一覧ページをカスタマイズ
以下は、新規テンプレートから作成したファイルの、一覧ページ(1ページ目)のソースの抜粋です。既存のテンプレートを編集して、一覧ページをカスタマイズしてみます。
<div data-role="page" id="page">
<div data-role="header">
<h1>1 ページ</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">2 ページ</a></li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
</div>
<div data-role="footer">
<h4>ページフッター</h4>
</div>
</div>
では、[コードビュー]上でソースを直接編集して、見出しを書き換えてみましょう(太字部分)。
<div data-role="page" id="page">
<div data-role="header">
<h1>イラスト|一覧</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>
<h2><a href="#page2">苗床</a></h2>
</li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
</div>
:
:
:
次に、<li>タグ内にサムネイルアイコンを追加します。[ファイル]パネルから「01.jpg」を[コードビュー]の1つ目の<li>タグ内にドラッグ&ドロップすると、[イメージタグのアクセシビリティ属性]ダイアログが表示されるので、[OK]ボタンをクリックします。
すると、画像ファイルをドラッグ&ドロップした場所に<img>タグが挿入されます。
画像の幅と高さは原寸サイズで指定されていますが、jQuery Mobileの仕様により、リスト内の画像はサムネイルアイコンとして自動的に高さ80px(幅はそれに準じてリサイズされます)の表示サイズに整形されるため、widthとheightを削除します。これは誤動作を防ぐために削除しています。
さらに、<li>タグ内のテキストリンクを編集し、日付を追加します。「2 ページ」へのテキストリンクを画像のタイトルに変更し、<h2>タグで囲みます。見出しタグなどの主要なCSSのスタイルはjQuery MobileのCSSで定義されているため、そのままCSSを編集せず使用できます。<h2>タグの下に日付を追加し、<p>タグで囲みます。
<ul data-role="listview">
<li>
<img src="images/01.jpg" />
<h2><a href="#page2">苗床</a></h2>
<p>2011/07</p>
</li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
上記のように、残り2つの<li>タグ内にもサムネイルアイコンと画像タイトル、日付を追加、編集します。すべての<li>タグ内に要素を追加したら、<h4>タグの下に、ページフッターに表示させたい文言を追加します。
<div data-role="footer">
<h4>©COF</h4>
</div>
これで、一覧ページの完成です。
<div data-role="page" id="page">
<div data-role="header">
<h1>イラスト|一覧</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>
<img src="images/01.jpg" />
<h2><a href="#page2">苗床</a></h2>
<p>2011/07</p>
</li>
<li>
<img src="images/02.jpg" />
<h2><a href="#page3">きのこのもり</a></h2>
<p>2011/06</p>
</li>
<li>
<img src="images/03.jpg" />
<h2><a href="#page4">ひなげし</a><h2>
<p>2011/05</p>
</li>
</ul>
</div>
<div data-role="footer">
<h4>©COF</h4>
</div>
</div>
詳細ページをカスタマイズ
続いて、詳細ページの編集をしていきます。以下は、詳細ページ(2ページ目)にあたる部分のソースです。
<div data-role="page" id="page2">
<div data-role="header">
<h1>2 ページ</h1>
</div>
<div data-role="content">
コンテンツ
</div>
<div data-role="footer">
<h4>ページフッター</h4>
</div>
</div>
カスタマイズ後の詳細ページは、以下のようになります。
<div data-role="page" id="page2">
<div data-role="header">
<h1>イラスト|詳細</h1>
</div>
<div data-role="content">
<h2>苗床</h2>
<img src="images/01.jpg" width="100%" />
<div data-role="collapsible" data-collapsed="true" data-icon="arrow-d"> <!-- 開閉型のブロック -->
<h3>このイラストについて</h3>
<p>冬虫夏草。じゃなくて冬ぬいぐるみ夏草。</p>
</div>
</div>
<div data-role="footer">
<h4>©COF</h4>
</div>
</div>
まず、<h2>の下に、[ファイル]パネルから「01.jpg」をドラッグ&ドロップして配置します。画像のサイズは、それぞれのデバイスにあった横幅にするため、width(幅)を100%に指定します。height(高さ)は指定しません。
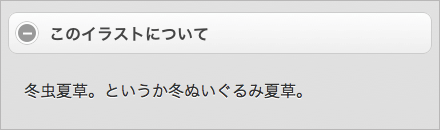
次に、画像の紹介文を入れる開閉型のブロックを作成します。まずは、見出しと紹介文を入れる<div>を作成します。この<div>に「data-role="collapsible"」属性を指定すると、開閉式のブロックになります。「data-role="collapsible"」を付けたブロックは、デフォルトではブロックが開いている(中身のコンテンツが表示されている)状態です。
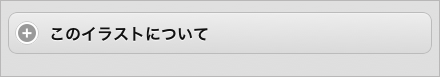
ページをロードした際、ブロックを閉じておく(中身のコンテンツが非表示になっている)ようにするためには、<div>に「data-collapsed="true"」属性も指定します。こうすると、初期状態では見出し部分のみを表示し、見出しをクリックすると紹介文が表示されるようになります。


さらに、開閉型のブロックの中に、紹介文の見出しと本文を追加していきましょう。<div>タグの直下に、<h3>の見出しを入れます。この見出しが自動的にブロックの開閉ボタンになり、左側に[+]のアイコンがつきます。本文は<p>タグで囲みます。
これで、イラストの詳細ページは完成です。同様の手順で、3ページ目、4ページ目のコンテンツも編集しましょう。













































![[ファイル]パネルから「01.jpg」をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig18.gif)





