Dreamweaverとは
Adobe Dreamweaver(以下、Dreamweaver)は、Webページを作成・更新・管理するためのソフトウェアです。Dreamweaverにはいくつかの編集モードがあり、コードビュー(htmlコードやCSS、jsファイルなどコードを直接編集できる画面)、デザインビュー(Webページをブラウザで表示した形に近い状態で編集できる画面)の両方で編集できます。さらに、Dreamweaver CS4で登場したライブビュー(レンダリングエンジンを利用しブラウザに非常に近い状態での表示確認ができる画面)では、Safariと同じWebkitというレンダリングエンジンを採用しており、実際の画面を確認しつつ作業を進めることができます。
デザイナーにとっては、HTMLやCSSのコードをオートコンプリート(自動補完)してくれる機能や、視覚的に確認しながら編集ができる機能、テンプレートやライブラリといった作業を効率化させる機能などがあり、プログラマーにとっても、サーバーサイドスクリプトの補完やデータベースとの接続などの便利な機能があります。さらにCS5では、世界的な主要CMS(WordPressやDrupalなど)を導入したサイト構築の際に、便利な機能が追加されています。
Dreamweaver CS5.5の新機能
Dreamweaver CS5.5ではさまざまな機能が追加されましたが、今回はその中でも重要な「マルチスクリーンプレビュー」「CSS3およびHTML5のサポート」「AndroidやiOSのネイティブアプリケーション構築」の3つに絞って解説していきます。
マルチスクリーンプレビュー
スマートフォンやタブレットなど、多種多様なデバイスに対応したWebページを作成する際に便利な機能です。この機能は、CS5発売後に発表されたHTML5パックで追加された機能ですが、CS5.5では標準搭載され、さらにメディアクエリーダイアログも強化されました。
CSS3およびHTML5のサポート
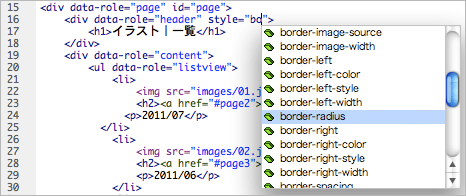
[CSS]パネルが改良・強化され、CSS3のプロパティである角丸やグラデーション、透過なども簡単に設定できます。
また、コードヒントがCSS3、HTML5ともに充実し、従来以上にスムーズなコーディングを行うことができます。さらに、ライブビューでは<video>タグと<svg>タグもサポートしています。

AndroidやiOSのネイティブアプリケーション構築
多数のデバイスに対応するjQuery Mobileを使用したテンプレートが用意され、スピーディにモバイルサイト用Webページの作成を始められます。
また、[挿入]パネルにはjQuery Mobileのユーザーインターフェイス・コンポーネントが追加され、クリック1つでコンポーネントをページに配置できます。
さらに、PhoneGapを使用してWebページをDreamweaver内でモバイルアプリに変換する機能が搭載され、モバイルアプリ開発からデバッグまでDreamweaver単体で行うことができるようになりました。
Dreamweaver CS5.5体験版のダウンロード手順
Dreamweaver CS5.5には、製品版と同じ機能を30日間無償で試用できる体験版が用意されています。ここでは、体験版のダウンロードからインストールまでを紹介します。
体験版インストールページからダウンロード
以下をクリックして、ダウンロードサイトへと遷移し、体験版インストールページを開きます。
言語は「日本語」を選択し、[今すぐダウンロード]ボタンをクリックします。すると自動的に[Adobe Download Assistant]ダイアログが開きます。
![[Adobe Download Assistant]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig05_1.gif)
[Adobe Download Assistant]ダイアログに、作成したAdobe IDとパスワードを入力し、[サインイン]ボタンをクリックするとダウンロードが始まります。
体験版としてインストール
早速、ダウンロードしたDreamweaver CS5.5体験版をインストールしてみましょう。ダウンロードしたファイルを解凍し、中にある「Dreamweaver CS5.5」フォルダをダブルクリックすると、インストーラが起動します。
使用許諾契約書に同意すると、シリアル番号を入力する画面が表示されます。今回は体験版として使用するため、シリアル番号は入力せず[この製品を体験版としてインストールする]を選択します。使用言語は[日本語]を選択し、[次へ]ボタンをクリックします。
インストールオプションを選択
インストールオプションを選択する画面になりますが、こちらは変更せずにそのまま[インストール]ボタンをクリックしましょう。まもなくインストールが始まります。
インストール完了画面が表示されたら終了です。[体験版を起動]ボタンをクリックし、Dreamweaver CS5.5を起動してみましょう。

