はじめに
Windowsフォームの作成で時間がかかるのが、メニューの作成です。“慣例となっているスタイルはとらないといけないけれど、他のアプリケーションと差別化を図りたい”“メニュー名やアイコン、イメージを設定する手間がかかる”など、メニュー作りはUI作成の中でも一苦労するところです。
ComponentOne Studio 2010に収録されているC1MainMenuコントロールは、こうしたプログラマの悩みを解決してくれる、拡張メニューコントロールです。C1MainMenuコントロールには、Windowsアプリケーションでおなじみの「ファイル」や「編集」といったメニューが、あらかじめ「標準メニュー」として備わっています。これらは、キャプションやアクセスキー、アイコンまで付いた状態で組み込んであり、リストから選ぶだけですぐに設定できます。さらに、メニューコマンドの横にキャプションを付ける「サイドキャプション」といった、標準メニューコントロールにはない機能も備えています。
今回は、このC1MainMenuコントロールを使ったWindowsアプリケーションを作成しました。
対象読者
Visual Basic/Visual C# 2005/2008/2010を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008/2010、Visual C# 2005/2008/2010、Visual Studio 2005/2008/2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
C1MainMenuコントロールを使って作成したアプリケーションを配布する場合、C1MainMenuコントロールのアセンブリファイルを添付する必要があります。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.2.dll | 本体アセンブリ |
| C1.Win.C1Command.4.dll | 本体アセンブリ(※) |
| C1.Win.C1Command.4.Design.dll | デザイナアセンブリ(※) |
.NET Framework 4/4 Client Profileでのみ使用できます。
このファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。
コンポーネントのインストール
C1MainMenuコントロールを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、GrapeCityのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio Enterprise 2010Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、名前空間が「C1.Win.C1Command」の「C1MainMenu」コントロールです。

C1MainMenuコントロールについて
C1MainMenuコントロールは、Windowsフォームにメインメニューを表示するためのコントロールです。フォームに配置するとWindowsの通常のメインメニューと同様に、フォーム上部の横幅全体にメニューが配置されます。
C1MainMenuコントロールの概要
メニューの第一階層はメインメニューとなり、その下層にサブメニューやメニューコマンドがトレイ状に配置されます。
C1MainMenuコントロールにメニューを設定するには、専用のエディタを使用します。ここには、よく利用する一般的なメニューがあらかじめ用意されており、リストから選択するだけですぐに使えるようになっています。このメニューには、既にアクセスキーやショートカットキーが設定されており、アイコンまで備えているものがあります。もちろん、メニューは独自にカスタマイズすることもできます。

また、C1MainMenuコントロールには「サイドキャプション」機能があります。これは、メニューコマンドにラベルを付けるような機能で、メインメニューでは説明しきれない内容をキャプションで表示することが可能です。背景色をカスタマイズできる機能も持っており、よりユーザーフレンドリーなメニューを作成できます。

さらに、C1MainMenuコントロールには任意のコントロールを、メインメニューエリアに組み込むことができます。ボタンなどと組み合わせれば、メニューとツールバーを合体したようなUIを実現することもできます。

C1MainMenuコントロールの構成オブジェクト
C1MainMenuコントロールは、次の図のように複数のオブジェクトから構成されています。
C1MainMenuコントロールは、ベースに「C1CommandLink」というオブジェクトがあります。このオブジェクトは、C1Commandコンポーネントへのリンクとして機能します。このオブジェクトの上に、「C1Command」「C1CommandMenu」などのオブジェクトが配置されます。メニュー構築作業では、このオブジェクトを意識する必要はありません。
メインメニューは「C1CommandMenu」オブジェクトで、メニュー項目を表すコマンドリンクのコレクションを保持します。
メインメニューの下層に、サブメニューやメニューコマンドが配置されます。これらは「C1Command」というオブジェクトで表されます。各メニューコマンドをクリックしたときのデフォルトのイベントは「Click」です。処理を実行させたいときは、このイベントハンドラを利用します。
メインメニューに配置された任意のコントロールは「C1CommandControl」オブジェクトの上に配置され、C1MainMenuコントロールと任意のコントロールを関連付けます。各コントロールがクリックされた時の処理は、それぞれのコントロールのイベントハンドラを利用します。
フォームの作成
では、さっそくフォームをデザインしてみます。今回は、主にRichTextBoxコントロールを操作するメニューを作成します。
GUIのデザイン
フォームに、C1MainMenuコントロールとRichTextBoxコントロールを配置します。また、2つのダイアログボックスを表示する標準ダイアログコントロールを配置します。
C1CommandHolderコントロールは、C1MainMenuコントロールを配置すると自動的に配置されるコントロールです。C1MainMenuコントロールには、CheckBoxコントロールを入れます。C1MainMenuコントロールの作成については、次の項目で説明します。
「ファイル」メニューの作成
新しいWindowsフォームアプリケーションのプロジェクトを作成したら、メニューを設定していきます。
まず、ツールボックスにあるC1MainMenuコントロールのアイコンをダブルクリックします。すると、フォームの上部にメニューが作成され、メインメニューのエリアに[新規コマンド]が1つ追加されます。
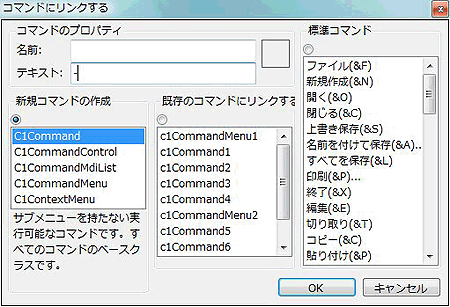
この状態で[新規コマンド]をクリックすると、「コマンドにリンクする」というウィンドウがポップアップします。これが、C1CommandLinkオブジェクトを編集する「コマンドリンクコレクションエディタ」です。このエディタを使って、メインメニューとメニューコマンドを追加・編集していきます

