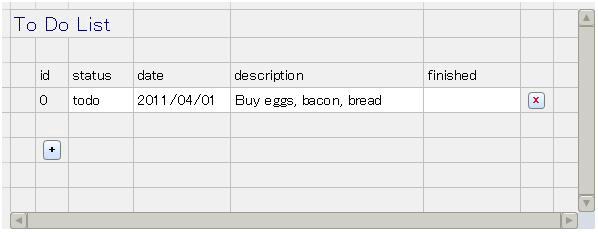
EmbeddedRecordFormの埋め込み
WorksheetにはRecordFormを埋め込むことができます。

使い方
EmbeddedRecordFormをインスタンス化する際のコンストラクタ引数は、以下のようになります。
EmbeddedRecordForm.default data-source:RecordSetDataSource ||ここから取り出される各レコードがフォームを生成します id-field:String ||キーとなるフィールド名(デフォルト:"id") worksheet:#Worksheet ||このEmbeddedRecordFormWorksheetが属しているWorksheet(デフォルト:null) sort:#RecordSort ||適用するソート(デフォルト:null) filter:#RecordFilter ||適用するフィルタ(デフォルト:null)
FieldSpecクラスが、レコードの各フィールドの値を表示、編集するためのセルとなります。コンストラクタの引数は以下のようになります。
FieldSpec.default field-name:String ||フィールド名 rowspan:int ||行の範囲(デフォルト:1) colspan:int ||列の範囲(デフォルト:1) editable?:bool ||ユーザーによる編集の可否(デフォルト:false) locked?:bool ||セルの編集可否状態を固定表示するかどうかの設定(デフォルト:false) ui-spec:any ||セルの値の編集/表示方法の設定(デフォルト: null) ...
まとめ
今回は、サンプルソースを交えて、Curl EXTについて紹介しました。
このほかにも、さまざまなUIコンポーネントを用意しています。次回は、第2段として地図などの図形情報を読み込んでオブジェクトとして表示させる「ジオグラフィックAPI」などの機能を中心にご紹介します。
この機会にぜひ、Curl開発環境CDEを利用してCurl EXTに触れてみてください。


















































