ビットマップ視覚効果の設定
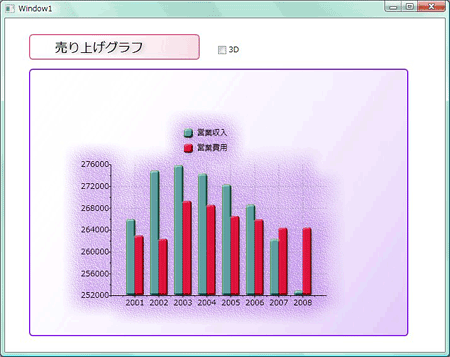
次に、チャートにドロップシャドウ、べベル、アウトグロウという3つの視覚効果を設定します。
WPFのビットマップ視覚効果
これらの視覚効果は、WPFのビットマップ視覚効果機能を用いて設定します。
ドロップシャドウは既にタイトルのテキストに施していますが、光が当たった時の影を設定する視覚効果です。影の方向、色、ぼかしの程度、影の深さをプロパティで設定します。今回は、テキストに施したドロップシャドウとは異なるパターンのドロップシャドウを作成し、チャートに設定します。
べベルは、3Dのように立体的にしたり額縁のようにくぼんだ形状にする視覚効果です。べベルの高さによって、隆起したりくぼんだように見えます。
アウトグロウは、輪郭の周りに光彩を設定する視覚効果です。蛍光灯の周りのぼけた光のような効果を設定します。光彩の色や範囲をプロパティで設定できます。
それぞれの視覚効果は、DropShadowBitmapEffect、BevelBitmapEffect、OuterGlowBitmapEffectのタグで作成します。
<DropShadowBitmapEffect Color="DarkGray" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5" /> <BevelBitmapEffect x:Name="animeBevelEffect" BevelWidth="1" EdgeProfile="CurvedIn" LightAngle="120" Relief="0.2" Smoothness="0.4" /> <OuterGlowBitmapEffect GlowColor="BlueViolet" GlowSize="30" Noise="2" Opacity="0.4" />
複数の視覚効果を設定する
<c1chart:C1Chart>タグの中に<c1chart:C1Chart.BitmapEffect>タグを作成し、その中に設定を記述します。
ただし、単体のタグはこの場所に記述しますが、複数の視覚効果を設定する場合は<BitmapEffectGroup>を作成し、その中に記述します。
<c1chart:C1Chart Margin="37,67,73.5,87" Name="c1Chart1" Background="Transparent" Palette="Metro">
<c1chart:C1Chart.BitmapEffect>
<BitmapEffectGroup>
<DropShadowBitmapEffect Color="DarkGray" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5" />
<BevelBitmapEffect x:Name="animeBevelEffect" BevelWidth="1" EdgeProfile="CurvedIn" LightAngle="120"
Relief="0.2" Smoothness="0.4" />
<OuterGlowBitmapEffect GlowColor="BlueViolet" GlowSize="30" Noise="2" Opacity="0.4" />
</BitmapEffectGroup>
</c1chart:C1Chart.BitmapEffect>

視覚効果をアニメーションで設定する
今度は、BevelBitmapEffectの光の当たり方をアニメーションさせます。作成したBevelBitmapEffectタグでは、LightAngleプロパティを120度に設定しています。これを、360度から0度まで回転させてべベルの形状が変化するようにアニメーションさせます。
アニメーションを実行するタイミングは、チャートにマウスポインタが重なった時のイベント「MouseEnter」を利用します。
まず、<c1chart:C1Chart>タグの中に<c1chart:C1Chart.Triggers>タグを作成します。そして、アニメーションを動作させるイベント名と動作内容を設定します。
個々のタグの内容の説明は省略しますが、光源の角度を360度から0度まで1秒間移動させるように設定します。AutoReverseプロパティをTrueに設定し、このライトの移動を時計回りと反時計回りの2回実行させます。
<c1chart:C1Chart.Triggers>
<EventTrigger RoutedEvent="c1chart:C1Chart.MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="animeBevelEffect"
Storyboard.TargetProperty="LightAngle"
From="360" To="0" Duration="0:0:1" AutoReverse="True"
/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</c1chart:C1Chart.Triggers>













































