はじめに
本連載では、全12回のリレー形式で「FileMaker Pro」というデータベースソフトウェアを紹介していきます。前回は、FileMakerが対応しているWeb公開の種類や仕組み、それぞれのメリット・デメリットを紹介しました。今回も引き続き、(株)エミックの松尾が、FileMakerらしい使いやすさを体現した「インスタントWeb公開」について解説します。
インスタントWeb公開の概要
前回も紹介しましたが、インスタントWeb公開は、FileMaker Proで定義したレイアウトをほぼそのままにWebブラウザから利用できる画期的な機能です。仕様上の制限はあるものの、HTMLやプログラミングに関する知識がなくても、データベースと連動したWebアプリケーションを構築することができます。FileMaker Proの使いやすさを体現した、非常に面白い機能と言えます。
以下、FileMaker Pro 9を使用する前提で解説を進めていきますが、一部のメニュー項目の場所やスクリプト管理関連の機能が変更されていること、旧バージョンにはクイックスタート画面がないことを除けば、バージョン7、8および8.5でも通用する内容になっています。
インスタントWeb公開はFileMaker Proでも利用可
FileMakerのインスタントWeb公開は、サーバー製品の上位バージョンであるFileMaker Server Advancedだけでなく、FileMaker ProもしくはFileMaker Pro Advancedでもその機能を利用することができます。これにより、FileMaker Proを使って手元で開発や検証を行い、実際の運用はFileMaker Server Advancedで行う、というスタイルをとることも可能です。FileMaker ProとFileMaker Server Advancedでは、設定方法やデータベースファイルの置き場所など異なる部分もありますが、インスタントWeb公開の機能自体は変わりありません。まずは、FileMaker Proを使用してデータベースを公開する手順を確認し、最初の一歩として文字列「Hello, world!」を出力させてみましょう。
FileMaker Proでデータベースを作成
FileMaker Proを起動すると、「FileMaker クイックスタート画面」(図1)が表示されます。新規にデータベースを作成するには、FileMaker クイックスタート画面において[データベースの作成]をクリックした後、[空のデータベースの作成]を選択して[OK]ボタンをクリックします。クイックスタート画面が表示されない場合には、[ファイル]メニューの[新規データベース]を選びます。
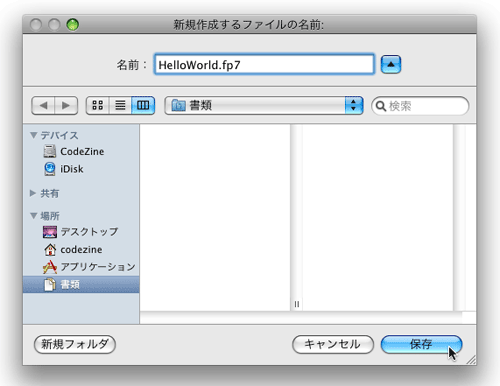
次に、作成するファイルの名前を入力し、[保存]ボタンをクリックします(ここでは「HelloWorld.fp7」というファイル名にします)。

