はじめに
単純なテキストの表示から始まったWWW(World Wide Web)とHTMLですが、今やユーザーの操作に応してさまざまな形で情報をやり取りしたり、音楽やムービーの提供まで行うようになりました。
最近ではさらに進化して、本のページをめくるようにマウスでクリックするだけで、商品カタログやファッションなどを掲載したページをめくってみることができるWebサイトが多くあります。
いったいどうやって表示しているんだろうと思っていましたが、ComponentOne StudioのBook for Silverlightを見つけてから、実に簡単に実装できることが分かりました。このコントロールは、Silverlightテクノロジーを使い、面倒なコードを書くことなく本のような形式で情報を提供できるコントロールです。
そこで、今回はこのBook for SilverlightのC1Bookコントロールを使い、我が家の猫の写真集を作成してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
Book for SilverlightのC1Bookコントロールについて
C1Bookコントロールは、本のようにページをめくることができるSilverlightコントロールです。機能的には、コンテナコントロールとナビゲーションコントロールを組み合わせたようなもので、C1Bookコントロールのページ内にはGridやStackPanelなどのレイアウトマネージャ、TextBlockやImageなどの静的コントロール、TextBoxやButtonなどのUIコントロールなど、いろいろなコントロールを組み込んで使うことができます。
また、C1Bookコントロールでは、TabPageコントロールのように複数のページを持たせる機能があります。これにより、少ないスペースで多くの情報を表示させることができます。
ページをめくる機能もあらかじめC1Bookコントロールに組み込まれているので、処理をコードで書く必要もありません。その一方で、ページめくりの時間や方法はカスタマイズできるようになっているので、表示するコンテンツに合わせてコントロールの動作を決めることができます。
さらに、C1BookコントロールはSilverlight特有の立体的なデザインになっているので、ページの背景色や内側・外側の影のつけ方、ページの折り返しのサイズなどを好みに合わせて設定できるようになっています。


作成するWebページのレイアウト
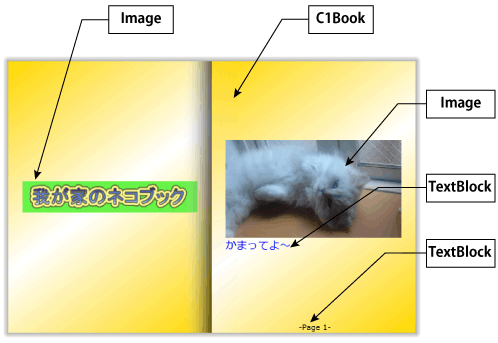
では、さっそくWebページを作成してみましょう。今回のプログラムでは、Webページの中央にC1Bookコントロールを配置し、各ページにGridとStackPanelを使って、「Image」と「TextBlock」を配置していきます。作成するWebページは、次のような構成です。

Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に「Silverlight」が追加されています。これを選択し、「テンプレート」から[Silverlightアプリケーション]を選びます。
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」のリストから[ASP.NET Webサイト]を選びます。
リストから「ASP.NET Webサイト」を選ぶ

- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
- C1Bookコントロールを使えるようにするために、参照設定にC1.Silverlightアセンブリへの参照の追加を行います。ソリューションエクスプローラの「参照設定」の上でショートカットメニューを表示し、[参照の追加]を選び、次の2つの参照設定を追加します。
追加する参照設定 C1.Silverlight.dll ComponentOne Studio for Silverlightのメインアセンブリ C1.Silverlight.Extended.dll C1Bookコントロールのアセンブリ 2つのアセンブリへの参照を追加する
これで準備完了です。
ブックの作成
では、C1Bookコントロールを使ってページを作成していきましょう。
既に記述されているGridの中にStackPanelを入れ、その中にC1Bookコントロールを配置します。それぞれ、ツールボックスにあるアイコンをダブルクリックして作成します。C1Bookコントロールのサイズは、幅600高さ400にします。ページは見開きで表示されるので、幅は2ページ分確保します。
<Grid x:Name="LayoutRoot">
<!-- C1Book -->
<StackPanel Margin="5" HorizontalAlignment="Center" VerticalAlignment="Center" >
<c1ext:C1Book x:Name="_book" Width="600" Height="400" >
</c1ext:C1Book>
</StackPanel>
</Grid>
次に、表紙を作成します。C1Bookコントロールの中にStackPanelを入れ、その中に画像を配置します。なお、使用する画像は全部で5枚あるので、それをプロジェクトに組み込んでおきます。
<!-- 表紙 -->
<c1ext:C1Book x:Name="_book" Width="600" Height="400" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="logo.jpg" />
</StackPanel>
</c1ext:C1Book>
これで、1ページ目ができあがります。

