FlexGridの性能を大量データの取り扱いで評価してみる
Silverlight標準のDataGridにもFlexGridにも行方向の仮想化機能が実装されています。この機能は実際に表示されている行だけを表示処理することで、行数が増えた時でも快適なスクロールを実現する機能です。FlexGridの場合は、これに加えて列方向の仮想化も実現します。列方向の仮想化を同時に実装することで、列数が多い場合でもスクロール性能が低下しません。
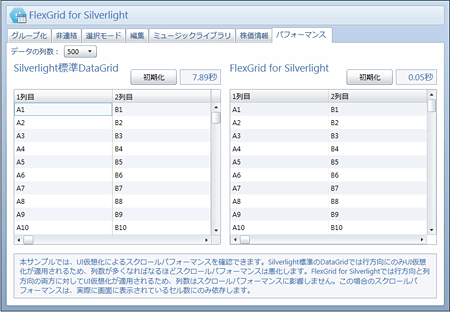
500列や1000列のデータを扱うときの性能差を、グレープシティのデモサイト(「パフォーマンス」タブ)にある、サンプルで確認してみましょう。データ設定の時間も含めて、DataGridとFlexGridでは明確な差を感じられると思います。

それでは、列数が少ない場合はどうでしょうか。データが多いときのケースとしては、列方向にデータが多いのではなく、行方向にデータが多いという場合も想定できます。そこで、DataGridとFlexGridに、それぞれ100,000レコードのデータを表示した場合、スクロール表示時に差が出るかを確認してみました。
それぞれスクロールボックスを上下にドラックさせてみると、FlexGridの方がスムーズにスクロールできることが分かると思います。行方向の仮想化だけであればDataGridにも実装されているのですが、同じ機能でもFlexGridの方がよりスマートな表示を実現しているのは驚きです。Silverlightのように、よりよいUIを期待して採用されるであろう技術の場合、このようなちょっとした違いが利用者の印象を左右します。
さいごに
SilverlightのDataGridでは、何か物足りない感がありました。これは、一覧表示だけであればDataGridを使うよりも、ListBoxの中に別のコントロールを配置してデザインした方が自由度が高いデザインが作れる、というのも影響しているように思います。
しかし、FlexGridならば、一覧表示コントロールの利便性と共にデザインの自由度もあります。業務用アプリケーションを作成するという場面では、FlexGridを使用する事で、DataGridやListBoxを使用するよりも様々な恩恵を受けられるでしょう。また、データ連結が必須ではないという手軽さもあります。そして、なによりFlexGrid for Windows Formsと近い感覚で設定ができるというのが、Windows Formsからの移行組にとっては福音となるでしょう。

















