データベースが作成されると、[「(ファイル名)」のデータベースの管理]ダイアログボックスが表示されますが(図3)、今回はフィールドを作成せずにそのまま[OK]ボタンを押します。
続いて[表示]メニューの[レイアウトモード]を選ぶと、ブラウズモードのインターフェイスを編集できるレイアウトモードに切り替わります。「Hello, world!」を出力させるために、画面左のツールパネルでテキストツール(図4)をクリックして選択した後、レイアウト上の任意の場所をクリックすると、文字を入力できるようになります。
「Hello, world!」と入力して、[表示]メニューの[ブラウズモード]を選択すると、レイアウトの変更を確認するダイアログボックスが表示されます(図5)。そこで[保存]ボタンをクリックすると、編集したレイアウトの変更が反映されます。
アカウントと拡張アクセス権の設定
FileMakerでは、FileMakerネットワーク共有やWeb公開などでデータ共有を行う場合には、データベースごとに「拡張アクセス権」を設定する必要があります。拡張アクセス権を使用すると、任意の「アクセス権セット」を割り当てられたアカウントが、許可された共有方法でデータにアクセスできるようになります。インスタントWeb公開でデータベースを公開する場合も同様に、拡張アクセス権に関する設定が必要になります。
ゲストアカウントの有効化
具体的な手順としては、まず[ファイル]メニューの[管理]サブメニュー内の[アカウントとアクセス権]を選びます。選択後、[アカウントとアクセス権の管理]ダイアログボックスが表示されます。今回は誰でも閲覧できるという前提で進めることにしますので、ゲストアカウントを有効にするために、[アカウント]タブにおいて「[ゲスト]」アカウントのチェックボックスにチェックをつけて、ゲストアカウントをアクティブにします(図6)。
ゲストアカウントには、最初から用意されているアクセス権セットである「[閲覧のみアクセス]」が割り当てられていることが同じ画面で確認できますが、今回はそのアクセス権セットをそのまま利用することにします。用途や目的によっては、あるユーザーには特定のデータの閲覧や編集ができないようにしたり、権限を細かく調整したいニーズが出てくることがあります。そのような場合には、[アクセス権セット]タブで新しいアクセス権セットを作成して、各アカウントに割り当てることになりますが、今回はその点は省略します。
完全アクセスアカウントにパスワードを設定
次に、データベースを管理できる完全アクセス権を持つアカウントにパスワードを設定します。これはデータベースを共有、公開する際にはセキュリティ上欠かせない設定です。完全アクセス権が割り当てられている「Admin」アカウントを選択し、その状態で[編集]ボタンをクリックすると、[アカウントの編集]ダイアログボックスが表示されます(図7)。そこで[パスワード]欄に任意のパスワードを入力し、[OK]ボタンを押します。ここで設定したアカウント名とパスワードを忘れると、データベースを開くことができなくなるので注意してください。
拡張アクセス権の設定
続いて、ゲストアカウントにインスタントWeb公開でのアクセスを許可するために、[拡張アクセス権]タブをクリックします。インスタントWeb公開の拡張アクセス権キーワード「fmiwp」を選択し、[編集]ボタンをクリックします(図8)。
ゲストアカウントが割り当てられているアクセス権セット「[閲覧のみアクセス]」のチェックボックスにチェックをつけて(図9)、[OK]ボタンを押し、続いて[アカウントとアクセス権の管理]ダイアログボックスの[OK]ボタンを押します。
最後に、[完全アクセスでのログインの確認]ダイアログボックスが表示されます(図10)。[完全アクセスアカウント]欄に「Admin」、[パスワード]欄にさきほど設定したAdminアカウントのパスワードを入力して、[OK]ボタンを押すと、上述のアカウントと拡張アクセス権の設定が完了します。
インスタントWeb公開の有効化