使用している画像データは、サンプルファイルの「Photos」フォルダに格納してあります。

では、写真を配置してページを追加していきます。ブックのページは、コンテンツを追加して行くたびに自動的に増えていきます。
先ほど挿入したStackPanelの下にGridを1つ追加し、その中にStackPanelを2つ入れます。Gridは1列2行の設定にし、最初のStackPanelの中にImageとTextBlockを入れます。
2番目のStackPanelは、ページ番号を入れるので、コンテンツが下の中央にくるようにVerticalAlignmentとHorizontalAlignmentプロパティを設定し、中にTextBlockを入れます。
<!-- 1ページ目 -->
<Grid x:Name="pagegrid1" Grid.Column="1" Grid.Row="2" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-1.jpg" />
<TextBlock Text="かまってよ~" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 1-"/>
</StackPanel>
</Grid>
実行すると、自動的にページが追加されコンテンツが表示されます。

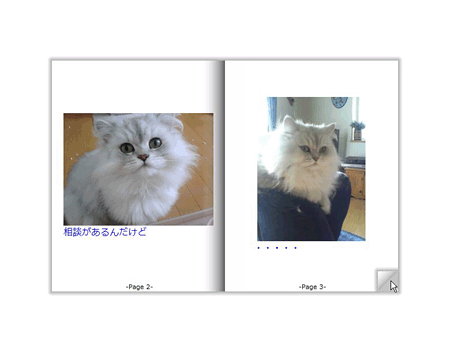
同じように、GridとStackPanelを使って残りの画像と文章を作成していきます。最後の5ページ目はTextBlockを入れるだけなので、Gridは使わずにStackPanelだけでレイアウトします。
<!-- 2ページ目 -->
<Grid x:Name="pagegrid2" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-2.jpg" />
<TextBlock Text="相談があるんだけど" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 2-"/>
</StackPanel>
</Grid>
<!-- 3ページ目 -->
<Grid x:Name="pagegrid3" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-3.jpg" Height="250" Width="200"/>
<TextBlock Text="・・・・・" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 3-"/>
</StackPanel>
</Grid>
<!-- 4ページ目 -->
<Grid x:Name="pagegrid4" Grid.Column="1" Grid.Row="2">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<Image Source="neko-4.jpg" Height="200" Width="250" />
<TextBlock Text="何してんの?" FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<TextBlock Text=" -Page 4-"/>
</StackPanel>
</Grid>
<!-- 5ページ目 -->
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">
<TextBlock Text="我が家のネコブック" FontSize="16" Foreground="Blue"></TextBlock>
<TextBlock Text="Photo by H.Seto " FontSize="16" Foreground="Blue"></TextBlock>
</StackPanel>
</c1ext:C1Book>
ページめくり機能は、C1Bookコントロールに既に実装されているので、何もしなくてもページがめくられます。デフォルトでは、マウスポインタをページの端に重ねると、ページの端が折り返されるようになっています。ページが進む場合はページの端の上下どちらかが折り返され、ページが戻る場合はページの端が傾きます。折り返しの状態でクリックまたはドラッグするとページがめくられます。


