サンプル1~まずはHelloWorld
さっそくVisual Studio 2008でWPFを使ったアプリケーションを作成しましょう。
[新しいプロジェクト]画面で[Visual C#]-[Windows]カテゴリから[WPF アプリケーション]を選択します。
新しいプロジェクトが作成され、次のような画面となります。
画面左上がXAMLのフォームデザイナ、左下がXAMLコード、右下がXAMLのプロパティとなっています。フォームデザイナとXAMLコードが分割ビューで表示されていますが、これらは相互に同期しており、フォームデザイナに配置したXAMLコントロールはすぐにXAMLコード側に挿入され、XAMLコード側を変更した場合はフォームデザイナがそれに合わせて再描画されます。もちろん、プロパティペインとXAMLコードも相互に同期しています。
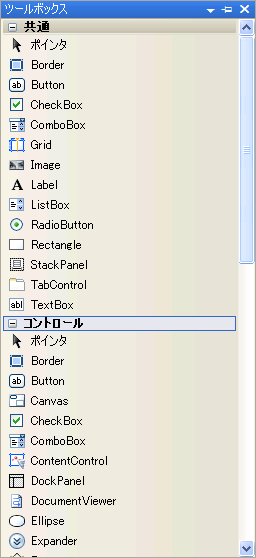
では、文字を表示するためのLabelコントロールを配置しましょう。左側のツールボックス内にXAMLコントロールが一覧表示されています。

ここからLabelをクリックしてドラッグし、フォームデザイナ上にドロップしてください。右下のプロパティウィンドウで表示文字列を表すContentプロパティを"Hello WPF World!"とします。
この時点でのXAMLコードは次のようになっています。
<Window x:Class="WpfTest.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300"> <Grid> <Label Height="28" Margin="66,89,92,0" Name="label1"
VerticalAlignment="Top">Hello WPF World !</Label> </Grid> </Window>
Windowコントロール-Gridコントロール-Labelコントロールの親子関係がXMLとして表現されていることに注目してください(なお、Gridコントロールはコントロールを並べるため、最初から配置されています)。
Contentプロパティを設定したのに、Contentという名前の属性ではなく、Label要素の子に文字列が設定されています。これはXAMLのコンテンツ要素と呼ばれる機能で、コントロールの特定のプロパティについて、プロパティ名を省略し、子要素として記述することができる、というものです。
もちろん、本来の属性を使用して
<Label Height="28" Margin="66,89,92,0" Name="label1"
VerticalAlignment="Top" Content="Hello WPF World !"></Label>
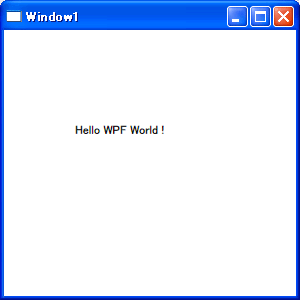
それでは以上のコードを実行してみましょう。

XAMLで記述したWPF アプリケーションの実行を確認できたでしょうか。
これまでのWindows Formsと同様にGUIでコントロールを配置し、プロパティを設定していくこともできますし、直接XAMLコードを編集することもできますので、いろいろ試してみてください。
ツールボックスに表示されないXAMLコントロール
Visual Studio 2008のツールボックスに表示されていないXAMLコントロールも多数存在します。しかし、そうしたコントロールがVisual Studio 2008でサポートされていないというわけではなく、XAMLコードに直接入力することで、同期してフォームデザイナにも表示されます。
例えば、グラデーションによる塗り潰しを行うLinearGradientBrushコントロールはツールボックスに表示されていませんが、次のようにXAMLコード内に記述することで、グラデーション塗り潰しされた矩形を表示することができます。
<Rectangle Width="100" HorizontalAlignment="Right" Margin="0,58,11,104"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0.5, 0" EndPoint="0.5, 1"> <GradientStop Offset="0.0" Color="White" /> <GradientStop Offset="1.0" Color="Blue" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>




















































