はじめに
Webベースのほとんどのスライドショーアプリケーションでは、部分的であれ全体的であれ、データを保存するためにデータベースが欠かせません。今回作成するアプリケーションでは、画像をディレクトリ構造から表示し、データベースは使用しません。このアプリケーションでは、ファイルシステムのナビゲーションにASP.NET 2.0 TreeViewコントロールを使用し、ディレクトリ内の画像を表示するのにAJAX 1.0 SlideShow Extender(コントロール)を使用します。
必要なソフトウェア
このアプリケーションを作成するには、Microsoft Visual Studioをインストールする必要があります。私はVisual Studio 2005 Professionalを使用しました。また、http://www.asp.net/から、ASP.NET AJAX ExtensionsとAJAX Control ToolKitをダウンロードする必要もあります。これらは個々にインストールする必要があるため、両方とも入手してください。
AJAXについては、Visual Studioおよび.NET Frameworkのバージョンと互換性のあるバージョンをダウンロードする必要があります。私はMicrosoft Visual Studio 2005とASP.NET 2.0を使用しているため、ASP.NET 2.0 AJAX Extensions 1.0をダウンロードしました。Control Toolkitのダウンロードは1つしかありません。Visual Studioプロジェクトではなく、IIS Webサイトから開発している場合は、そのWebサイトが適切なバージョンのASP.NETを使用していることを確認します。私のアプリケーションでは2.0を選択しています。
AJAX ExtensionsやAJAX Control ToolKitをビルドする必要がある場合もあります。ビルド版Control ToolkitのバイナリであるAjaxControlToolkit.dllが置かれている場所を覚えておく必要があるでしょう。後でこのライブラリをWebプロジェクトに参照として追加します。
アプリケーションの簡単な説明
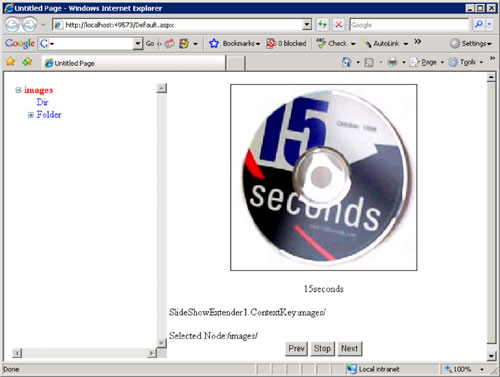
このアプリケーションは、所定のディレクトリがあることを前提として、そのディレクトリ内の画像をSlideShowに読み込んで表示することを目的としています。このアプリケーションは、画像を表示するための単一のWebページで、2つのセクションに分かれています。
ページの左側にあるのはナビゲーションで、ファイルシステムに連結されたASP.NET 2.0 TreeViewコントロールで作成されています。ページの右側にあるのは、Ajax Control Toolkitに含まれるAjax SlideShowで、画像の下にはいくつかの説明ラベルとコントロールボタンがあります。

このアプリケーションは、Default.aspx、Default.aspx.cs、SlideService.asmx、およびWeb.Configという4つの主要なファイルに基づきます。Default.aspxには、グラフィカル要素とその既定値が記述されています。Default.aspx.csには、TreeControl、ClickThrough、ViewState、およびQueryStringによってナビゲーションを制御するほとんどの処理が記述されています。SlideShow.asmxには、SlideShowコントロールが必要とするWebサービスが記述されています。Web.Configには、このアプリケーションで使用する場所と名前がすべて記述されています。
TreeViewの構造とWebおよびファイルシステムの比較
TreeViewコントロールでは、データを階層構造でナビゲーションします。階層は任意に作成できます。TreeViewコントロールは、オペレーティングシステムのファイルシステム操作で使用するツリービューによく似ているため、どのようなファイルシステムのナビゲーションで使用するのにもふさわしいコントロールです。
今回のサンプルアプリケーションのTreeViewコントロールでは、ノードごとにいくつかのプロパティを使用して各ノードを識別します。その中で特に便利なプロパティは、Text、ValuePath、およびValueの3つです。Textは、ツリーに表示する要素、つまりディレクトリ名で、たとえば「Product Images」です。Valueは、Web上での位置で、たとえば「/Images/Product/」です。ValuePathは、TreeViewコントロールが必要とするノードの位置で、たとえば「/Images/|/Images/Product/」です。
パイプ文字「|」は、PathSeparatorで設定します。既定の「/」をそのまま使用するのではなく、PathSeparatorを「|」に設定することが重要です。そうしないとValuePathが「/Images///Images/Product/」のようになってしまい、紛らわしくなります。ValuePathを使用してノードを再度検索するときには、TreeViewコントロールは既定のPathSeparatorを使用してノードを検索しません。このアプリケーションでは、ディレクトリとその子ディレクトリを探すために、Server.MapPathを使用して、Web上での位置「/Images/Product/」を「c:\project\Images\Product」に変換します。単純なことにも見えますが、デバッグ時にはこれらのアドレスの違いを区別できる必要があります。
このアプリケーションの場合、SlideShowコントロールは、ContextKeyで指定された場所にある画像を表示します。これはTreeViewのValueプロパティと同じ値です。SlideShowで使用する画像のある場所が変更されない限り、ContextKeyを使用する必要はありません。
| コントロール | 場所の例 |
| TreeView.SelectedNode.Text | Product |
| TreeView.SelectedNode.Value | /Image/Product/ |
| TreeView.SelectedNode.ValuePath | /Image/|/Image/Product/ |
| SlideShow.ContextKey | /Image/Product/ |
スライドショーサービスの概要
Default.aspxページ上のSlideShowエクステンダは、SlideService.asmxから返されるスライドの配列を使用します。この配列には、スライドショーに表示する画像の場所、タイトル、および説明が格納されています。次のXMLは、返されるSlide配列の例を示しています。
<?xml version="1.0" encoding="utf-8"?> <ArrayOfSlide xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://MYDOMAINHERE.com/"> <Slide> <ImagePath>/images/images_15seconds.jpg</ImagePath> <Name> images_15seconds</Name> <Description /> </Slide> <Slide> <ImagePath>/images/ images_Blue hills.jpg</ImagePath> <Name> images_Blue hills</Name> <Description /> </Slide> <Slide> <ImagePath>/images/ images_Sunset.jpg</ImagePath> <Name> images_Sunset</Name> <Description /> </Slide> <Slide> <ImagePath>/images/ images_Water lilies.jpg</ImagePath> <Name> images_Water lilies</Name> <Description /> </Slide> <Slide> <ImagePath>/images/ images_Winter.jpg</ImagePath> <Name> images_Winter</Name> <Description /> </Slide> </ArrayOfSlide>
<ImagePath>が有効な値でないと、SlideShowは表示されません。NameタグやDescriptionタグの値は空でもかまいません。
上の「images_Bull Hills.jpg」のように、サンプルアプリケーションに付属する画像にはすべて、ファイル名の前にディレクトリ名が付いています。これはデバッグを簡単にするための工夫です。表示する画像の先頭には、選択されたノードのTreeView.Valueの値を付加する必要があります。
スライドショーサービスの要点
このサービスで唯一実行する必要があるのは、有効なWebディレクトリがあることを前提として、有効なSlide配列またはNULLを返すことです。信頼できるサービスにするために、次の処理を実行する必要があります。
- Directory.Existsを使用して、Webディレクトリが存在するかどうかを確認します。
- web.configのリストの拡張子と再度比較して、画像ファイルの拡張子がこのアプリケーションに有効かどうかを確認します。
- そのディレクトリで画像が見つからない場合は、web.configに定義されている有効な画像を返します。


































.png)