ブックのデザインを変える
とりあえず、C1Bookコントロールを使った「我が家のネコブック」はできあがりましたが、デザイン的に少し物足りないですね。そこで、少しカスタマイズしていきます。
C1Bookクラスのメンバプロパティ
C1Bookコントロールは、いくつかのクラスを継承して作られているので、継承してきたクラスのメンバと、C1Bookクラス独自に組み込まれたメンバを使うことができます。
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
C1.Silverlight.Extended.C1Book
| 名前 | 説明 |
|---|---|
| CurrentPage | 現在表示されているページを取得または設定します |
| CurrentZone | マウスが置かれているブックのゾーンを取得します |
| Dispatcher | (DependencyObjectから継承されます) |
| FoldSize | 折り返しのサイズをピクセル単位で取得または設定します |
| IsFirstPageOnTheRight | ブックの最初のページがブックの右側に表示されるかどうかを取得または設定します |
| IsMouseOver | マウスがコントロール上にある場合は、Trueを返します |
| LeftPageTemplate | ブックの左側に表示されるページのテンプレートを取得または設定します |
| PageFoldAction | ページめくりアニメーションを発生させるアクションを取得または設定します |
| RightPageTemplate | ブックの右側に表示されるページのテンプレートを取得または設定します |
| ShowInnerShadows | 内側の影を表示するかどうかを取得または設定します |
| ShowOuterShadows | 外側の影を表示するかどうかを取得または設定します |
| ShowPageFold | 折り返しを表示するかどうかを取得または設定します |
| TurnInterval | ページめくりアニメーションの時間の長さ(ミリ秒)を取得または設定します |
背景色の設定
カスタマイズの手始めとして、C1Bookコントロールの背景色を変えましょう。デフォルトでは白色なので、これをゴールド系のグラデーションに変えます。
使用するプロパティは「Background」で、線形グラデーションブラシ(LinearGradientBrush)を作成して塗りつぶします。線形グラデーションブラシは、「Gold」と「White」の2色で、左上から右下に斜めに流れるグラデーションを作成します。
グラデーションの定義をする場所は、<c1ext:C1Book>タグのすぐ下にします。
グラデーションの定義方法については、記事末に記載している「Microsoft Silverlightデベロッパーセンター」のコンテンツを参照してください。
<c1ext:C1Book x:Name="_book" Width="600" Height="400" >
<!-- ページの背景にグラデーションを設定 -->
<c1ext:C1Book.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Gold" Offset="0"/>
<GradientStop Color="White" Offset="0.5"/>
<GradientStop Color="Gold" Offset="1"/>
</LinearGradientBrush>
</c1ext:C1Book.Background>
<!-- 表紙 -->
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Margin="20">

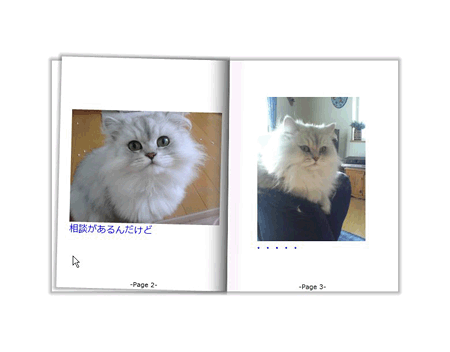
ページの折り返しのサイズとページめくりの速度を変える
次に、ページの折り返しのサイズとページめくりの速度をカスタマイズします。
ページの折り返しのサイズは、プロパティのリストにあるように、「FoldSize」プロパティを使用します。この数値が大きければ大きいほど、折り返しのサイズが大きくなります。ここでは、「80」にセットします。プロパティへの値の代入は、<c1ext:C1Book>タグの中に直接記述します。
<c1ext:C1Book x:Name="_book" Width="600" Height="400" FoldSize="80" >
もし、ページの折り返しを使いたくなければ、「ShowPageFold」プロパティを「Never」に設定します。

また、TurnIntervalプロパティでページめくりの速度を変えることができます。単位はミリ秒で、数値が大きいほどめくる速度は遅くなります。
<c1ext:C1Book x:Name="_book" Width="600" Height="400" FoldSize="80" TurnInterval="500">
ブックを閉じた状態から開始する
デフォルトでは、C1Bookコントロールは2ページの見開きから始まるようになっていますが、最初は表紙から始めたいという要望もあると思います。その場合は、「IsFirstPageOnTheRight」プロパティを「True」に設定すれば、最初のページが右側に表示されるようになります。

まとめ
ComponentOne Studio for Silverlightは、Webページにこれまでにない新しい視覚効果を提供するコントロールがいくつも含まれており、Book for Silverlightもユーザーが本をめくる感覚で情報を見ることができる機能を提供しています。しかも、とても簡単な記述で実装できるため、プログラマ以外にもデザイナーでも扱うことができるという利点もあります。
操作方法の革新性は、ユーザーの関心を引き付ける大きな要素です。1つのコントロール内に複数のページを持つことができるので、狭いブラウザ内で多くの情報を整理して提供するのにもってこいのコントロールと言えます。
































































