ブックの作成
では、C1Bookコントロールを使ってページを作成していきましょう。
既に記述されているGridの中にStackPanelを入れ、その中にC1Bookコントロールを配置します。それぞれ、ツールボックスにあるアイコンをダブルクリックして作成します。C1Bookコントロールのサイズは、幅600高さ400にします。ページは見開きで表示されるので、幅は2ページ分確保します。
<Grid x:Name="LayoutRoot">
<!-- C1Book -->
<StackPanel Margin="5" HorizontalAlignment="Center" VerticalAlignment="Center" >
<c1ext:C1Book x:Name="_book" Width="600" Height="400" >
</c1ext:C1Book>
</StackPanel>
</Grid>
次に、表紙を作成します。C1Bookコントロールの中にStackPanelを入れ、その中に画像を配置します。なお、使用する画像は全部で5枚あるので、それをプロジェクトに組み込んでおきます。
<!-- 表紙 -->
<c1ext:C1Book x:Name="_book" Width="600" Height="400" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="logo.jpg" />
</StackPanel>
</c1ext:C1Book>
これで、1ページ目ができあがります。

使用している画像データは、サンプルファイルの「Photos」フォルダに格納してあります。

では、写真を配置してページを追加していきます。ブックのページは、コンテンツを追加して行くたびに自動的に増えていきます。
先ほど挿入したStackPanelの下にGridを1つ追加し、その中にStackPanelを2つ入れます。Gridは1列2行の設定にし、最初のStackPanelの中にImageとTextBlockを入れます。
2番目のStackPanelは、ページ番号を入れるので、コンテンツが下の中央にくるようにVerticalAlignmentとHorizontalAlignmentプロパティを設定し、中にTextBlockを入れます。
<!-- 1ページ目 -->
<Grid x:Name="pagegrid1" Grid.Column="1" Grid.Row="2" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-1.jpg" />
<TextBlock Text="かまってよ~" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 1-"/>
</StackPanel>
</Grid>
実行すると、自動的にページが追加されコンテンツが表示されます。

同じように、GridとStackPanelを使って残りの画像と文章を作成していきます。最後の5ページ目はTextBlockを入れるだけなので、Gridは使わずにStackPanelだけでレイアウトします。
<!-- 2ページ目 -->
<Grid x:Name="pagegrid2" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-2.jpg" />
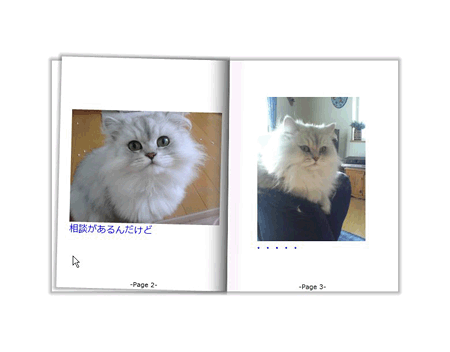
<TextBlock Text="相談があるんだけど" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 2-"/>
</StackPanel>
</Grid>
<!-- 3ページ目 -->
<Grid x:Name="pagegrid3" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-3.jpg" Height="250" Width="200"/>
<TextBlock Text="・・・・・" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 3-"/>
</StackPanel>
</Grid>
<!-- 4ページ目 -->
<Grid x:Name="pagegrid4" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-4.jpg" Height="200" Width="250" />
<TextBlock Text="何してんの?" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 4-"/>
</StackPanel>
</Grid>
<!-- 5ページ目 -->
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<TextBlock Text="我が家のネコブック" FontSize="16" Foreground="Blue"></TextBlock>
<TextBlock Text="Photo by H.Seto " FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
</c1ext:C1Book>
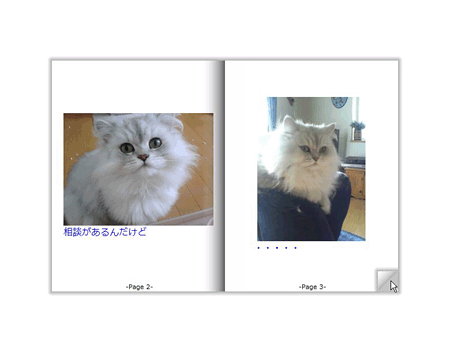
ページめくり機能は、C1Bookコントロールに既に実装されているので、何もしなくてもページがめくられます。デフォルトでは、マウスポインタをページの端に重ねると、ページの端が折り返されるようになっています。ページが進む場合はページの端の上下どちらかが折り返され、ページが戻る場合はページの端が傾きます。折り返しの状態でクリックまたはドラッグするとページがめくられます。







































.png)










