はじめに
NetAdvantage SilverlightのxamWebTileViewコントロールはSilverlight 3の機能を活かし、今までにないリッチなデータ表現を可能にするレイアウトコントロールです。今回はMicrosoft Expression Blend 3のサンプルデータ作成機能を用いて、リッチなナビゲーションを構築します。
対象読者
Visual Basic 2008、Visual C# 2008、Expression Blend、XAMLを使ってプログラミングをしたことのある人
必要環境
Visual Basic 2008あるいはVisual C# 2008、Expression Blend 3でプログラムが作れる環境。
サンプルはExpression Blend 3、Silverlight 3にて作成しています。また、Windows 7 RTM版において動作を検証しています。
プログラム実行時の注意環境
あらかじめSilverlight 3ランタイムならびにSilverlight 3ソフトウェア開発キットがインストールされていることを確認してください。それぞれのインストーラーはmsdnより入手可能です。ソリューションをVisual Studio 2008またはExpression Blend 3で開き実行します。
コンポーネントのインストール
はじめてNetAdvantage Silverlightを使用する場合は、事前にソフトウェアをインストールする必要があります。インフラジスティックス社のWebページからインストーラーをダウンロードしてください。[NetAdvantage for Web Client 2009 Vol. 1 Full - Silverlight Only]をクリックするとダウンロードが開始されます(サイトへの登録が必要です)。
この製品は有償ですが、20日間すべての機能を使用できるトライアル版としてインストール可能です。また、NetAdvantage ASP.NETも併せてダウンロードする場合は[NetAdvantage for Web Client 2009 Vol. 1 Full]を選択します。
NetAdvantage Silverlightとは
2009年に日本初のSilverlight 3対応コンポーネントとして発売が開始され、原稿執筆時点での日本語版最新バージョンは2009 Volume1となります。収録されているコントロールの特徴として、高機能、高パフォーマンスを実現したデータグリッド、ツリー、チャート、そして今回紹介するタイルビューコントロールを備え、Silverlight 3での業務用コントロール開発を促進します。コントロールの一覧ならびに概要は次のとおりです。
| コントロール名 | 概要 |
| xamWebChart | 基本的なチャートコントロール |
| xamWebDialogWindow | SilverlightでWindowsライクなダイアログを実現するコントロール |
| xamWebEditors | マスク設定可能な編集コントロール |
| xamWebGrid | 高機能・高パフォーマンなデータグリッド |
| xamWebMenu | メニューコントロール |
| xamWebOutlookBar | Microsoft OutlookライクなUIを実現するナビゲーションコントロール |
| xamWebTagCloud | タグクラウドを実現するコントロール |
| xamWebTileView | タイル表示を行うコントロール |
| xamWebTree | ツリーコントロール |
| xamWebSpellChecker | スペルチェックを行うことができるコントロール |
| Infragistics Excel Engine | Microsoft Excelの入出力を行うことができるライブラリー |
また、このスイートを使用したサンプルについてはオンラインサンプルページで確認することができます。さらに、Silverlight 3では標準で提供されていないコマンド機能についてもインフラジスティックス独自の実装を行い、Silverlightコマンディングフレームワークとして提供しています。詳細はヘルプページを参照してください。
xamWebTileViewコントロール
通常データグリッドやリストではバインドしたデータを「行」として表示しますが、このコントロールは1レコードを、「タイル」として表示し、複数のタイルを並べて表示することができるコントロールです。
表示されたタイル一覧を選択すると選択されたレコードの詳細情報を表示することが可能です。その際、その他のレコードは縮小表示されます。
この表現をコントロールが提供します。また、表示の際の他レコードの位置やアニメーション効果のカスタマイズを極力コード記述せず実現することができます。
Expression Blend 3を起動し、Silverlight 3アプリケーションを作成
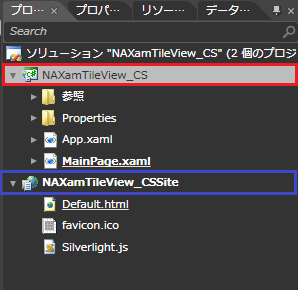
まず、Expression Blend 3を起動し、新しいSilverlight 3アプリケーション+Webサイトを作成します。ここでは「NAXamTileView_CS」と設定します。同名のSilverlight 3アプリケーション並びにWebサイトが作成されます。

