Dreamweaverとは
Adobe Dreamweaver(以下、Dreamweaver)は、Webページを作成・更新・管理するためのソフトウェアです。Dreamweaverにはいくつかの編集モードがあり、コードビュー(htmlコードやCSS、jsファイルなどコードを直接編集できる画面)、デザインビュー(Webページをブラウザで表示した形に近い状態で編集できる画面)の両方で編集できます。さらに、Dreamweaver CS4で登場したライブビュー(レンダリングエンジンを利用しブラウザに非常に近い状態での表示確認ができる画面)では、Safariと同じWebkitというレンダリングエンジンを採用しており、実際の画面を確認しつつ作業を進めることができます。
デザイナーにとっては、HTMLやCSSのコードをオートコンプリート(自動補完)してくれる機能や、視覚的に確認しながら編集ができる機能、テンプレートやライブラリといった作業を効率化させる機能などがあり、プログラマーにとっても、サーバーサイドスクリプトの補完やデータベースとの接続などの便利な機能があります。さらにCS5では、世界的な主要CMS(WordPressやDrupalなど)を導入したサイト構築の際に、便利な機能が追加されています。
Dreamweaver CS5.5の新機能
Dreamweaver CS5.5ではさまざまな機能が追加されましたが、今回はその中でも重要な「マルチスクリーンプレビュー」「CSS3およびHTML5のサポート」「AndroidやiOSのネイティブアプリケーション構築」の3つに絞って解説していきます。
マルチスクリーンプレビュー
スマートフォンやタブレットなど、多種多様なデバイスに対応したWebページを作成する際に便利な機能です。この機能は、CS5発売後に発表されたHTML5パックで追加された機能ですが、CS5.5では標準搭載され、さらにメディアクエリーダイアログも強化されました。
CSS3およびHTML5のサポート
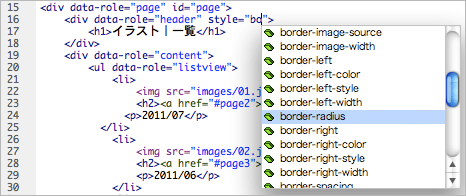
[CSS]パネルが改良・強化され、CSS3のプロパティである角丸やグラデーション、透過なども簡単に設定できます。
また、コードヒントがCSS3、HTML5ともに充実し、従来以上にスムーズなコーディングを行うことができます。さらに、ライブビューでは<video>タグと<svg>タグもサポートしています。

AndroidやiOSのネイティブアプリケーション構築
多数のデバイスに対応するjQuery Mobileを使用したテンプレートが用意され、スピーディにモバイルサイト用Webページの作成を始められます。
また、[挿入]パネルにはjQuery Mobileのユーザーインターフェイス・コンポーネントが追加され、クリック1つでコンポーネントをページに配置できます。
さらに、PhoneGapを使用してWebページをDreamweaver内でモバイルアプリに変換する機能が搭載され、モバイルアプリ開発からデバッグまでDreamweaver単体で行うことができるようになりました。



















































