必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- macOS Sonoma
- ActiveReportsJS(4.2.1)
- Node.js(18.12.1)
対象読者
- Webページに帳票出力機能を実装したい方
- OAuth認証にてkintoneのREST APIを使用する方法が知りたい方
- AWSにてホスティングを行う方法を知りたい方
作成するアプリ
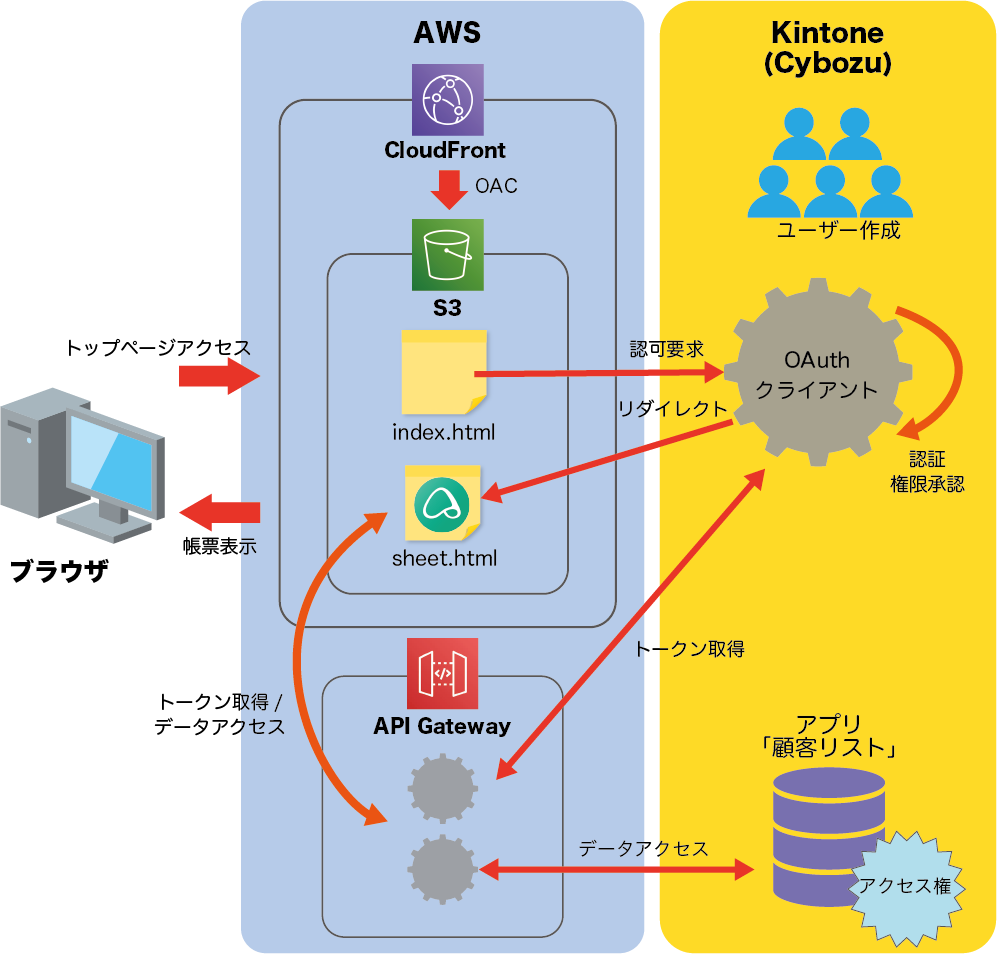
今回作成するアプリは、記事「kintoneのデータをREST API連携で使用する、「ActiveReportsJS」の活用術」(以降、前記事)で紹介したアプリをAWSにホスティングし、さらに認証機能を加えてユーザーのアクセス権に応じた異なる帳票表示を可能にするものです。以降、AWSやkintoneなどの設定を解説していきますが、ここではあらかじめ全体の流れを整理しておきます。

ホスティング
アプリのコンテンツはAmazon S3(以降S3)に配置します。ただし、S3の静的ホスティング機能はHTTPSに対応していないので、Amazon CloudFront(以降CloudFront)を前段に配置します。これは、後述するkintoneのOAuthクライアントがHTTPSを必須とするためです。
APIゲートウェイ
kintoneのREST APIはCORS(Cross Origin Resource Sharing)に対応していないので、前記事同様にAmazon API Gateway(以降、API Gateway)を経由してAPIを利用します。これは、後述するOAuthクライアントのトークンエンドポイントも同様です。
kintone
アプリは、前記事と同様に「顧客リスト」アプリを使用します。また、ユーザーのアクセス権によって帳票を変化させるので、複数のユーザーを用意します。アクセス権はフィールドに対して設定し、ユーザーによって閲覧可能なフィールドを変化させます。認証は、前記事のAPIトークンによる方式ではなくOAuth 2.0(アクセス許可のためのプロトコル)方式で行うため、kintoneにOAuthクライアントの設定を実施します。
帳票アプリ
帳票のデザインは前記事同様ですが、APIの認証方式を変更したので、OAuth認証を利用するための認可コードの取得ページ、API呼び出しのためのアクセストークンの取得などのコードを追加します。また、帳票のデータソースに動的にアクセストークンを渡せるように、接続文字列を変更します。

















