最新機能「jQuery Mobile」に注目!
「jQuery Mobile」は、スマートフォン用サイトを構築するためのオープンソースのjQueryプラグインです。iPhoneやAndroidだけでなく、Windows PhoneやBlackBerryなど多数のデバイスのブラウザに最適化されたサイトを構築できます。HTMLに属性を追加していく形式で記述でき、導入も簡単です。汎用的なコンポーネントがすでに用意されているので、あらかじめデザインされている状態から始められます。また、ファイルサイズもとても小さいため、軽量化が求められるスマートフォン用サイトに適しています。
Dreamweaver CS5.5には、jQuery Mobileをさらに使い勝手よくサポートする機能が備わっています。例えば、[挿入]パネルからドラッグ&ドロップで主要なコンポーネントをHTML上に挿入できる機能や、ページ遷移などの際の動きを確認しながら編集できるライブビュー機能、さまざまなブラウザサイズでの表示確認ができるマルチスクリーンプレビュー機能などを利用することにより、直感的な作業が行うことができます。
jQuery Mobileを使用したスマートフォン用サンプルアプリの作成手順
本記事では、一覧ページに写真やイラストなどのサムネイルアイコン付きリストがあり、リストの項目をクリックすると詳細ページに遷移する「ギャラリーアプリ」を作成していきます。
まず、Dreamweaver CS5.5に用意されているjQuery Mobileを使用したスマートフォン用サイトのテンプレートファイルをベースに、HTMLマークアップのみでできる簡単なスマートフォン向けWebサイトを作成します。そして、PhoneGap機能を使ってモバイルアプリをビルドし、エミュレータでの動作確認を行います。
新規サイトを定義
DreamweaverでjQuery Mobileを使用したモバイルサイトを作成する場合には、まず「サイトを定義」します。
Dreamweaverでは、htmlファイルをはじめ、そのサイトに関わる全てのファイルを1つのフォルダ内でまとめて管理します。このフォルダを指定することを、「サイトを定義する」といい、指定したフォルダのことを「サイト」といいます。
[サイト]-[新規サイト...]を選択すると、[サイト設定]のダイアログが開きます。
![[サイト]-[新規サイトを選択]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig12.gif)
[サイト名:]には、作成するサンプルアプリの名称などを入力します。ここでは「GalleryApp」とします。[ローカルサイトフォルダー:]には、作成するサンプルアプリで使用するファイル一式を管理するフォルダを指定します。入力フォーム右にあるアイコンをクリックすると[ルートフォルダーの選択]ダイアログが出てくるので、ローカルの任意の場所で、左下にある[新規フォルダ]をクリックし「GalleryApp」フォルダを新たに作成、[選択]ボタンをクリックします。[保存]をクリックすると、サイト定義は完了です。
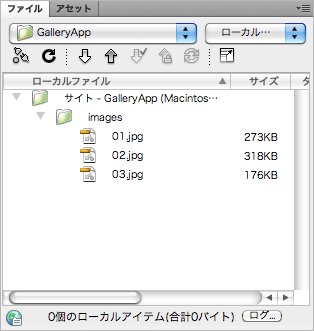
ここで、サイト定義したフォルダに素材の画像ファイルを格納しておきましょう。「GalleryApp」フォルダの中に「images」フォルダを作成し、その中にギャラリーアプリで使用する画像を3点(適当なものが無ければ、サンプルの画像を使用ください)を格納しておきます。
個人利用の場合は自由にご使用いただいて結構ですが、著作権は放棄しておりませんので、無断転載や再配布などはご遠慮ください。

