モーダル表示のヘルプウィンドウの作成
次に、モーダルで表示するヘルプウィンドウを作成します。
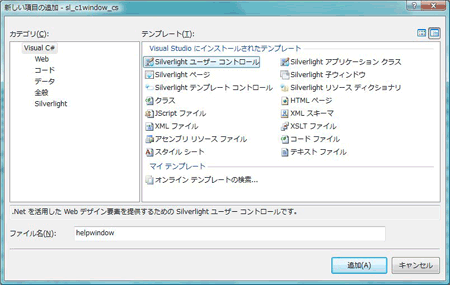
まず、プロジェクトにもう1つC1Windowオブジェクトをルート要素とするXAMLファイルを追加します。追加の方法はメモウィンドウと同じです。ファイル名は「helpwindow」にします。

XAMLファイルが追加されたら、ウィンドウ内をレイアウトします。テキストブロックで文字列を入れ、イメージコントロールでロゴ画像を表示するようにします。プロジェクトには、ロゴ画像を追加しておいてください。
スタックパネルをグリッドの中に入れ、そこにコントロールを並べていきます。また、モードレスウィンドウと区別できるように、グリッドの背景色を変えておきます。
<UserControl x:Class="sl_c1window_vb.helpwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c1="clr-namespace:C1.Silverlight;assembly=C1.Silverlight"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="PeachPuff">
<StackPanel>
<TextBlock Text="C1Windowコントロールは、Silverlight プラグイン内のフローティングウィンドウにコンテンツを表示します。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="C1Window オブジェクトは、ページ上のどの要素の子でもありません。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="このため、これらのオブジェクトは、C1Window オブジェクトをルート要素とする個別のXAML ファイルで定義されます。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="新しい C1Window オブジェクトを作成するには、次の手順に従います。"
TextWrapping="Wrap"></TextBlock>
<TextBlock Text="1.Visual Studio のプロジェクトエクスプローラで、プロジェクトを右クリックし、[追加]→[新しい項目]オプションを選択します。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="2.[Silverlight ユーザーコントロール]オプションを選択し、新しいコントロールの名前を「MyWindow」と指定します。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="キャプションバーを使ってウィンドウをドラッグしたり、システムボタンを使ってウィンドウを最大化、元のサイズに戻す、または閉じることができます。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<TextBlock Text="モードレスウィンドウは必要な数だけ開くことができますが、モーダルウィンドウは一度に1つしか開けません。"
TextWrapping="Wrap" Foreground="Navy"></TextBlock>
<Image Source="logo.jpg" Stretch="None"></Image>
</StackPanel>
</Grid>
</UserControl>
「popwindow.xaml」と同様、ビハインドコードには新しく「helpwindow」というクラスが作成されています。
Partial Public Class helpwindow
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
namespace sl_c1window_cs
{
public partial class helpwindow : UserControl
{
public helpwindow()
{
InitializeComponent();
}
}
}
「MainPage.xaml」のコードウィンドウに移動し、2つ目のボタン[モーダルウィンドウでヘルプを開く]のClickイベントハンドラに処理を記述します。
ウィンドウの設定は、メモウィンドウとほとんど同じで、ウィンドウタイトルやポップアップの位置を設定します。そして、Contentプロパティに、helpwindowクラスのインスタンスを代入します。今度は、モーダルで起動するので、「ShowModal」メソッドを使ってC1Windowコントロールを表示します。
また、モーダルで起動した際に、ユーザーに呼び出し元のWebページが操作できないことを知らせるために、呼び出し元のWebページをグレー表示にしておきます。これには、ModalBackgroundプロパティを使い、Brushクラスで色を設定します。なお、ここではSolidColorBrushを作成し、色の作成はColorクラスのFromArgbメソッドを使って、アルファチャネル値で透明度を設定して塗りつぶしています。
Private Sub Button_Click_1(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim window2 As C1Window = New C1Window()
'window2.CenterOnScreen()
window2.Header = "ヘルプ"
window2.HeaderBackground = New SolidColorBrush(Colors.Orange)
window2.VerticalAlignment = VerticalAlignment.Top
window2.HorizontalAlignment = HorizontalAlignment.Left
window2.Content = New helpwindow()
window2.ModalBackground = New SolidColorBrush(Color.FromArgb(100, 10, 45, 80))
window2.ShowModal()
private void Button_Click_1(object sender, RoutedEventArgs e)
{
var window2 = new C1Window();
//window2.CenterOnScreen();
window2.Header = "ヘルプ";
window2.HeaderBackground = new SolidColorBrush(Colors.Orange);
window2.VerticalAlignment = VerticalAlignment.Top;
window2.HorizontalAlignment = HorizontalAlignment.Left;
window2.Content = new helpwindow();
window2.ModalBackground = new SolidColorBrush(Color.FromArgb(100, 10, 45, 80));
window2.ShowModal();
}
実際にプロジェクトを実行し、[モーダルウィンドウでヘルプを開く]ボタンを押すと、「ヘルプ」と書かれたウィンドウがポップアップします。呼び出し元のWebページは暗い色になり、ユーザーはヘルプウィンドウを閉じるまで操作ができなくなります。
モーダルウィンドウは、モードレスウィンドウと同様サイズ変更や移動、最大化・最小化が可能ですが、複数のウィンド表示はできません。
まとめ
ポップアップウィンドウは、今回作成したアプリケーションのように、ちょっとした情報などをWebページで表示させるのに適していますが、Silverligt標準のChildWindowコントロールで子ウィンドウとして作成するとなると大変です。
C1Windowコントロールは、今まで紹介してきたように手軽にポップアップウィンドウを作成でき、通常のWebページと同様、各種コントロールを組み込むことができるので、さまざまな使い方が可能です。
















