FileMaker Proでは、[インスタント Web 公開]ダイアログボックス(図11)で、インスタントWeb公開機能のオン/オフを切り替えることができます。通常はオフになっているので、インスタントWeb公開機能を有効にする必要があります。
[インスタント Web 公開]ダイアログボックスを表示させるには、[ファイル]-[共有設定]-[インスタント Web 公開]を選びます。[インスタント Web 公開]のラジオボタンで[オン]をクリックし、[OK]ボタンを押すと、インスタントWeb公開が有効になります。このとき、Mac OS Xではシステムの管理者パスワードの入力が必要な場合があります。
Webブラウザでの確認
Webブラウザを起動して「http://localhost/」(TCP/IP ポート番号を80に設定している場合)にアクセスすると、FileMaker Proで開いているデータベースの一覧を確認できるデータベースホームページが表示されます(図12)。
適切に設定が行われていれば、さきほど作成したデータベース「HelloWorld」が表示されているはずです。「HelloWorld」をクリックすると、データベースを表示させることができます。非常にシンプルなものですが、1行もコードを書かずにWebアプリケーションが出来上がりました。セキュリティにかかわるアカウントとアクセス権の設定については事前の準備がある程度必要ですが、すぐにデータベースをWebで共有できることを実感していただけたと思います。
確認後、画面左下に表示されている[ログアウト]ボタンを押してみてください(図13)。ボタンを押すと、データベースホームページに戻ります。
スクリプトの利用
画面左にFileMaker Proと同様のステータスエリアが表示されていますが、FileMaker Proのスクリプトを利用してそのステータスエリアを隠すこともできます。スクリプトを作成するには、FileMaker Proで[スクリプト]メニューの[ScriptMaker]を選び、[スクリプトの管理]ウインドウにある[作成]ボタンをクリックします(図14)。
![図14 [スクリプトの管理]ウインドウ 図14 [スクリプトの管理]ウインドウ](http://cz-cdn.shoeisha.jp/static/images/article/2213/14_s.gif)
スクリプト名は「ログイン」にして、左側に表示されている[ウインドウ]のカテゴリーから、[ステータスエリアの表示切り替え]ステップを選択し、[移動]ボタンをクリックします。続いて、画面右下に表示されている、該当ステップのスクリプトステップオプションを[表示切り替え]から[隠す]に変更します。そして、[スクリプト]メニューの[スクリプトの保存]を選択すると、作成したスクリプトが保存されます。
なお、スクリプトの編集ウインドウの左下にある[Web の互換を区別して表示]にチェックをつけると、Web上でサポートされていないスクリプトステップは淡く表示されるようになり、各ステップのWeb互換性を確認できます(図15)。
続いて、該当ファイルを開いた時に、スクリプトが実行されるようにしてみましょう。[ファイル]メニューの[ファイルオプション]を選択すると、該当ファイルを開く時に実行するスクリプトを指定する設定画面が現れます。[このファイルを開く時]の[実行するスクリプト]の右にある[指定]ボタンをクリックすると(図16)、スクリプトを指定するダイアログボックスが表示されます。
![図16 [ファイルオプション]ダイアログボックスでファイル開閉時に実行するスクリプトを指定できる 図16 [ファイルオプション]ダイアログボックスでファイル開閉時に実行するスクリプトを指定できる](http://cz-cdn.shoeisha.jp/static/images/article/2213/16_s.gif)
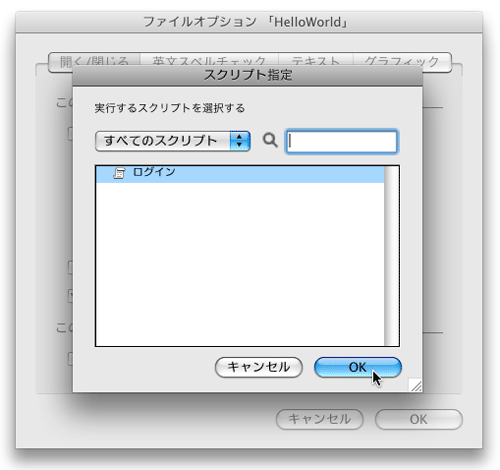
さきほど作成したスクリプト(「ログイン」)を選択して、[OK]ボタンを押します(図17)。