新規ドキュメントをスターターテンプレートから作成
Dreamweaverには、すぐにWebページの作成を始めることができるサンプルテンプレートが多数用意されています。今回は、jQuery Mobileを使用したスマートフォン用Webページのサンプルテンプレートを使用します。
[ファイル]-[新規]を選択すると、[新規ドキュメントを作成]ダイアログが開きます。左のメニューの[サンプルから作成]をクリックすると、[サンプルフォルダー:]リストが表示されるので、その中の[モバイルスターター]を選択します。[サンプルページ:]に、さらにリストが表示されたら、その中の[jQuery Mobile(PhoneGap)]をクリックします。ドキュメントタイプは[html5]のまま変更せず、[作成]ボタンをクリックすると、新規ページが作成されます。
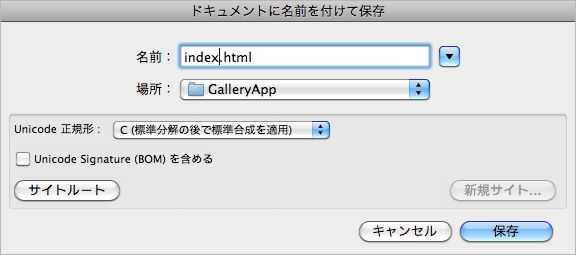
新しく作成したファイルを1度保存します。[ファイル]-[保存]を選択すると、[ドキュメントに名前を付けて保存]ダイアログが表示されます。[名前:]にファイルの名称を入力します。ここでは「index.html」とします。[場所:]には、先ほどサイト定義で指定したフォルダが選択されているので、このまま変更せず[保存]ボタンをクリックします。

すると[依存ファイルのコピー]ダイアログが表示されます。[コピー]ボタンをクリックすると、新規ページの保存と同時にjQuery Mobileで使用されるjsファイルやアイコンなどの画像ファイル一式もコピーしてくれます。これでファイルの保存は完了です。
![[依存ファイルのコピー]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig17_1.gif)
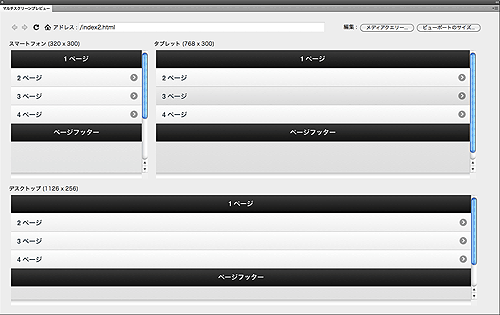
保存が完了したら、[ライブビュー]、[マルチスクリーンプレビュー]で確認してみましょう。[ライブビュー]に表示されている画面でリスト項目をクリックすると、詳細ページへジャンプする様子が確認できます。また、[マルチスクリーンプレビュー]ではスマートフォン、タブレット、デスクトップの3種類の画面サイズでのプレビュー画面をみることができます。