「新規コマンドの作成」欄で「C1CommandMenu」が選択状態になっているのを確認したら、「標準コマンド」リストから[ファイル(&F)]を選択し、[OK]ボタンをクリックします。これで、自動的に「ファイル(&F)」メニューが作成されます。このメニューは、既に「(&F)」とアクセスキーが設定されています。
![[ファイル(&F)]を選択し、OKボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/5776/5776_Image10.gif)

この状態で「ファイル(&F)」メニューをクリックすると、「新規コマンド」と4つのボタンを持ったツールバーが表示されます。このボタンを操作して、コマンドを追加・編集していきます。

ツールバーの一番左に[コマンドリンクの挿入]というボタンがあるので、これをクリックします。すると、先ほどのコマンドリンクコレクションエディタが表示されます。
ここで、「標準コマンド」の「新規作成(&N)」をクリックします。自動的に「新規コマンドの作成」リストの「C1Command」が選択状態になり、メニューコマンドを挿入することができるようになります。[OK]ボタンを押すと「ファイル」メニューの下に「新規作成」が追加されます。


上図で、「新規コマンド」の下に「新規作成(&N)」が追加されている点に注意してください。新しいコマンドは、現在選択されているコマンドの上に挿入されます。ただし、コマンドの並び順は、コマンドをドラッグして簡単に入れ替えられます。
ここで、プロパティウィンドウのオブジェクトリストを開いてみます。3つのC1CommandLinkオブジェクトと、C1CommandMenuオブジェクトとC1Commandオブジェクトが1つずつ作成されています。
すなわち、メインメニューは1つずつC1CommandMenuオブジェクトとして扱われ、メニューコマンドはC1Commandオブジェクトとして扱われます。ただし、「新規コマンド」の状態ではC1Commandオブジェクトとしては扱われていません。あくまでも仮のメニューコマンドとして表されているだけです。

「新規作成(&N)」を追加したときと同じ要領で、「開く(&O)」を追加します。「新規コマンド」をマウスでポイントすると、先ほどと同じツールバーが表示されるので、[コマンドリンクの挿入]ボタンをクリックし、コマンドリンクコレクションエディタで「標準コマンド」の「開く(&O)」を選んで、メニューに追加します。


同じ操作を繰り返し、「閉じる」と「上書き保存」メニューを追加します。
各メニューが追加し終わったら、ツールバーの左から2番目にある[コマンドリンクの削除]ボタンをクリックします。これで、「新規コマンド」がリストから削除されます。

「編集」メニューの作成
今度は、「ファイル」メニューの横に「編集」メニューを作成します。
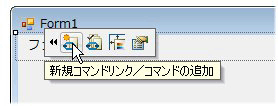
まず、「ファイル」メニューのスマートタグをクリックします。先ほどとは異なるツールバーが表示されるので、[新規コマンドリンク/コマンドの追加]ボタンをクリックします。