続いて[ファイルオプション]ダイアログボックスの[OK]ボタンを押すと、該当ファイルを開く時に実行するスクリプトが割り当てられます。
再度Webブラウザに戻って、データベースホームページにおいて「HelloWorld」をクリックします。今度は、ステータスエリアが隠れている状態になっていることを確認できます。ただし、今のままではFileMaker Proでファイルを開いた時も、ステータスエリアを隠すスクリプトが実行されます。Webブラウザでのアクセスの場合のみ、ステータスエリアが隠れるようにしたい場合には、該当スクリプトを下記の図18のように変更します。
Get ( アプリケーションバージョン)関数を使用すると、クライアントの種類を判別できます。「FileMaker Web Publishing」という文字列が含まれていれば、Web経由のアクセスであると判断できますので、[If]スクリプトステップの条件式の内容は次のようにすれば、Webブラウザでのアクセスの場合のみステータスエリアを隠すことができます。なお、任意の文字列がいくつ含まれているか調べる場合には、FileMakerではPatternCount関数を使います。
PatternCount ( Get ( アプリケーションバージョン );"FileMaker Web Publishing" ) = 1
Web互換のスクリプトステップしか使用できないものの、インスタントWeb公開でもFileMaker Proのスクリプトを実行させることができます。レイアウト上に配置したボタンにもスクリプトを割り当てることが可能であり、FileMaker Proの場合と同様にデータベースを作り上げていくことができます。記事に付属しているサンプルファイル(図19)で、FileMaker Proで定義したレイアウトがWebブラウザに反映されることや、レイアウト上に配置されたボタンを使用してスクリプトを実行できることなどを確認してみてください。
インスタントWeb公開の限界
データベースソフトウェアでありながらドローソフトウェアのように使用できるFileMaker Proのレイアウト機能を活用できるものの、インスタントWeb公開には残念ながら限界があります。インスタントWeb公開ではCSS(Cascading Style Sheet)を使用してWebブラウザ上でレンダリングされますが、一部のレイアウトオブジェクトはCSSで表示できず、FileMaker Proで定義したレイアウトがWebブラウザで完全に再現されるわけではありません。また、Web互換のスクリプトステップしか実行できないため、標準機能ではレコードのエクスポートやメールの送信ができません。FileMaker Proの機能すべてがインスタントWeb公開でもサポートされているわけではなく、さらにFileMaker Proの場合と挙動が違う部分もあります。
FileMaker Proの[ヘルプ]メニューの[製品マニュアル]サブメニュー内にある[インスタント Web 公開ガイド]を選ぶと(図20)、PDF形式の製品マニュアル「インスタント Web 公開ガイド」が表示されます。WindowsではPDFファイルを表示させるためにPDFリーダ(Adobe Reader)が別途必要ですが、仕様上の制限や機能の差異について記載されていますので、詳細については製品マニュアルの内容を確認するようにしてください。
まとめ
FileMakerのインスタントWeb公開について駆け足で解説しました。インターフェイスを工夫して作り込めば、インスタントWeb公開でも実用的なWebアプリケーションを構築できます。今回はインスタントWeb公開の最初の一歩を解説しただけですが、記事に付属のサンプルファイルも確認していただければ、インスタントWeb公開の実用性や可能性を実感していただけることと思います。ただし、インスタントWeb公開で対応できない機能を実装する必要がある場合、次に検討する候補はカスタムWeb公開となることでしょう。
それでは、このあたりで次の方へバトンを渡したいと思います。次回も引き続きFileMakerのWeb公開に関する話題で、今度はPHPを使用したカスタムWeb公開について解説される予定です。乞うご期待。














































![図3 [データベースの管理]ダイアログボックス 図3 [データベースの管理]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/03_s.gif)


![図6 [アカウントとアクセス権の管理]ダイアログボックス 図6 [アカウントとアクセス権の管理]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/06_s.gif)
![図7 [アカウントの編集]ダイアログボックス 図7 [アカウントの編集]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/07_s.gif)

![図9 [拡張アクセス権の編集]ダイアログボックス 図9 [拡張アクセス権の編集]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/09_s.gif)
![図10 [完全アクセスでのログインの確認]ダイアログボックス 図10 [完全アクセスでのログインの確認]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/10_s.gif)
![図11 [インスタント Web 公開]ダイアログボックス 図11 [インスタント Web 公開]ダイアログボックス](http://cz-cdn.shoeisha.jp/static/images/article/2213/11_s.gif)


![図15 [Web の互換を区別して表示]で各スクリプトステップのWeb互換性を確認できる 図15 [Web の互換を区別して表示]で各スクリプトステップのWeb互換性を確認できる](http://cz-cdn.shoeisha.jp/static/images/article/2213/15_s.gif)

 "FileMaker Web Publishing" ) = 1
"FileMaker Web Publishing" ) = 1
















