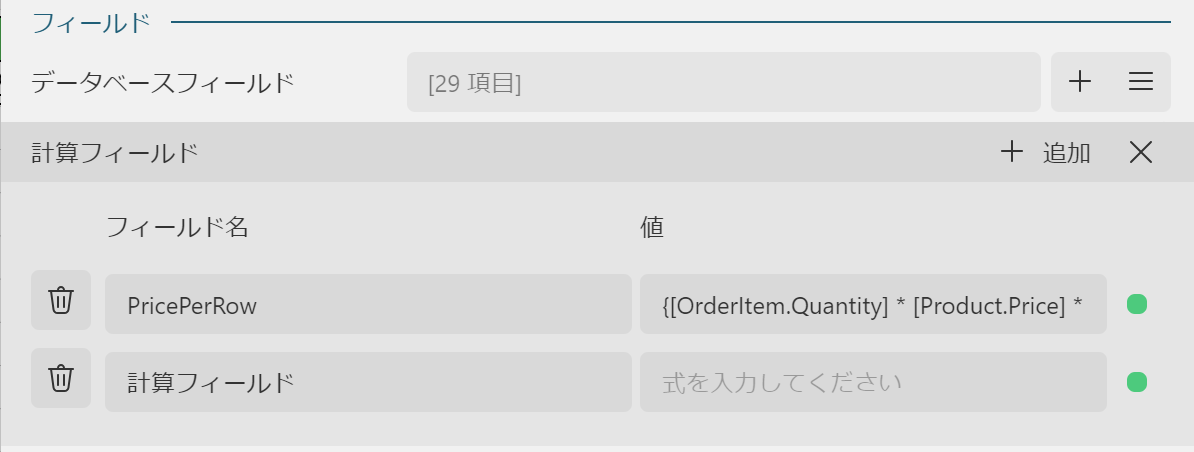
計算フィールドを追加するには、一覧データのDataSet右側の編集アイコン(ペンのアイコン)をクリックしてダイアログを表示し、計算フィールド右側の表示アイコン(ハンバーガーアイコン)をクリック。

フィールド名=PricePerRow、値={[OrderItem.Quantity] * [Product.Price] * ((100 - [OrderItem.Discount]) / 100)}と入力し、「変更を保存」ボタンをクリックして確定します。式の意味は、数量 × 単価 × (1-割引率)で割引適用後の小計を出しています。

集計項目
Table内で計算フィールドを作っておいたのはここで計算結果を流用するためです。「ご請求金額」の右隣のTextBoxコントロールの値に以下の式を入力して下さい。
{Sum(PricePerRow, "DataSet一覧")}
DataSet一覧というDataSet内のPricePerRowをSumという関数で足し合わせた結果を表示する式です。

































.png)














