Webページの作成
では、さっそくWebページを作成していきましょう。今回のプログラムでは、グリッドを使ってコントロールを配置します。グリッドは1行2列に設定し、それぞれTextBlockコントロールとC1Reflectorコントロールを配置します。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選びます。
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5592/5529_Image6.gif)
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5592/5529_Image7.gif)
文字列とリフレクションの作成
最初に1行2列のグリッドを設定します。Gridに行を追加するには、ColumnDefinition要素を必要な行数分定義します。幅はWidthプロパティで指定します。
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>の前の行にカーソルを置き、ツールボックスにあるC1Reflectorコントロールのアイコンをダブルクリックすると、この位置にC1Reflectorコントロールが作成されます。
コンテンツにリフレクション効果を設定する場合、C1Reflectorコントロールのタグの中にコンテンツを記述していきます。まずはグリッドの左側にグラデーションで塗りつぶしたテキストを作成し、これにリフレクション効果を設定するので、グリッドの列を指定し、コンテンツを右揃えに配置します。
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<c1ext:C1Reflector Grid.Column="0" HorizontalAlignment="Right"> </c1ext:C1Reflector>
テキストブロックを<c1ext:C1Reflector>と</c1ext:C1Reflector>の間に作成します。そして、表示する文字列と文字サイズを指定し、文字色に線形グラデーションブラシを設定します。この時点では、鏡に映ったような、綺麗な反射が作成されます。
<c1ext:C1Reflector Grid.Column="0" HorizontalAlignment="Right">
<TextBlock Grid.Column="0" Text="Hello! Reflection Effect" FontSize="26">
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="DarkTurquoise" Offset="0.0" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>

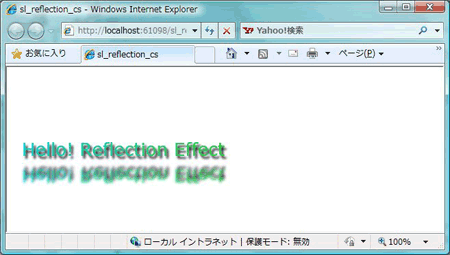
また、文字に対してドロップシャドウも設定します。C1Reflectorコントロールは、このグラデーションによる塗りつぶしやドロップシャドウもきちんと反射してリフレクション効果を作成してくれます。
<c1ext:C1Reflector Grid.Column="0" HorizontalAlignment="Right">
<TextBlock Grid.Column="0" Text="Hello! Reflection Effect" FontSize="26">
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="DarkTurquoise" Offset="0.0" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
<TextBlock.Effect>
<DropShadowEffect Color="Black"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
リフレクションへの透明度の設定
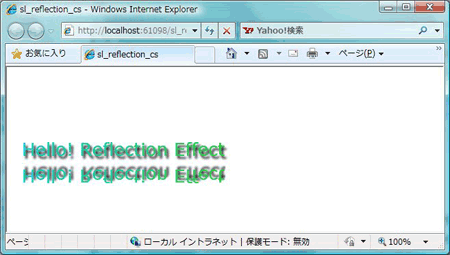
続いて、リフレクションに効果を設定してみます。まずは、透明度を変えて薄い反射にします。
これは、C1ReflectorコントロールのReflectionEffectsプロパティに、ReflectionOpacityEffectクラスのCoefficientプロパティとOffsetプロパティを設定します。
Coefficientプロパティは、透明度を計算する指数関数に適用される率を表すプロパティです。値を大きくすると、反射対象との距離に伴い、透明度が増加します。
Offsetプロパティは、透明度を計算する指数関数に適用されるオフセット値を表すプロパティで、値が大きいと透明度の開始値が小さくなります。この、透明度の開始値と増加率を使い、リフレクションの透明度を設定します。ここでは、Coefficientを「1」に、Offsetを「0.5」に設定してみます。テキストブロックの次の行に、下記のXAMLを記述します。
<c1ext:C1Reflector.ReflectionEffects> <c1ext:ReflectionOpacityEffect Coefficient="1" Offset="0.5"/> </c1ext:C1Reflector.ReflectionEffects>
これで、テキストの反射が少し透明になります。

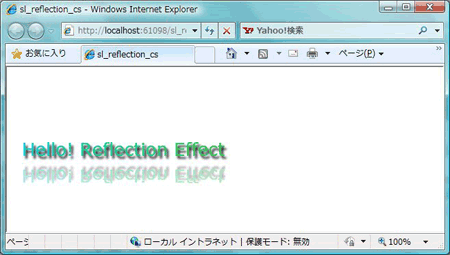
リフレクションへのぼかし効果の設定
今度は、リフレクションをぼかして水面に反射しているような雰囲気に変えてみます。先ほど入力したリフレクションへの透明度設定のXAMLをコメントアウトし、次のXAMLを追加します。
<!--c1ext:C1Reflector.ReflectionEffects> <c1ext:ReflectionOpacityEffect Coefficient="1" Offset="0.5"/> </c1ext:C1Reflector.ReflectionEffects--> <c1ext:C1Reflector.ReflectionEffects> <BlurEffect Radius="5"/> </c1ext:C1Reflector.ReflectionEffects> </c1ext:C1Reflector>
ぼかし効果は、C1ReflectorコントロールのReflectionEffectsプロパティに、BlurEffectクラスを設定します。このクラスは、Silverlightの標準クラスで、Radiusプロパティを使ってぼかしのピクセルの半径を指定します。