イメージ画像をプロジェクトに追加し、サンプルデータを追加
Expression Blend 3ではUIデザイン時にサンプルデータを作成し、レイアウト作成の手助けとすることができます。まずはデータで使用するサンプルイメージを追加します。今回はNetAdvantage ICONSとして販売されているアイコン集から無償で提供されているサンプルアイコンを追加します。サンプルは製品ページからダウンロードすることができます。
サンプルイメージが準備できたらSilverlightアプリケーションプロジェクトに「Images」フォルダーを追加し、イメージをフォルダーに追加します。
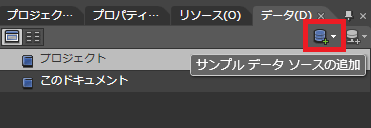
次にデータタブを選択し、右上のアイコンをクリックすることでサンプルデータを作成します。

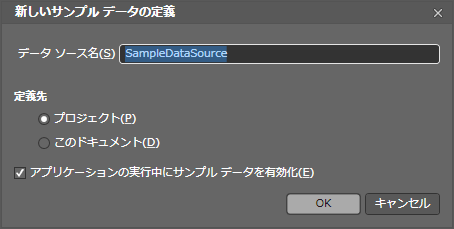
アイコンをクリックすると、サンプルデータの名前を定義するダイアログが表示されます。このダイアログではデータの名前、定義先、実行時にデータを有効かさせるかどうかという設定を行うことができます。
今回は既定の「SampleDataSource」という名前をそのまま使用し、実行時にもデータを表示できるよう設定します。

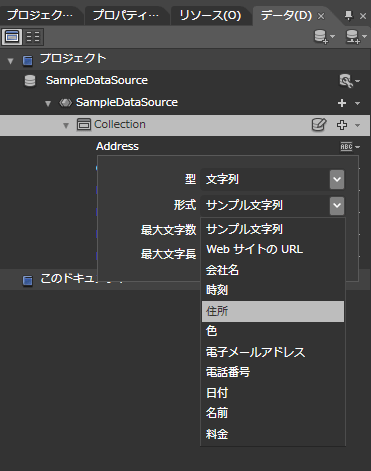
[OK]ボタンをクリックすると、先ほどのデータタブにサンプルデータの定義が表示されます。ここではコレクションの名前、列の名前、データの種類を設定することができます。今回は次のような文字列、イメージ型のデータを定義します。
| 列名 |
| Address |
| CompanyName |
| Name |
| PhoneNumber |
| Photo |
サンプルデータが文字列の場合はサンプル文字列の種類を選択することができます。

Photo列については型を「イメージ」と設定し、表示するサンプルイメージフォルダーを選択します。このフォルダーは先ほど追加した「Images」フォルダーを選択します。Collectionの右側にあるアイコンをクリックすることでサンプルデータを編集することができます。ここでは実際の値やサンプル文字列の形式の変更、データ数を設定可能です。
これでxamWebTileViewに表示させるデータの準備が整いました。
xamWebTileViewをページに追加し、データをバインド
ツールバーからアセットを選択すると、インストールされているコントロール並びにコントロールパーツの一覧が表示されます。[コントロール]-[Infragistics]カテゴリーを選択すると、NetAdvantage Silverlightコントロールの一覧が表示されます。一覧の中からxamWebTileViewを選択し、ページに追加します。その後、HorizontalAlignment、VerticalAlignmentをそれぞれ既定値であるStretchと設定します。
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igTileView="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebTileView.v9.1"
x:Class="NAXamTileView_CS.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White">
<igTileView:XamWebTileView/>
</Grid>
</UserControl>
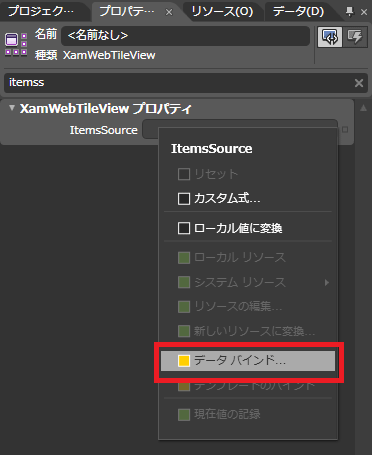
次にItemsSourceプロパティの右側にあるチェックボックスをクリックし、[データバインド]を選択します。

