はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回は第一歩としてC1Studioに収録されているFlexGridを使いながら売上データ一覧表の土台を作成しました。今回はFlexGridに実装されている便利な機能を用いて、アプリケーションをパワーアップしていきます。
前回の記事
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
また、最低限の値チェックや、整合性チェックしか行っていないので、一意違反等に引っかかる可能性があることをご了承ください。
カテゴリを追加してみよう
前回作成した売上管理アプリケーションでは、「売上金額」「仕入金額」を日付単位で入力できるようにしていました。しかし、実際の店舗ではさまざまな商品を扱っており、商品カテゴリごとに集計したい場合もあるはずです。そこで、日付単位でなく商品カテゴリごとに金額の管理ができるよう、カテゴリ項目を追加してみたいと思います。
まず、画面上のFlexGridに列を追加してみましょう。FlexGridに列を追加するには、列エディタを利用します。列エディタで任意の場所に列を追加・削除できるので、ここでは「日付」と「売上金額」の間に「商品カテゴリ」の列を追加します。
次に、商品カテゴリの列に表示用の値を設定します。DataMapを使用して、データ値を表示値に変換するカテゴリマスタを別に用意しておきます。このコード値を指定することで、カテゴリ名称を表示できるようになります。今回はFlexGridを編集不可にしましたが、編集可能な場合、ドロップダウンリストに値を挿入できるようにするためにDataMapを使用しています。
ListDictionary dictionary = new ListDictionary();
dictionary.Add("カテゴリコード", "カテゴリ名称");
this.c1FlexGrid1.Cols[1].DataType = typeof(int);
this.c1FlexGrid1.Cols[1].DataMap = dictionary;
ListDictionaryには、キーとしてカテゴリコードを、値としてカテゴリ名称を追加します。以上で「商品カテゴリ」列の追加とDataMapの設定が完了しました。
入力用の画面を追加してみる
次にデータ入力の機能を改善します。前回は、FlexGridに直接入力することで、データを追加・変更していました。しかし、実際にアプリケーションとして使用する場合、この方法だと煩雑すぎて不便です。
そこで、入力用の専用画面を作成してみたいと思います。入力する場合は専用のポップアップ画面を表示し、データを登録するようにします。

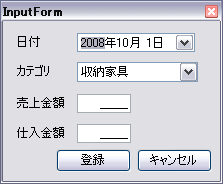
まず、プロジェクトにポップアップ用のFormを追加します。Form上で、「日付」「カテゴリ」「売上金額」「仕入金額」を入れられるように各コントロールを配置します。
public object CategoryCode
{
get { return this.comboBox1.SelectedValue; }
set { this.comboBox1.SelectedValue = value; }
}
次に、各コントロールの入力値を呼び出し元のメイン画面で取得・設定できるように、以下のコードを追加します。
this.c1FlexGrid1.AddItem(new object[] { "日付",
"カテゴリコード",
"売上金額",
"仕入金額" });
this.c1FlexGrid1["行番号", 0] = "日付"; this.c1FlexGrid1["行番号", 1] = "カテゴリコード"; this.c1FlexGrid1["行番号", 2] = "売上金額"; this.c1FlexGrid1["行番号", 3] = "仕入金額";
以上で入力専用画面の実装は終了です。後はポップアップ画面が閉じられたときに、自動的に入力値を取得し、FlexGrid上に値が反映されるようになります。これで数値の入力も気軽にできるようになりました。



































.png)












