最新機能「jQuery Mobile」に注目!
「jQuery Mobile」は、スマートフォン用サイトを構築するためのオープンソースのjQueryプラグインです。iPhoneやAndroidだけでなく、Windows PhoneやBlackBerryなど多数のデバイスのブラウザに最適化されたサイトを構築できます。HTMLに属性を追加していく形式で記述でき、導入も簡単です。汎用的なコンポーネントがすでに用意されているので、あらかじめデザインされている状態から始められます。また、ファイルサイズもとても小さいため、軽量化が求められるスマートフォン用サイトに適しています。
Dreamweaver CS5.5には、jQuery Mobileをさらに使い勝手よくサポートする機能が備わっています。例えば、[挿入]パネルからドラッグ&ドロップで主要なコンポーネントをHTML上に挿入できる機能や、ページ遷移などの際の動きを確認しながら編集できるライブビュー機能、さまざまなブラウザサイズでの表示確認ができるマルチスクリーンプレビュー機能などを利用することにより、直感的な作業が行うことができます。
jQuery Mobileを使用したスマートフォン用サンプルアプリの作成手順
本記事では、一覧ページに写真やイラストなどのサムネイルアイコン付きリストがあり、リストの項目をクリックすると詳細ページに遷移する「ギャラリーアプリ」を作成していきます。
まず、Dreamweaver CS5.5に用意されているjQuery Mobileを使用したスマートフォン用サイトのテンプレートファイルをベースに、HTMLマークアップのみでできる簡単なスマートフォン向けWebサイトを作成します。そして、PhoneGap機能を使ってモバイルアプリをビルドし、エミュレータでの動作確認を行います。
新規サイトを定義
DreamweaverでjQuery Mobileを使用したモバイルサイトを作成する場合には、まず「サイトを定義」します。
Dreamweaverでは、htmlファイルをはじめ、そのサイトに関わる全てのファイルを1つのフォルダ内でまとめて管理します。このフォルダを指定することを、「サイトを定義する」といい、指定したフォルダのことを「サイト」といいます。
[サイト]-[新規サイト...]を選択すると、[サイト設定]のダイアログが開きます。
![[サイト]-[新規サイトを選択]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig12.gif)
[サイト名:]には、作成するサンプルアプリの名称などを入力します。ここでは「GalleryApp」とします。[ローカルサイトフォルダー:]には、作成するサンプルアプリで使用するファイル一式を管理するフォルダを指定します。入力フォーム右にあるアイコンをクリックすると[ルートフォルダーの選択]ダイアログが出てくるので、ローカルの任意の場所で、左下にある[新規フォルダ]をクリックし「GalleryApp」フォルダを新たに作成、[選択]ボタンをクリックします。[保存]をクリックすると、サイト定義は完了です。
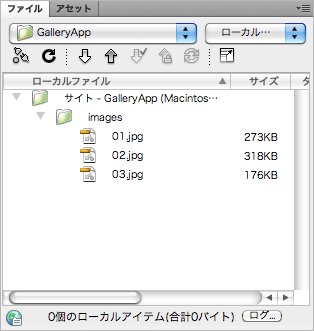
ここで、サイト定義したフォルダに素材の画像ファイルを格納しておきましょう。「GalleryApp」フォルダの中に「images」フォルダを作成し、その中にギャラリーアプリで使用する画像を3点(適当なものが無ければ、サンプルの画像を使用ください)を格納しておきます。
個人利用の場合は自由にご使用いただいて結構ですが、著作権は放棄しておりませんので、無断転載や再配布などはご遠慮ください。

新規ドキュメントをスターターテンプレートから作成
Dreamweaverには、すぐにWebページの作成を始めることができるサンプルテンプレートが多数用意されています。今回は、jQuery Mobileを使用したスマートフォン用Webページのサンプルテンプレートを使用します。
[ファイル]-[新規]を選択すると、[新規ドキュメントを作成]ダイアログが開きます。左のメニューの[サンプルから作成]をクリックすると、[サンプルフォルダー:]リストが表示されるので、その中の[モバイルスターター]を選択します。[サンプルページ:]に、さらにリストが表示されたら、その中の[jQuery Mobile(PhoneGap)]をクリックします。ドキュメントタイプは[html5]のまま変更せず、[作成]ボタンをクリックすると、新規ページが作成されます。
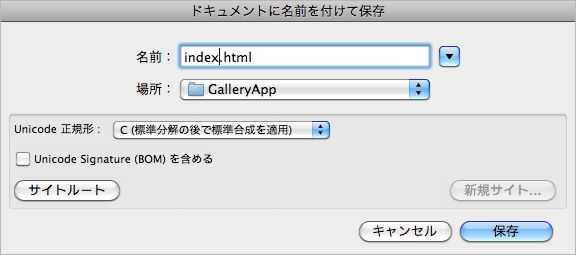
新しく作成したファイルを1度保存します。[ファイル]-[保存]を選択すると、[ドキュメントに名前を付けて保存]ダイアログが表示されます。[名前:]にファイルの名称を入力します。ここでは「index.html」とします。[場所:]には、先ほどサイト定義で指定したフォルダが選択されているので、このまま変更せず[保存]ボタンをクリックします。

すると[依存ファイルのコピー]ダイアログが表示されます。[コピー]ボタンをクリックすると、新規ページの保存と同時にjQuery Mobileで使用されるjsファイルやアイコンなどの画像ファイル一式もコピーしてくれます。これでファイルの保存は完了です。
![[依存ファイルのコピー]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig17_1.gif)
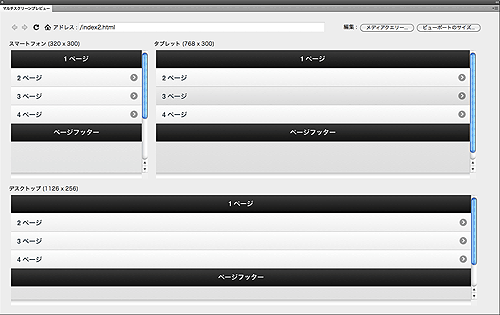
保存が完了したら、[ライブビュー]、[マルチスクリーンプレビュー]で確認してみましょう。[ライブビュー]に表示されている画面でリスト項目をクリックすると、詳細ページへジャンプする様子が確認できます。また、[マルチスクリーンプレビュー]ではスマートフォン、タブレット、デスクトップの3種類の画面サイズでのプレビュー画面をみることができます。



































.png)












![[モバイルスターター]の[サンプルページ:]から[jQuery Mobile(PhoneGap)]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig15.gif)



