グラフ要素の変更
まずは、全体的にグラフの要素を変更します。ボーダーをチャートとタイトルに分け、それぞれ背景の塗りつぶしグラデーションも2つに分けます。


データの変更
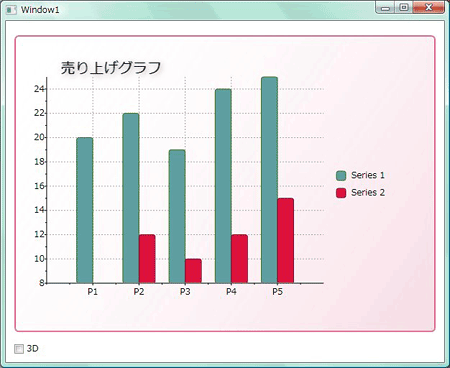
グラフの元データを入れ替えます。もともと、デフォルトで設定されていたデータは5つしかなかったので、もう少し増やして凡例の名前も付けます。
この作業は、「Window1.xaml」の<c1chart:ChartData.ItemNames>と<c1chart:DataSeries>タグの値を入れ替えるだけです。
<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" SymbolFill="Crimson" />
<c1chart:ChartData.ItemNames>2001 2002 2003 2004 2005 2006 2007 2008</c1chart:ChartData.ItemNames>
<c1chart:DataSeries Label="営業収入" Values="266001 274889 275863 274312 272334 268632 262338 252918"
SymbolFill="CadetBlue" />
<c1chart:DataSeries Label="営業費用" Values="262987 262358 269332 268585 266547 265939 264409 264423"
SymbolFill="Crimson" />
ボーダーの追加と背景色のグラデーション作成
次に、チャートのボーダーの中に入れていたタイトルを抜き出し、専用のボーダーを設定します。背景色のグラデーションもチャートとは変え、区別します。
操作としては、今あるボーダーをタイトル専用にして、チャートに新たにボーダーを設定します。そのために、もう1つグラデーションのStyleタグを作成します。ボーダーとグラデーションに使用する色は「BlueViolet」です。
「Application.xaml(C#はApp.xaml)」を開き、既に作成してあるStyleタグをコピー&ペーストし、Keyとカラーネームを変更します。
<Style x:Key="chart_border2" TargetType="{x:Type Border}">
<Setter Property="BorderBrush" Value="BlueViolet"/>
<Setter Property="CornerRadius" Value="5"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush Opacity="0.25" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Transparent" Offset="0"/>
<GradientStop Color="BlueViolet" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
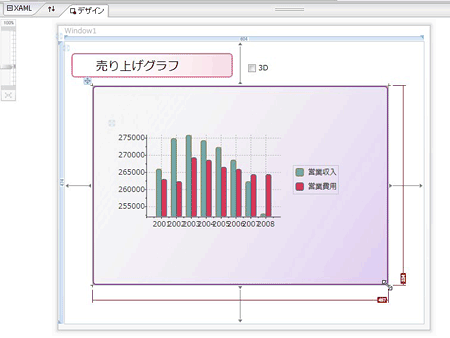
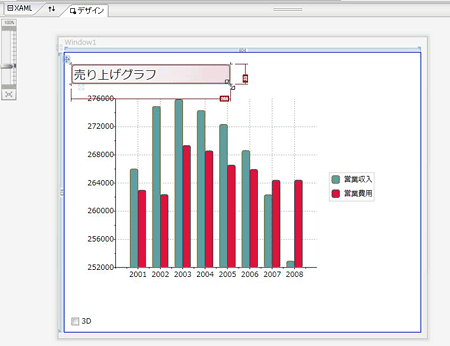
次に、「Window1.xaml」に戻り、デザイン画面でボーダーをドラッグしてタイトル周りに設定しなおします。また、TextBlockのサイズもボーダーに合わせます。

そして、<c1chart:C1Chart>タグの前に、新しい<Border>タグを作成します。Styleプロパティには、今作成したBlueVioletのグラデーション-ボーダーを指定します。
<Border Style="{StaticResource chart_border2}" Margin="12,45,12,12">
<c1chart:C1Chart Margin="37,67,73.5,87" Name="c1Chart1" Background="Transparent" Palette="Metro">
............
... 中略 ...
............
</c1chart:C1Chart>
</Border>
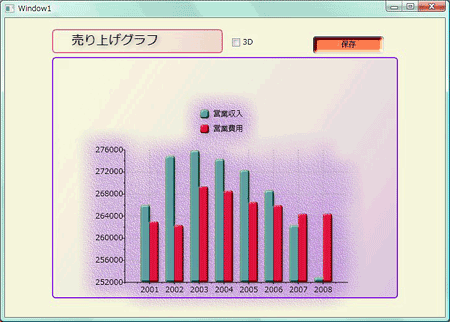
デザイン画面でボーダーをドラッグして、チャート周りにボーダーを設定します。これで、タイトルとチャートを2つに分離できました。
ついでに、CheckBoxも上に移動させます。