一覧ページをカスタマイズ
以下は、新規テンプレートから作成したファイルの、一覧ページ(1ページ目)のソースの抜粋です。既存のテンプレートを編集して、一覧ページをカスタマイズしてみます。
<div data-role="page" id="page">
<div data-role="header">
<h1>1 ページ</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">2 ページ</a></li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
</div>
<div data-role="footer">
<h4>ページフッター</h4>
</div>
</div>
では、[コードビュー]上でソースを直接編集して、見出しを書き換えてみましょう(太字部分)。
<div data-role="page" id="page">
<div data-role="header">
<h1>イラスト|一覧</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>
<h2><a href="#page2">苗床</a></h2>
</li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
</div>
:
:
:
次に、<li>タグ内にサムネイルアイコンを追加します。[ファイル]パネルから「01.jpg」を[コードビュー]の1つ目の<li>タグ内にドラッグ&ドロップすると、[イメージタグのアクセシビリティ属性]ダイアログが表示されるので、[OK]ボタンをクリックします。
すると、画像ファイルをドラッグ&ドロップした場所に<img>タグが挿入されます。
画像の幅と高さは原寸サイズで指定されていますが、jQuery Mobileの仕様により、リスト内の画像はサムネイルアイコンとして自動的に高さ80px(幅はそれに準じてリサイズされます)の表示サイズに整形されるため、widthとheightを削除します。これは誤動作を防ぐために削除しています。
さらに、<li>タグ内のテキストリンクを編集し、日付を追加します。「2 ページ」へのテキストリンクを画像のタイトルに変更し、<h2>タグで囲みます。見出しタグなどの主要なCSSのスタイルはjQuery MobileのCSSで定義されているため、そのままCSSを編集せず使用できます。<h2>タグの下に日付を追加し、<p>タグで囲みます。
<ul data-role="listview">
<li>
<img src="images/01.jpg" />
<h2><a href="#page2">苗床</a></h2>
<p>2011/07</p>
</li>
<li><a href="#page3">3 ページ</a></li>
<li><a href="#page4">4 ページ</a></li>
</ul>
上記のように、残り2つの<li>タグ内にもサムネイルアイコンと画像タイトル、日付を追加、編集します。すべての<li>タグ内に要素を追加したら、<h4>タグの下に、ページフッターに表示させたい文言を追加します。
<div data-role="footer">
<h4>©COF</h4>
</div>
これで、一覧ページの完成です。
<div data-role="page" id="page">
<div data-role="header">
<h1>イラスト|一覧</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>
<img src="images/01.jpg" />
<h2><a href="#page2">苗床</a></h2>
<p>2011/07</p>
</li>
<li>
<img src="images/02.jpg" />
<h2><a href="#page3">きのこのもり</a></h2>
<p>2011/06</p>
</li>
<li>
<img src="images/03.jpg" />
<h2><a href="#page4">ひなげし</a><h2>
<p>2011/05</p>
</li>
</ul>
</div>
<div data-role="footer">
<h4>©COF</h4>
</div>
</div>
詳細ページをカスタマイズ
続いて、詳細ページの編集をしていきます。以下は、詳細ページ(2ページ目)にあたる部分のソースです。
<div data-role="page" id="page2">
<div data-role="header">
<h1>2 ページ</h1>
</div>
<div data-role="content">
コンテンツ
</div>
<div data-role="footer">
<h4>ページフッター</h4>
</div>
</div>
カスタマイズ後の詳細ページは、以下のようになります。
<div data-role="page" id="page2">
<div data-role="header">
<h1>イラスト|詳細</h1>
</div>
<div data-role="content">
<h2>苗床</h2>
<img src="images/01.jpg" width="100%" />
<div data-role="collapsible" data-collapsed="true" data-icon="arrow-d"> <!-- 開閉型のブロック -->
<h3>このイラストについて</h3>
<p>冬虫夏草。じゃなくて冬ぬいぐるみ夏草。</p>
</div>
</div>
<div data-role="footer">
<h4>©COF</h4>
</div>
</div>
まず、<h2>の下に、[ファイル]パネルから「01.jpg」をドラッグ&ドロップして配置します。画像のサイズは、それぞれのデバイスにあった横幅にするため、width(幅)を100%に指定します。height(高さ)は指定しません。
次に、画像の紹介文を入れる開閉型のブロックを作成します。まずは、見出しと紹介文を入れる<div>を作成します。この<div>に「data-role="collapsible"」属性を指定すると、開閉式のブロックになります。「data-role="collapsible"」を付けたブロックは、デフォルトではブロックが開いている(中身のコンテンツが表示されている)状態です。
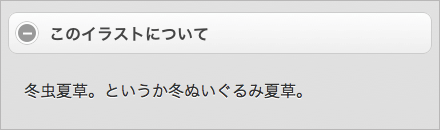
ページをロードした際、ブロックを閉じておく(中身のコンテンツが非表示になっている)ようにするためには、<div>に「data-collapsed="true"」属性も指定します。こうすると、初期状態では見出し部分のみを表示し、見出しをクリックすると紹介文が表示されるようになります。


