データベースのデータと連携するためにLiveBindingを使う
これを応用すると、データベースのフィールドとUIコントロールも簡単に結びつけることができます。ここでは、Delphi/C++Builder XE3のインストール時にいっしょにセットアップされるInterBase XE3 Developer Edition(開発用途に使用可能)を使って、データの連携を実践してみたいと思います。
データベースを使うための準備
まず、事前準備です。IDEの右上に表示されているプロジェクトマネージャの「データエクスプローラ」タブをクリックします。ここには、使用するデータベース接続を登録します。InterBaseの部分をマウスでクリックし選択した後、マウスの右ボタンを押し、メニューから「新規接続を追加」を選択します。

InterBase接続の追加のダイアログが現れますので、DBDEMOSと入力します。
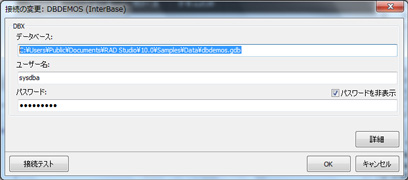
接続の変更ダイアログが表示されますので、データベースの部分にサンプルディレクトリにあるdbdemos.gdbファイルへのパスを記述します。
C:\<ユーザー名>\Public\Documents\RAD Studio\10.0\Samples\Data\dbdemos.gdb
[接続テスト]ボタンをクリックし、正しく接続できるかを確認します。

無事接続できることを確認したら[OK]ボタンをクリックします。これで準備完了です。
データベースデータを扱う
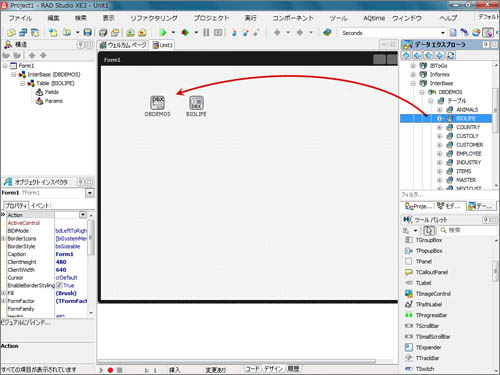
先ほどと同じように、FireMonkeyデスクトップアプリケーションを作成します。表示された設計画面では、まず、データベース関連のコンポーネントを配置します。右側のデータエクスプローラから、InterBaseのツリーを選択し、接続するデータベースを選択。ツリーを展開して、テーブル名を表示します。
表示されたテーブルの一つ(ここでは BIOLIFEというテーブルを使用しています)をマウスでドラッグし、フォーム上にドロップします。

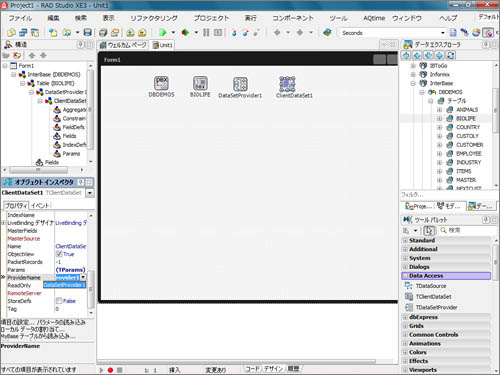
以上の操作で、データベースに接続するために必要なコンポーネント(TSQLConnection)とデータベーステーブルに関するコンポーネント(TSQLDataSet)がフォーム上に配置されます。次に、UIコントロールとの橋渡しを行うコンポーネントTDataSetProviderと、データセットをメモリ上に展開するためのTClientDataSetコンポーネントを配置します。これらは、ツールパレットのData Accessカテゴリにあります。

プロパティを次のように設定します。
| プロパティ | 値 |
| DataSet | BIOLIFE |
| プロパティ | 値 |
| ProviderName | DataSetProvider1 |
| Active | True |
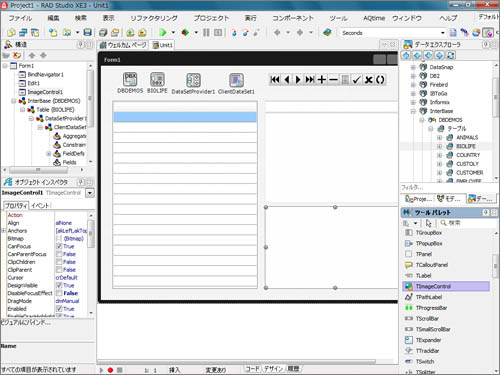
データを表示するためのUIコントロールを配置します。TBindNavigator、TStringGrid、TEdit、TMemo、TImageControlコンポーネントを図のように配置します。

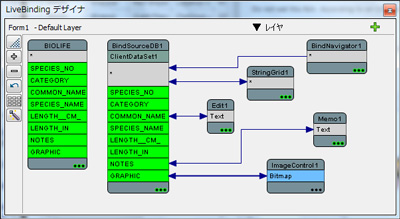
LiveBindingデザイナを表示し、マウスを使って関連付けを行います。関連付けを行うのは以下の項目です。
- BindSourceDB1の(ClientDataSet1)の *と、StringGrid1の *
- BindSourceDB1の(ClientDataSet1)の *と、BindNavigator1の *
- BindSourceDB1の(ClientDataSet1)の COMMON_NAMEと、Edit1の Text
- BindSourceDB1の(ClientDataSet1)の NOTESと、Memo1の Text
- BindSourceDB1の(ClientDataSet1)の GRAPHICと、ImageControl1の Bitmap
図のようになります。

これで完成です。
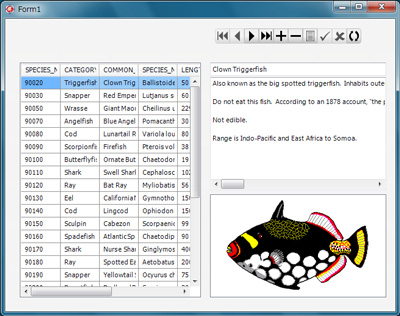
アプリケーションを実行すると、次のようにデータが表示されます。ナビゲーションボタンをクリックすると、レコードも移動します。

ここまでの操作をYouTubeビデオでご覧いただけます。
まとめ
画面設計を効率化するツールはいくつもあっても、データの連携となると型どおりのことしかできない場合が多々ありました。Visual LiveBindingは、ビジュアルな操作で簡単にデータ連携を設計できるだけでなく、任意のオブジェクトを扱えるところがこれまでのツールと違う点です。
また、Visual LiveBindingでは、バインド設定をビジュアルに行えるだけでなく、デザイナ上に表示されている図を画像として保存することもできます。これは、プロジェクト設計の情報共有やプロジェクトのドキュメントとしても役立てることができます。
ビジュアル開発ツールも日々進化しています。多様なデータを効率よく扱えるDelphi XE3とC++Builder XE3。ぜひ試してみてください。
















































