![[テキスト・エディタ付きプラグイン]テンプレート [テキスト・エディタ付きプラグイン]テンプレート](http://cz-cdn.shoeisha.jp/static/images/article/32/finished.gif)
はじめに
この記事ではプレーン・テキスト・エディタ付きプラグインを生成するためのテンプレートを通して、Eclipseのプラグインを作成する際に使用する[新規プラグイン・プロジェクト]ウィザードにテンプレートを組み込む方法を紹介します。テンプレートをウィザードに組み込めば、プラグインを作成するときの拡張ポイントの追加やJavaファイルの作成等の一連の作業を自動化することができます。
対象読者
Eclipseのプラグインを作成したことがある方を対象とします。
必要な環境
Eclipse SDKバージョン3.0以降。
テンプレートとは何か?
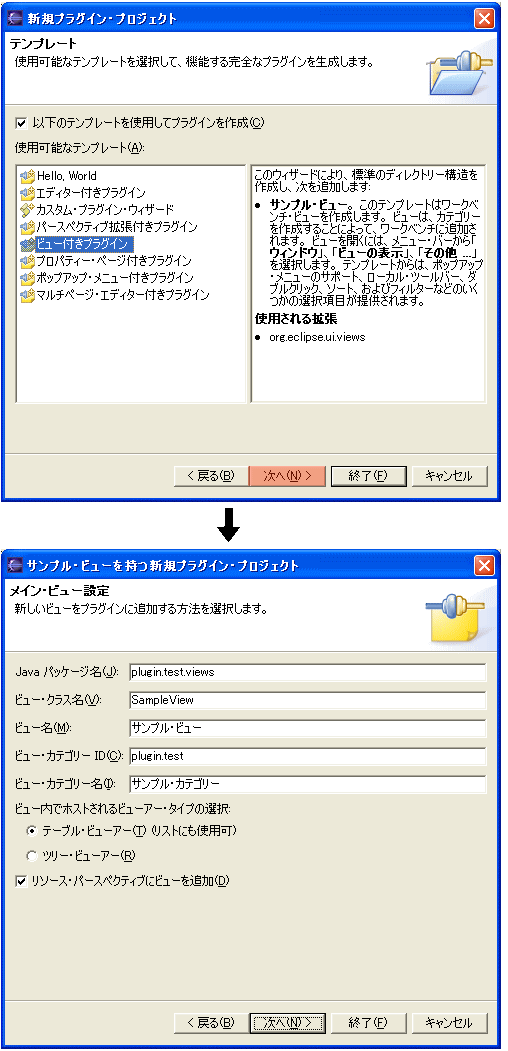
Eclipseの[新規プラグイン・プロジェクト]作成ウィザードの3ページ目に[テンプレート]ページというページが用意されていて、[Hello, World]プラグインやビュー付きのプラグインなどのテンプレートを選択することができるようになっています。これらのテンプレートを使用すれば、通常のプラグイン・プロジェクトのコンテンツに拡張ポイントやJavaクラスなどの追加コンテンツを作成することができます。
例えばここで[ビュー付きプラグイン]テンプレートを選択すると、ビュー・クラスの名前やビュー・アクションの有無などのオプションを指定するだけで、拡張ポイントやビュー・クラスなどが追加された、プラグイン・プロジェクトが生成されます。
![[新規プラグイン・プロジェクト]作成ウィザードの[テンプレート]ページ [新規プラグイン・プロジェクト]作成ウィザードの[テンプレート]ページ](http://cz-cdn.shoeisha.jp/static/images/article/32/newView_wiz.gif)
このとき、プロジェクトに追加されたビュー・クラスやアイコン・イメージ・ファイルなどは、「ECLIPSE_HOME/plugins/org.eclipse.pde.ui_3.x.x/templates_3.0/view/」ディレクトリ以下にあるテンプレート・ファイルを使用して作成されます。また、マニフェスト・ファイルへの拡張ポイントの追加や、プロジェクトへのクラスの追加などを行うのは「org.eclipse.pde.ui.pluginContent」拡張ポイントを使用して[新規プラグイン・プロジェクト]作成ウィザードに組み込まれる、プラグインの「コンテンツ・ウィザード」です。更に、テンプレートは「org.eclipse.pde.ui.newExtension」拡張ポイント及び「org.eclipse.pde.ui.templates」拡張ポイントを使用して、マニフェスト・エディタで新しい拡張ポイントを追加する際に使用される「新規拡張ウィザード」を組み込むことも出来ます。


テンプレートで何が出来るか?