データバインドの作成ダイアログが起動するのでバインドするデータを選択します。
正しくバインドが行われていると、図10のようにタイルが表示されます。ここまでのxamWebTileViewのXAMLは次のとおりです。
<Grid x:Name="LayoutRoot" Background="White"
DataContext="{Binding Source={StaticResource SampleDataSource}}">
<!--ItemsSource にデータ コンテキストの Collection を指定-->
<igTileView:XamWebTileView
ItemsSource="{Binding Collection, Mode=OneWay}"/>
</Grid>
このままですとタイルのヘッダー、コンテンツが文字のみとなってしまうので、それぞれのテンプレートを作成します。
xamWebTileViewのスタイリング・テンプレート作成
データをxamWebTileViewにバインドした場合はそれぞれのレコードがTilePaneとして作成されます。TilePaneの中でもヘッダーはTilePaneHeaderTemplate、コンテンツはTilePaneContentTemplateとして定義することができます。まずはxamWebTileView上でコンテキストメニューを表示し、[追加のテンプレート]-[TilePaneHeaderTemplate]-[空アイテムの作成]を選択します。
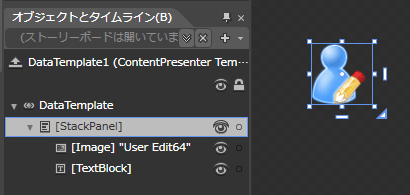
テンプレートのキーを[DataTemplate1]と設定し[OK]ボタンをクリックするとテンプレートの編集画面が表示されます。まず、テンプレートに予め設定されているGridをStackPanelと変更しOrientaionプロパティをHorizontalと設定します。StackPanelには続けてImage、TextBlockを追加します。ImageのWidth、Heightはそれぞれ30、TextBlockのVerticalAlignmentはCenterと設定します。ここまでで作成されたXAMLは次のとおりです。
<!--ヘッダー テンプレート-->
<DataTemplate x:Key="DataTemplate1">
<StackPanel Orientation="Horizontal">
<Image Height="30" Width="30"/>
<TextBlock VerticalAlignment="Center" Text="TextBlock" />
</StackPanel>
</DataTemplate>
次に、テンプレートに追加したImageのSourceプロパティに任意の画像ファイルを指定します。今回はあらかじめ追加していたImagesフォルダーの中から「User Edit64.png」を選択しました。また、TextBlockのTextプロパティにName列をデータバインドさせます。最終的なXAML並びにデザイン画面は次のとおりとなります。
<!--ヘッダー テンプレート-->
<DataTemplate x:Key="DataTemplate1">
<StackPanel Orientation="Horizontal">
<Image Height="30" Width="30" Source="Images/User Edit64.png"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>

ヘッダー テンプレートの編集を終了し、先ほどと同様に[追加のテンプレートの編集]-[TilePaneContentTemplateの編集]-[空アイテムの作成]を選択します。キー名は「DataTemplate2」と設定します。このテンプレートでは実際にタイルに表示されるUIを構築します。GridのColumnDefinition、RowDefinitionを設定し、それぞれImageならびにTextBlockを配置します。また、配置したコントロールにて各列のデータを表示するようにデータバインディングを設定します。構築されたXAMLは次のとおりです。
<!--コンテンツ テンプレート-->
<DataTemplate x:Key="DataTemplate2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" Text="名前"
Grid.Row="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="住所"
Grid.Row="2" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="会社名"
Grid.Row="3" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="E-mail"
Grid.Row="4" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="電話番号"
Grid.Row="5" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}"
Grid.Row="1" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Address}"
Grid.Row="2" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding CompanyName}"
Grid.Row="3" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Email}"
Grid.Row="4" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding PhoneNumber}"
Grid.Row="5" Grid.Column="1" d:LayoutOverrides="Width"/>
</Grid>
</DataTemplate>
設定が完了したらプロジェクトを実行し、タイルのドラッグ&ドロップや選択による拡大、縮小が可能であることを確認してください。
その他の設定をカスタマイズ
xamWebTileViewの設定をカスタマイズする場合は、xamWebTileView.TilePanelSettingsプロパティを設定します。プロパティ画面からTilePanelSettingsオブジェクトを新規作成します。