すると、コマンドリンクコレクションエディタが表示され、「新規コマンドの作成」欄で「C1CommandMenu」が選択状態になっています。「コマンドのプロパティ」では「名前」が「c1CommandMenu2」となっており、メインメニューを追加できる状態になっていることが分かります。
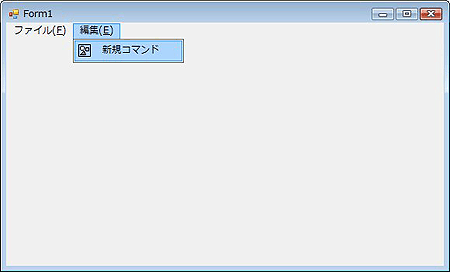
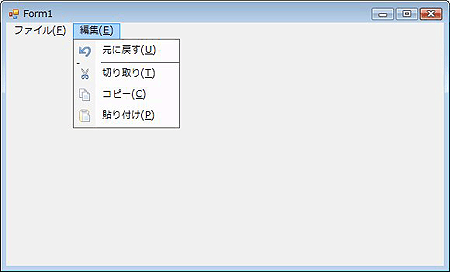
「標準コマンド」のリストから「編集(&E)」を選択して、[OK]ボタンをクリックします。これで、メインメニューに「編集(&E)」メニューが追加されました。

「ファイル」メニューを作成した時と同じように、「新規コマンド」をマウスでポイントし、ツールバーの[コマンドリンクの挿入]ボタンを使って、次のメニューコマンドを追加します。
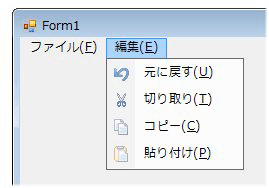
- 「元に戻す」
- 「切り取り」
- 「コピー」
- 「貼り付け」
追加し終わったら、同様に「新規コマンド」を削除しておきます。

今度は、「元に戻す」コマンドと「切り取り」コマンドの間に区切り線を入れます。
まず、「切り取り」コマンドをマウスでポイントし、ツールバーの[コマンドリンクの挿入]ボタンをクリックします。コマンドリンクコレクションエディタが表示されたら、「コマンドのプロパティ」にある「名前」欄に入力されている文字列を消し、「テキスト」欄に「-」(ハイフン)を入力します。この状態で[OK]ボタンをクリックすると、「元に戻す」コマンドと「切り取り」コマンドの間に区切り線が入ります。


独自のメニューの作成
今度は、「編集」メニューの横に「書式」メニューを作成し、RichTextBoxコントロールでフォントを編集するメニューコマンドを組み込みます。
まず、「編集」メニューと同様の方法でコマンドリンクコレクションエディタを表示します。「新規コマンドの作成」で「C1CommandMenu」が選択されているのを確認したら、「標準コマンド」のリストから「書式(&O)」を選び、[OK]ボタンをクリックします。これで「書式」メニューが作成されます。

ここでは、メニューコマンドをカスタマイズして画像をつけてみます。
まず、先ほどと同様、「新規コマンド」をマウスでポイントし、ツールバーの[コマンドリンクの挿入]ボタンをクリックします。コマンドリンクコレクションエディタで、「テキスト」欄の入力文字列を「フォント...」に変更し、他は変更せずに[OK]ボタンをクリックします。
もう一度、「新規コマンド」をマウスでポイントして、ツールバーの[コマンドリンクの挿入]ボタンをクリックします。次は、「テキスト」欄の入力文字列を「文字色...」に変えて[OK]ボタンをクリックします。 これで、2つのメニューコマンドが追加されました。
今度は、「フォント...」メニューコマンドをクリックしてプロパティウィンドウを表示させます。プロパティウィンドウが表示されたら、「Command」プロパティの横にあるプラス記号(+)をクリックして展開します。展開された中に「Image」プロパティがあるので、[...]ボタンをクリックし、「FontDialog.bmp」を選びます。
同じように、「文字色...」メニューコマンドをクリックし、プロパティウィンドウの「Image」プロパティで「Color.bmp」を設定します。これで、メニューコマンドに画像が組み込まれました。
このように各プロパティを設定しながら、独自のメニューを作成していくことができます。


サイドキャプションの作成
作成した3つのメインメニューに、「サイドキャプション」を設定していきます。サイドキャプションは、1つのメインメニューにつき、1つずつ設定できます。
まず、プロパティウィンドウのオブジェクトリストから「C1CommandMenu1」を選びます。プロパティリストの中にある「SideCaption」を展開します。展開した中にある各種プロパティを使って、サイドキャプションを設定していきます。
まず、「Text」プロパティでキャプションの文字を設定します。また、「BarGradientBegin」「BarGradientEnd」プロパティで、サイドキャプションの背景色にグラデーションを設定することができます。もちろん、アイコンやイメージも設定できます。キャプションの表示位置は、「TextDirection」プロパティで行います。
ここでは、3つのメニューそれぞれに次のようなサイドキャプションの設定を行います。
| メインメニュー | Text | BarGradientBegin | TextDirection |
|---|---|---|---|
| c1CommandMenu1 | ファイル操作 | Turquoise | Horizontal |
| c1CommandMenu2 | 文字列操作 | Pink | Horizontal |
| c1CommandMenu3 | 書式 | LawnGreen | Horizontal |
上記の設定が完了すると、次のようなサイドキャプションになります。