このような機能は、特定のタイプのプラグインを開発する際に行わなければならない繰り返しの作業を省くために利用することができます。例えば、RCPアプリケーションを開発する際には実際の開発を始める前に「org.eclipse.core.runtime.applications」拡張ポイントや幾つかのJavaクラスを作成する必要がありますが、これらのコンテンツを追加するためのテンプレートを[新規プラグイン・プロジェクト]作成ウィザードに組み込んでおけば、ウィザード終了後すぐに本来の作業に取り掛かることができます。
また、この記事で使用しているプレーン・テキスト・エディタを作成するテンプレートを使用すれば、構文強調表示を行うJavaScriptエディタ・プラグインやPerlエディタ・プラグインなどを作成する場合に、必要なプラグインを依存関係に追加したり、「org.eclipse.ui.editors」拡張ポイントを追加して編集したりする手間を省くことができます。
プラグイン・プロジェクトの作成
[ファイル]→[新規]→[プロジェクト...]→[プラグイン・プロジェクト]を選択して[次へ]をクリックし、[新規プラグイン・プロジェクト]作成ウィザードを起動します。プロジェクト名に「example.template」と入力します。その他の項目はデフォルトのまま、[次へ]をクリックして「プラグイン・コンテンツ」ページまで進み、[終了]をクリックします。
次にマニフェスト・ファイル(plugin.xml)の編集を行います。
マニフェスト・ファイルをマニフェスト・エディタで開いたら、エディタの[依存関係]タブをクリックし、[依存関係]ページを表示し、[追加]ボタンを押下します。すると、[プラグインの選択]ダイアログが表示されるので、プラグインのリストから以下の3つを[Ctrl]キーを押しながら複数選択して[OK]を押下します(1つずつ選択も可)。
org.eclipse.core.resourcesorg.eclipse.pde.coreorg.eclipse.pde.ui
これで、プラグインの依存関係に関する作業が終了したので、一度「plugin.xml」ファイルを保存してください。
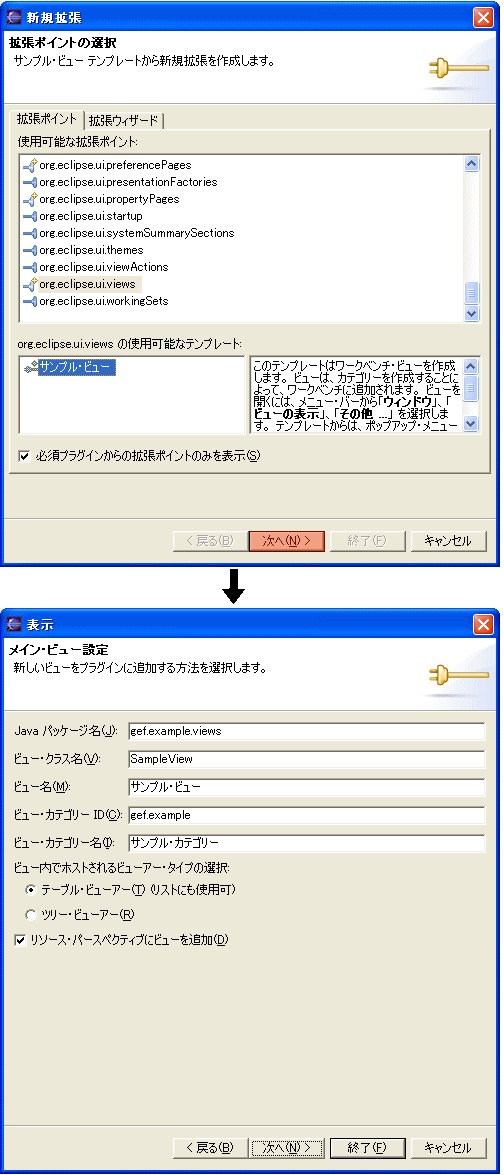
次に、マニフェスト・エディタで[拡張]ページを開き([拡張]タブをクリック)、[追加]ボタンを押下して[新規拡張]ダイアログを表示します。表示されたダイアログの[使用可能な拡張ポイント]リストから[org.eclipse.pde.ui.pluginContent]を選択し[終了]を押下します。[拡張]ページに追加された[org.eclipse.pde.ui.pluginContent]拡張ポイントを右クリックして、[新規]→[wizard]と選択します。マニフェスト・エディタでwizardの属性を以下のように設定します(各属性の意味は、Eclipseのヘルプの[PDEガイド]→[参照]→[拡張ポイント参照]→[org.eclipse.pde.ui.pluginContent]を参照してください)。
| プロパティ | 値 | 備考 |
id |
example.template.mywizard |
|
name |
テキスト・エディタ付きプラグイン | |
class |
example.template. |
このクラスは[Java属性エディター]ダイアログで作成されますが、Eclipseバージョン3.0.1では[スーパークラス]と[インターフェイス]の初期値が間違っているので、[スーパークラス]を「org.eclipse.jface.wizard.Wizard」に、「インターフェイス」を「org.eclipse.pde.ui.IPluginContentWizard」にそれぞれ変更してください。 |
icon |
icons/icon.gif |
プロジェクトのルート・ディレクトリの直下に「icons」という名前のフォルダを新規作成し、そのフォルダの中に「icon.gif」というイメージ・ファイル( |
category |
なにも入力しない | |
ui-content |
true |
デフォルトの値。 |
java |
true |
デフォルトの値。 |
作成したウィザードを右クリックして[新規]→[description]と選択します。このエレメントには、このテンプレートが[新規プラグイン・プロジェクト]ウィザードの[テンプレート]ページで選択されたときにページの右側に表示される説明文を指定します。このテキストは、マニフェスト・エディタの下部にある[テキスト本文]というテキストをクリックすると表示されるテキスト・ボックスに入力します。このテキストは、必ず外部化する必要がありますが(以下の補足説明を参照)、ここでは簡単にするため「Sample editor」とだけ入力してください。また、このページの先頭から入手できるソースではこのテキストは外部化してあります。
