GUIのデザイン
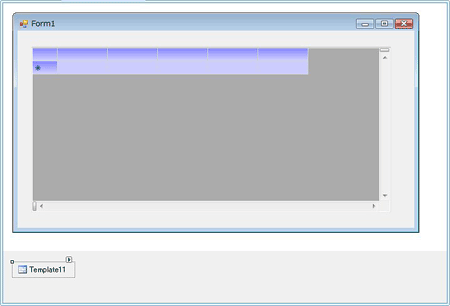
フォームは、GcMultiRowコンポーネントと標準コントロールのButtonコントロールが2つというシンプルなものです。なお、「Template11」はGcMultiRowコンポーネントにテンプレートを作成すると自動的に作られるオブジェクトです。GcMultiRowコンポーネントのデザイン方法については、次の項目で紹介します。
新しいグリッドレイアウトの作成
最初に、GcMultiRowコンポーネントにデータ入力のためのグリッドを作成します。これは、配置したばかりのGcMultiRowコンポーネントは中が空になっており、[新しいテンプレートを作成する]という作業でグリッドを作成します。テンプレートはオブジェクトになっており、専用のデザイナでグリッドをデザインするようになっています。
新しいテンプレートの作成
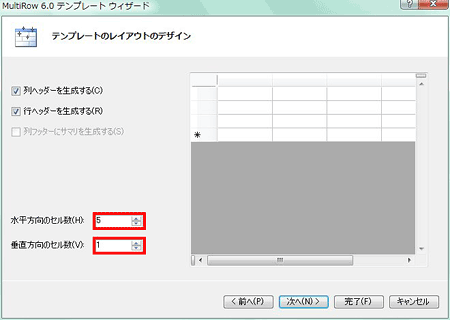
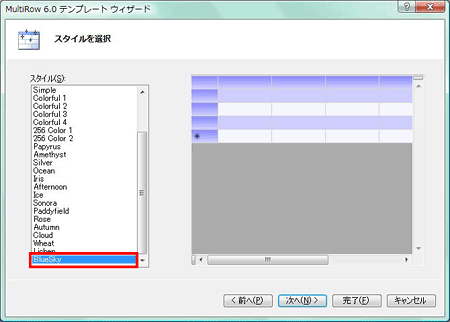
新しいプロジェクトを作成し、フォームにGcMultiRowコンポーネントをドラッグ&ドロップすると、スマートタグが展開します。[新しいテンプレートの追加]を選ぶとテンプレートウィザードが起動します。ここでは、セル数を指定してテンプレートを作成します。設定するセルは、水平方向(列数)に5個、垂直方向(行数)に1個です。また、スタイルに「BlueSky」というグラデーションを施すスタイルを選びます。
グリッドができあがったら、フォームに合わせてサイズを調整します。フォームには「Template11」というオブジェクトが作成されます。
![スマートタグで[新しいテンプレートの追加]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4718/Image5.gif)



Rowセクションでのデータ入力フォーマットの作成
作成したグリッドをデザインしていきます。スマートタグから[テンプレートの編集]を選ぶと、デザイナ画面が表示されます。
グリッドは、「ヘッダセクション」と「Rowセクション」に分かれており、データの入力を受け付けるのがRowセクションです。このRowセクションに、先ほど作成した列セルとそのヘッダ用セルが配置されています。境界線をマウスでドラッグすると、それぞれのセクションの「幅」と「高さ」を変えることができ、各セルを個々にクリックして選択状態にすれば、「セルのサイズ」と「配置位置」を変えることができます。
Rowセクションに配置されたセルは、デフォルトでは文字列型セル(TextBoxCell)が配置されているので、これを修正します。具体的には、個数と単価を入力するセルは、数値型セル(NumericUpDownCell)に入れ替えます。入力範囲を設定する「Maximum」「Minimum」プロパティをデフォルトの値から「Maximum」は「1000000」に、「Minimum」は「0」に変更します。
また、単価の数値型セルは、数値入力用スピンボタンを使用しないので、ShowSpinButtonプロパティを「NotShown」に設定します。列ヘッダ用セルは列ヘッダ型セル(ColumnHeaderCell)なので、これはValueプロパティを使って列見出しの文字を設定します。
合計金額を入力するセルは、サマリ型セル(SummaryCell)を使用します。このセルを使用すると、指定したセルの数値を自動集計することができます。サマリ型セルについては記事の後半で説明します。
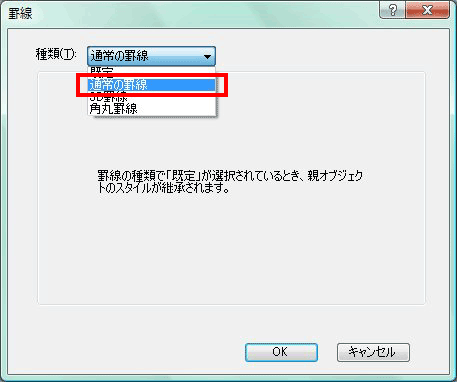
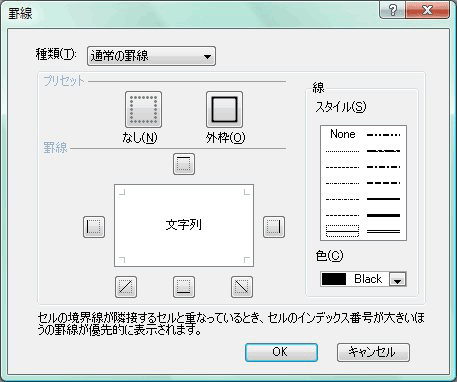
なお、新たに追加したセルは、デフォルトでは枠線が表示されていませんが、Styleプロパティを展開してBorderプロパティの値を「通常の罫線」に変更すると、罫線を設定できます。


最後に、行見出し(行ヘッダ)に自動的にレコード番号が表示されるようにします。行ヘッダは、行ヘッダ型セル(RowHeaderCell)になっており、「ValueFormat」プロパティの値を「%1%」と設定すれば、レコードが追加されるたびに、行ヘッダに自動的に番号が表示されます。
これで、Rowセクションは完成です。
















