CheckBoxコントロールの配置
最後に、CheckBoxコントロールをC1MainMenuコントロールに配置します。やり方は簡単で、ツールボックスにあるCheckBoxコントロールを、メインメニューのエリアにドラッグ&ドロップするだけです。自動的にC1MainMenuコントロールに「C1CommandControl」オブジェクトが作成され、その上にCheckBoxコントロールが配置されます。

C1MainMenuコントロールの仕上げ
C1MainMenuコントロールは、メニュー項目のマウスオーバースタイルを変えることができます。
まず、BackColorプロパティを「Lavender」にします。そして、マウスがポイントされたときに背景色が変わるように、BackHiColorプロパティを「Azure」にします。この時、文字色を変えたければ、「ForeHiColor」プロパティを設定します。
プログラムの仕上げ
最後に、プログラムの機能を組み込みます。
まず、フォームにRichTextBoxコントロールを配置し、Dockプロパティを「Fill」にします。そして、「FontDialog」「ColorDialog」の2つのダイアログコントロールを配置します。
処理コードの作成
各メニューが選択された時の処理は、それぞれのC1CommandオブジェクトのClickイベントハンドラに作成します。フォームデザイナで各メニューコマンドをダブルクリックすると、Clickイベントハンドラが作成されます。CheckBoxコントロールは、そのままCheckBoxコントロールのイベントハンドラを利用します。
ここでは、「ファイル」メニューの「新規作成」コマンドと「編集」「書式」メニューのすべてのコマンド、CheckBoxコントロールに、それぞれRichTextBoxコントロールを操作する処理を組み込んでいます。
Public Class Form1
Private Sub c1Command1_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles c1Command1.Click
RichTextBox1.Text = sender.Text & "が選択されました"
End Sub
Private Sub c1Command6_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles c1Command6.Click
RichTextBox1.Undo()
End Sub
Private Sub c1Command7_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles c1Command7.Click
RichTextBox1.Cut()
End Sub
Private Sub c1Command8_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles c1Command8.Click
RichTextBox1.Copy()
End Sub
Private Sub c1Command9_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles c1Command9.Click
RichTextBox1.Paste()
End Sub
Private Sub C1Command10_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles C1Command10.Click
FontDialog1.ShowDialog()
RichTextBox1.SelectionFont = FontDialog1.Font
End Sub
Private Sub C1Command11_Click(ByVal sender As System.Object, ByVal e As C1.Win.C1Command.ClickEventArgs) Handles C1Command11.Click
ColorDialog1.ShowDialog()
RichTextBox1.SelectionColor = ColorDialog1.Color
End Sub
Private Sub CheckBox1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles CheckBox1.CheckedChanged
If CheckBox1.Checked = True Then
RichTextBox1.BackColor = Color.Aqua
Else
RichTextBox1.BackColor = Color.White
End If
End Sub
End Class
namespace mymenu_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void c1Command1_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
richTextBox1.Text = c1Command1.Text + "が選択されました";
}
private void c1Command5_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
richTextBox1.Undo();
}
private void c1Command6_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
richTextBox1.Cut();
}
private void c1Command7_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
richTextBox1.Copy();
}
private void c1Command8_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
richTextBox1.Paste();
}
private void c1Command10_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
fontDialog1.ShowDialog();
richTextBox1.SelectionFont = fontDialog1.Font;
}
private void c1Command11_Click(object sender, C1.Win.C1Command.ClickEventArgs e)
{
colorDialog1.ShowDialog();
richTextBox1.SelectionColor = colorDialog1.Color;
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked == true)
{
richTextBox1.BackColor = Color.Aqua;
}
else
{
richTextBox1.BackColor = Color.White;
}
}
}
}

まとめ
C1MainMenuコントロールは、このようにメニュー作成作業の工数をかなり短縮してくれるコントロールです。加えて、標準のメインメニューにはない機能まで備えているので、他のアプリケーションと一味違うメニューを実装したい方には、お勧めのコントロールです。

































