description」エレメントで指定するテキストには「<p>」、「<b>」、「<li>」といった3つのHTML風のタグを使用してテキストのスタイルを指定することもできます(終了タグが必須です)。しかし、これらのタグを直接「plugin.xml」ファイル中に記述してしまうと「description」エレメントの子エレメントとして認識されるためにエラーになってしまいます。また、エディタのエンコードによっては文字化けの可能性もあるので「description」エレメントのテキストは常に外部化するようにしてください(本来ならばUIに表示される全てのテキストを外部化するべきです)。また、テキストの外部化については以下のURLを参照してください。これでマニフェスト・ファイルの編集は終わりです。
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.0"?> <plugin id="example.template"
name="Template プラグイン"
version="1.0.0"
provider-name=""
class="example.template.TemplatePlugin"> <runtime> <library name="template.jar"> <export name="*"/> </library> </runtime> <requires> <import plugin="org.eclipse.ui"/> <import plugin="org.eclipse.core.runtime"/> <import plugin="org.eclipse.core.resources"/> <import plugin="org.eclipse.pde.core"/> <import plugin="org.eclipse.pde.ui"/> </requires> <extension point="org.eclipse.pde.ui.pluginContent"> <wizard java="true"
icon="icons/sample.gif"
class="example.template.TextEditorNewWizard"
ui-content="true"
name="テキスト・エディタ付きプラグイン"
id="example.template.mywizard"> <description> %pluginContent.txtEditor.description </description> </wizard> </extension> </plugin>
コンテンツ・ウィザードの実装
コンテンツ・ウィザード・クラスは、「org.eclipse.pde.ui.pluginContent」拡張ポイントのclassプロパティで指定されるIPluginContentWizardインターフェイスを実装するクラスです。このクラスはテンプレート・セクション(ITemplateSection)の管理やプロジェクトの依存関係の編集、拡張ポイントの追加などの処理を行います。PDEにはこれらの処理を簡単に行えるようにするため、NewPluginTemplateWizardとOptionTemplateSectionというクラスが用意されているので、サンプルではこれを使用します。
NewPluginTemplateWizard抽象クラスはIPluginContentWizardインターフェイスを実装したクラスで、コンテンツ・ウィザード・クラスのスーパークラスとして使用するように設計されています。また、このクラスは1つ以上のOptionTemplateSectionクラスのサブクラスを管理し、ウィザードの[終了]ボタンが押下された後の拡張ポイントの追加やテンプレートの読み込みなどの処理を各OptionTemplateSectionクラスに委譲します。OptionTemplateSectionクラスはITemplateSectionインターフェイスを実装するクラスで、作成する拡張ポイントと1対1で関連付けられます。また、関連付けられた拡張ポイントの作成やテンプレート・ファイルの管理、及びテンプレートのオプションを指定するためのウィザード・ページの作成もこのクラスで行います。従って、殆どの処理はOptionTemplateSectionクラスのサブクラスに任されることになり、NewPluginTemplateWizardクラスはOptionTemplateSectionの管理だけを行います。
package example.template; import org.eclipse.pde.ui.IFieldData; import org.eclipse.pde.ui.templates.ITemplateSection; import org.eclipse.pde.ui.templates.NewPluginTemplateWizard; /**
