はじめに
本連載では、全12回のリレー形式で「FileMaker Pro」というデータベースソフトウェアを紹介していきます。前回は、FileMakerが対応しているWeb公開の種類や仕組み、それぞれのメリット・デメリットを紹介しました。今回も引き続き、(株)エミックの松尾が、FileMakerらしい使いやすさを体現した「インスタントWeb公開」について解説します。
インスタントWeb公開の概要
前回も紹介しましたが、インスタントWeb公開は、FileMaker Proで定義したレイアウトをほぼそのままにWebブラウザから利用できる画期的な機能です。仕様上の制限はあるものの、HTMLやプログラミングに関する知識がなくても、データベースと連動したWebアプリケーションを構築することができます。FileMaker Proの使いやすさを体現した、非常に面白い機能と言えます。
以下、FileMaker Pro 9を使用する前提で解説を進めていきますが、一部のメニュー項目の場所やスクリプト管理関連の機能が変更されていること、旧バージョンにはクイックスタート画面がないことを除けば、バージョン7、8および8.5でも通用する内容になっています。
インスタントWeb公開はFileMaker Proでも利用可
FileMakerのインスタントWeb公開は、サーバー製品の上位バージョンであるFileMaker Server Advancedだけでなく、FileMaker ProもしくはFileMaker Pro Advancedでもその機能を利用することができます。これにより、FileMaker Proを使って手元で開発や検証を行い、実際の運用はFileMaker Server Advancedで行う、というスタイルをとることも可能です。FileMaker ProとFileMaker Server Advancedでは、設定方法やデータベースファイルの置き場所など異なる部分もありますが、インスタントWeb公開の機能自体は変わりありません。まずは、FileMaker Proを使用してデータベースを公開する手順を確認し、最初の一歩として文字列「Hello, world!」を出力させてみましょう。
FileMaker Proでデータベースを作成
FileMaker Proを起動すると、「FileMaker クイックスタート画面」(図1)が表示されます。新規にデータベースを作成するには、FileMaker クイックスタート画面において[データベースの作成]をクリックした後、[空のデータベースの作成]を選択して[OK]ボタンをクリックします。クイックスタート画面が表示されない場合には、[ファイル]メニューの[新規データベース]を選びます。
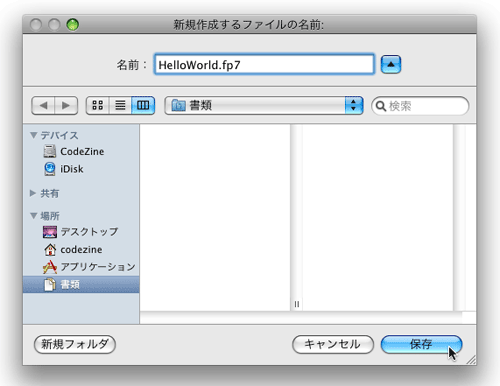
次に、作成するファイルの名前を入力し、[保存]ボタンをクリックします(ここでは「HelloWorld.fp7」というファイル名にします)。

データベースが作成されると、[「(ファイル名)」のデータベースの管理]ダイアログボックスが表示されますが(図3)、今回はフィールドを作成せずにそのまま[OK]ボタンを押します。
続いて[表示]メニューの[レイアウトモード]を選ぶと、ブラウズモードのインターフェイスを編集できるレイアウトモードに切り替わります。「Hello, world!」を出力させるために、画面左のツールパネルでテキストツール(図4)をクリックして選択した後、レイアウト上の任意の場所をクリックすると、文字を入力できるようになります。
「Hello, world!」と入力して、[表示]メニューの[ブラウズモード]を選択すると、レイアウトの変更を確認するダイアログボックスが表示されます(図5)。そこで[保存]ボタンをクリックすると、編集したレイアウトの変更が反映されます。















































![図3 [データベースの管理]ダイアログボックス 図3 [データベースの管理]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/03_s.gif)