さらに、開閉型のブロックの中に、紹介文の見出しと本文を追加していきましょう。<div>タグの直下に、<h3>の見出しを入れます。この見出しが自動的にブロックの開閉ボタンになり、左側に[+]のアイコンがつきます。本文は<p>タグで囲みます。
これで、イラストの詳細ページは完成です。同様の手順で、3ページ目、4ページ目のコンテンツも編集しましょう。
マルチスクリーンビューでブラウザチェック
一覧ページと詳細ページが完成しました。[マルチスクリーンプレビュー]画面で動作確認をしましょう。[マルチスクリーン]ボタンをクリックしてダイアログを開きます。
デフォルトの状態では、スマートフォン、タブレット、デスクトップの3種類の画面サイズで確認ができます。[ビューポートのサイズ...]ボタンをクリックすると[ビューポートのサイズ]ダイアログが開き、それぞれの画面サイズを変更することも可能です。
![[ビューポートのサイズ]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig24.gif)
PhoneGap機能を使ってモバイルアプリに変換
Dreamweaver CS5.5では、iOSおよびAndroidのモバイルアプリケーションを手軽に作成できます。今回は、Android用モバイルアプリに変換する手順を紹介します。
まず、[サイト]-[モバイルアプリケーション]-[アプリケーションフレームワークの設定...]を選択します。
[アプリケーションフレームワークの設定]ダイアログが開きます。[Android SDKのパス]のテキストフォームの右にある、[簡易インストール]ボタンをクリックします。
すると、自動的にAndroid SDKのダウンロードとインストールが行われます。
[簡易インストール]ボタンについての不具合があり、AdobeのWebサイトでホットフィックスがリリースされています。Adobeサポートページの手順にそって、[Dreamweaver CS5.5 Android PhoneGap ホットフィックス]を適用してください。
[サイト]-[モバイルアプリケーション]-[アプリケーション設定...]を選択して[ネイティブアプリケーション設定]ダイアログを開き、アプリケーション名やアプリケーションアイコンなど、アプリの情報を設定します。必要項目を入力したら[保存]ボタンをクリックし[ネイティブアプリケーション設定]ダイアログを閉じます。
最後に、モバイルアプリをビルドし、エミュレータ上で実際に動作の確認をしましょう。[サイト]-[モバイルアプリケーション]-[ビルドおよびエミュレート]-[Android]を選択するとモバイルアプリのビルドが始まり、ビルドが完了するとエミュレータの起動が始まります。
エミュレータ起動後、作成したモバイルアプリの動作確認ができるようになります。
以上で、Dreamweaverで簡単なスマートフォン用Webページを作成し、モバイルアプリに変換する作業は終了です。あまりにも簡単で、びっくりされたのではないでしょうか? Dreamweaverの強力なサポートがあれば、初めてスマートフォン用Webページを作る場合でも、スムーズかつスピーディに開発を進めることができることでしょう。
まとめ
これまでのDreamweaverといえば、単にWebページを作成・編集するソフトウェアというイメージでしたが、CS5.5では最新のフレームワークをサポートし、次世代のWeb制作の現場のニーズに存分に応えることのできるソフトウェアへと進化しました。
ぜひサンプルを実際に構築してみて、Dreamweaver CS5.5の魅力を体感してみてください。


































.png)



















![[モバイルスターター]の[サンプルページ:]から[jQuery Mobile(PhoneGap)]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig15.gif)
![[ファイル]パネルから「01.jpg」をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig18.gif)


![[マルチスクリーンプレビュー]画面](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig23.gif)
![[サイト]-[モバイルアプリケーション]-[アプリケーションフレームワークの設定...]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig25.gif)
![[Android SDKのパス]のテキストフォームの右にある、[簡易インストール]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig26.gif)
![[ネイティブアプリケーション設定]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/6102/6102_fig28.gif)
