* @author tak_a
*
* TODO この生成された型コメントのテンプレートを変更するには次へジャンプ: * ウィンドウ - 設定 - Java - コード・スタイル - コード・テンプレート */ public class TextEditorNewWizard extends NewPluginTemplateWizard { public ITemplateSection[] createTemplateSections() { // 使用するTemplateSectionの配列を返す return new ITemplateSection[]{new TextEditorTemplate()}; } public void init(IFieldData data) { super.init(data); // タイトルの設定 setWindowTitle("プレーン・テキスト・エディタを持つ" + "新規プラグイン・プロジェクト"); } }
このcreateTemplateSectionsメソッドで各拡張ポイントに対応したOptionTemplateSectionクラスの配列を返せば、コンテンツ・ウィザード・クラスの実装は終わりです。この時点ではTextEditorTemplateクラスはまだ作成していませんが、すぐに作成するのでそのまま記述してください。
テンプレート・セクションの実装
OptionTemplateSectionのサブクラスでは1つの拡張ポイントに対する追加コンテンツ(拡張ポイントや依存関係、及びテンプレート・ファイル)の作成とテンプレートのオプションを指定するウィザード・ページの作成(複数のページを作成することも可能)を行います。このサンプルでは、追加する拡張ポイントは「org.eclipse.ui.editors」だけなのでOptionTemplateSectionのサブクラスも1つだけです。
このクラスでは、コンストラクタでこのセクションで使用するウィザード・ページの数をsetPageCountメソッドで指定し、各ページで使用するオプションを登録しておく必要があります。OptionTemplateSectionクラスはオプションが登録されると、そのオプションのタイプに応じてウィザード・ページにコントロールを追加します。このタイプは、オプションを登録する際に使用するaddOptionメソッドの種類によって決定されます。例えば、文字列型の値を持つオプションを登録するとページにテキスト・ボックスが追加され、boolean型の値を持つオプションを登録するとチェックボックスが追加されるといった具合にページのUIが構築されます。また、ユーザーによってこれらのオプション・コントロールに変更が加えられるたびに、validateOptionsメソッドが呼び出されるのでこのメソッド内で各オプション項目のチェックが行えます。
ユーザーがウィザードの[終了]ボタンをクリックすると、マニフェスト・ファイルの編集とテンプレート・ファイルの読み込みのためのメソッドが呼ばれます。
まず、getDependenciesメソッドではプラグイン・プロジェクトの依存関係を設定します。このとき、引数「schemaVersion」には作成するプラグイン・プロジェクトのターゲット・バージョンが渡されます。この値が「null」の場合は、Eclipseバージョン3.0より古いバージョンのEclipseで使用するプラグイン・マニフェスト・ファイルが作成されます。
public IPluginReference[] getDependencies(String schemaVersion) { // プラグインの依存関係を編集する ArrayList result = new ArrayList(); // schemaVersionがnullでなければ // バージョン3.0以上用の依存関係を追加 if (schemaVersion != null) result.add(new PluginReference( "org.eclipse.core.runtime", null,0)); result.add(new PluginReference( "org.eclipse.ui", null, 0)); result.add(new PluginReference( "org.eclipse.jface.text", null, 0)); result.add(new PluginReference( "org.eclipse.ui.editors", null, 0)); result.add(new PluginReference( "org.eclipse.ui.workbench.texteditor",null, 0)); return (IPluginReference[]) result.toArray(new IPluginReference[result.size()]); }