TilePanelSettingsではアニメーション効果の有無、アニメーション時間、アニメーションのイージング関数の設定、各種タイルの表示設定が可能です。今回はアニメーションの時間であるAnimationDurationを「00:00:02」、Silverlight 3で追加されたEasingFunctionを「Elastic In」、パネルを最小化した際の表示位置であるMinimizedStripLocationを「Bottom」と設定します。その他の設定項目についてはヘルプページで確認することができます。xamWebTileViewの設定XAMLは次のようになります。
<!--ItemsSource にデータ コンテキストの Collection を指定-->
<igTileView:XamWebTileView
ItemsSource="{Binding Collection, Mode=OneWay}"
TilePaneHeaderTemplate="{StaticResource DataTemplate1}"
TilePaneContentTemplate="{StaticResource DataTemplate2}">
<igTileView:XamWebTileView.TilePanelSettings>
<!--TilePanelの設定-->
<igTileView:TilePanelSettings AnimationDuration="00:00:02"
MinimizedStripLocation="Bottom">
<igTileView:TilePanelSettings.EasingFunction>
<ElasticEase EasingMode="EaseIn"/>
</igTileView:TilePanelSettings.EasingFunction>
</igTileView:TilePanelSettings>
</igTileView:XamWebTileView.TilePanelSettings>
</igTileView:XamWebTileView>
プロジェクトを実行し、タイル選択時のアニメーションが変更されていること、最小化された他のタイルの位置が下部に表示されていることを確認してください。
すべてのXAMLコードは次のとおりです。
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igTileView="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebTileView.v9.1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Class="NAXamTileView_CS.MainPage"
Width="640" Height="480" mc:Ignorable="d">
<UserControl.Resources>
<!--ヘッダー テンプレート-->
<DataTemplate x:Key="DataTemplate1">
<StackPanel Orientation="Horizontal">
<Image Height="30" Width="30" Source="Images/User Edit64.png"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}"/>
</StackPanel>
</DataTemplate>
<!--コンテンツ テンプレート-->
<DataTemplate x:Key="DataTemplate2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" Text="名前"
Grid.Row="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="住所"
Grid.Row="2" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="会社名"
Grid.Row="3" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="E-mail"
Grid.Row="4" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="電話番号"
Grid.Row="5" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}"
Grid.Row="1" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Address}"
Grid.Row="2" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding CompanyName}"
Grid.Row="3" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding Email}"
Grid.Row="4" Grid.Column="1" d:LayoutOverrides="Width"/>
<TextBlock VerticalAlignment="Center" Text="{Binding PhoneNumber}"
Grid.Row="5" Grid.Column="1" d:LayoutOverrides="Width"/>
</Grid>
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White"
DataContext="{Binding Source={StaticResource SampleDataSource}}">
<!--ItemsSource にデータ コンテキストの Collection を指定-->
<igTileView:XamWebTileView
ItemsSource="{Binding Collection, Mode=OneWay}"
TilePaneHeaderTemplate="{StaticResource DataTemplate1}"
TilePaneContentTemplate="{StaticResource DataTemplate2}">
<igTileView:XamWebTileView.TilePanelSettings>
<!--TilePanelの設定-->
<igTileView:TilePanelSettings AnimationDuration="00:00:02"
MinimizedStripLocation="Bottom">
<igTileView:TilePanelSettings.EasingFunction>
<ElasticEase EasingMode="EaseIn"/>
</igTileView:TilePanelSettings.EasingFunction>
</igTileView:TilePanelSettings>
</igTileView:XamWebTileView.TilePanelSettings>
</igTileView:XamWebTileView>
</Grid>
</UserControl>
まとめ
今回はExpression Blend 3のサンプルデータ作成機能を用いてxamWebTileViewコントロールにデータを表示しました。今までにないレコードのタイル表示や、ドラッグ&ドロップ機能、選択時の拡大、縮小機能を最小限のXAML記述とコードレスで実現できる素晴らしいコンポーネントです。
また、今回使用したコントロールのほかにもグリッド、チャート、ツリーなど高機能、高パフォーマンスなSilverlightコントロールを収録したNetAdvantage Silverlightをぜひ実際に試してみてください。
































.png)




