updateModelメソッドでは、拡張ポイントの作成と各属性の設定を行います。拡張ポイントは、createExtensionメソッドに作成したい拡張ポイントのIDを指定することで作成します。また、エディタ・エレメントの属性の一部はユーザーが指定したオプションを使用して設定し、マニフェスト・ファイルに反映されるようにしています。
protected void updateModel(IProgressMonitor monitor) throws CoreException { // プラグイン・プロジェクトを更新する IPluginBase plugin = model.getPluginBase(); // org.eclipse.ui.editors拡張ポイントの作成 IPluginExtension extension = createExtension(getUsedExtensionPoint(), true); IPluginModelFactory factory = model.getPluginFactory(); // エディタ・エレメントの作成と各プロパティの設定 IPluginElement editorElement = factory.createElement(extension); editorElement.setName("editor"); editorElement .setAttribute("id", getStringOption(KEY_PACKAGE_NAME) + "." + getStringOption("className")); editorElement .setAttribute("name", getStringOption("editorName")); editorElement.setAttribute("icon", "icons/icon.gif"); editorElement .setAttribute("extensions", getStringOption("extension")); editorElement .setAttribute("class", getStringOption(KEY_PACKAGE_NAME) + "." + getStringOption("className")); editorElement.setAttribute("contributorClass", "org.eclipse.ui.texteditor.BasicTextEditorActionContributor"); // org.eclipse.ui.editors拡張ポイントにeditorエレメントを追加 extension.add(editorElement); // この拡張ポイントがすでに存在するかどうか if (!extension.isInTheModel()) plugin.add(extension); }
テンプレート・ファイルの検索にはgetSectionId()メソッドで返される文字列が使用されるので、テンプレート・ファイルを置くディレクトリは以下のような構造をしている必要があります。
![[プラグインのインストール・ディレクトリ]/[テンプレート・ディレクトリ]/[セクションID] [プラグインのインストール・ディレクトリ]/[テンプレート・ディレクトリ]/[セクションID]](http://cz-cdn.shoeisha.jp/static/images/article/32/template_dir.gif)
ユーザーが[新規プラグイン・プロジェクト]ウィザードで[Eclipse Platformの以前のバージョン(3.0より前)で使用する]にチェックを入れた場合は、「templates」がテンプレート・ディレクトリとなり、そうでない場合は「templates_3.0」がテンプレート・ディレクトリになります。また、「bin」ディレクトリの中にあるファイルやフォルダはそのままプロジェクトにコピーされ、「java」ディレクトリの中にあるファイルはJavaコンテンツとしてプロジェクトに追加されます。
テンプレート・ファイルの準備
プロジェクトのルート・ディレクトリに「templates_3.0」というフォルダを作成します。そのサブ・フォルダとして「bin」、「java」というフォルダも作成します。「bin」フォルダには「icons」というフォルダを作成し、そのフォルダに「icon.gif」ファイルをインポートします。これらのフォルダとファイルは生成されるプラグイン・プロジェクトにそのままコピーされます。次に「java」フォルダに「$className$.java」というファイルを作成して以下のように記述してください。
package $packageName$; import org.eclipse.ui.editors.text.TextEditor; %if comment /**
* The standard text editor.
*/ %endif public class $className$ extends TextEditor { public $className$() { super(); } }
このファイルのファイル名や、ファイル中に記述されている「$」記号で囲まれた文字列はオプション名で、この文字列はそのオプションの値に変換されます。また、Javaテンプレート・ファイル中では「%if-%else-%endif」構文を使用して出力するテキストを制御することができます。また、「java」フォルダには複数のJavaテンプレート・ファイルを含めることもできます。
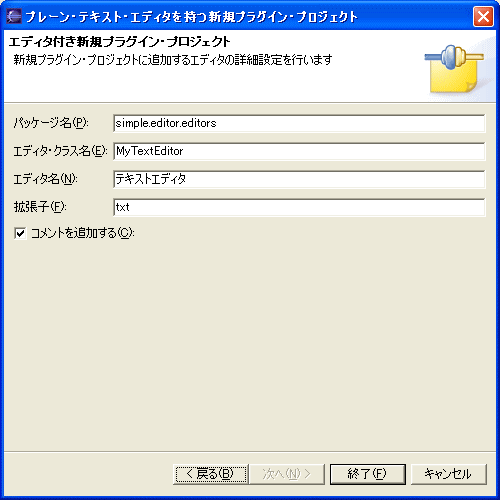
これで全ての作業が終了したので実行してみます。まずランタイム・ワークベンチを起動し、メニューから[ファイル]→[新規]→[プロジェクト...]→[プラグイン・プロジェクト]と選択して[新規プラグイン・プロジェクト]ウィザードを表示します。後は適当なプロジェクト名を指定して、[テンプレート]ページまで進み、[以下のテンプレートを使用してプラグインを作成]にチェックを入れ[使用可能なテンプレート]から[テキスト・エディタ付きプラグイン]を選択して[次へ]をクリックします。各オプションを任意のものに変更してから[終了]をクリックします。
![[テキスト・エディタ付きプラグイン]テンプレート [テキスト・エディタ付きプラグイン]テンプレート](http://cz-cdn.shoeisha.jp/static/images/article/32/finished.gif)

このウィザードによって生成されたプラグイン・プロジェクトはテキスト・エディタ・プラグインとしてすぐに実行できるようになっているはずです。また、[コメントを追加する]や[クラス名]オプションが生成されるプラグイン・コンテンツにどのように反映されるかも確認してください。
まとめ
この記事ではテンプレートを「新規プラグイン・プロジェクト」ウィザードへの組み込む方法を紹介しました。テンプレートを使用すると、ある拡張ポイントを使用する場合にマニフェスト・エディタで毎回繰り返し行うような作業やクラスの作成を自動化して作業の効率をあげることができます。













































 次へジャンプ: * ウィンドウ - 設定 - Java - コード・スタイル - コード・テンプレート */
次へジャンプ: * ウィンドウ - 設定 - Java - コード・スタイル - コード・テンプレート */
