データとUIコントロールを結び付けるコーディングは面倒?
アプリケーション開発で面倒なのは、データとUIコントロールの連携です。画面に表示される入力ボックスにデータを表示して、編集結果を反映させるというアレです。
コンポーネントベースの開発環境であれば、データベースアクセスをカプセル化して、あまりコードを書くことなく、UIを作成できます。しかし、扱うデータがコンポーネントによってサポートされていないものだったりすると、途端にスクラッチのコーディングに戻ってしまうなど、何かと不便です。
特に最近では、Webサービス経由でデータを扱ったり、多層化してクライアント側で直接データベースのデータを扱わなかったりするような形態が増えてきており、上記のやり方が通用しなくなってきています。
Delphi / C++Builderを例に見てみましょう。
データとUIコントールの連携 - Delphiの場合
Delphiはもともと、Oracle向けのクライアントアプリケーション開発ツールを想定して開発された経緯があることから(DelphiというギリシャっぽいネーミングもOracle由来でしょう)、データベースとの連携は最初から組み込まれていました。データベースアクセスコンポーネントとデータベース対応のUIコントロールを結び付けて、データを表示、編集できます。ほぼノンコーディングです。
現在では、対応データベースも幅広く、Oracle、MS SQL Server、DB2、Informix、Sybase、SQL Anywhere、InterBase、MySQL、SQLite、ODBCなど。Azureにもつながります。
近年のアプリケーション形態で起きるデータ連携の問題
ここで2つの問題があります。古典的なクライアントサーバーアプリでは、クライアントは直接データベースに接続していました。デスクトップデータベースの延長のような感覚です。Excelの表のようなグリッドでデータを表示するアプリケーションがその典型です。

ところが、近年では、データ量が増加していることと、クライアントサーバー以外、Webやモバイルなどからもデータにアクセスしたいという要求があがっていることなどから、単純な2層では収まらなくなってくるケースが増えています。そうすると、これまでのデータアクセスコンポーネントが、そのまま使えなくなります。クライアントに持ってくるデータ量も最適化しなければならなくなります。
そうすると、中間層では引き続きコンポーネントを使って効率化したとしても、クライアント層でUIとデータを結び付けるコーディングが増加してしまいます。ロジックまわりでなく、UIまわりの制御に膨大なコードを書くとなると、生産性低下に直結してしまいます。
もうひとつは、UIコントロールです。最近のアプリケーションは、見た目にも美しくなってきました。データもさまざまな形態で表示できるようになっています。ところが、これらがデータベース対応のコンポーネントでないと、データをUIコントロールに表示するために、またたくさんコードを書かなければならなくなります。
そこでLiveBinding
FireMonkeyフレームワーク
Delphi / C++Builderでは、昨年のリリースでFireMonkeyという新しいコンポーネントフレームワークを導入しました。

特長は3つあって、まず、マルチプラットフォーム対応であること。WindowsとMac OS X向けのGUIアプリケーションを構築できます。次に、ネイティブであること。CPU/GPUのフルパワーを使ってハイパフォーマンスで動きます。マルチプラットフォームだからといって性能では劣るということはありません。そして3番目は、ビジュアル的に優れていること。HD/3Dの高品質なグラフィックを使ったコンポーネントを利用できます。
LiveBindingとは
こういう高機能なUIが出てくると、先に挙げた問題に新しいテクノロジーで対応する必要性が増してきます。LiveBindingはそのための機能として用意されていますが、簡単にまとめると、次のようなことをしてくれます。
- UIコントロールのプロパティとオブジェクトを結び付けます
- オブジェクトの値が変更されると、UIコントロールのプロパティを変更します
- UIコントロールのプロパティが変更されると、オブジェクトの値を変更します
これで何ができるようになるかというと、
- UIコントロールとデータセットのフィールドを結び付け、表示・編集を自動化します
- UIコントロール同士を結び付け、一方のコントロールに対する変更によって他方の状態を変化させることができます(例えば、チェックボックスをクリックすると入力ボックスが無効になるといった処理)
- UIコントロールと任意のオブジェクトを結び付け、オブジェクトの表示・編集を自動化します
これらは、いずれもコードを一行も記述しません。コンポーネントに用意されたLiveBindingのプロパティを設定するだけで、UIコントロールとデータを同期/変更ができます。
LiveBindingをビジュアルに
Delphi / C++Builder XE3の新機能Visual LiveBinding
先日発売されたDelphi / C++Builderの最新バージョン「XE3」では、このLiveBindingが使いやすくなっています。その名も「Visual LiveBinding」。マウス操作で、ビジュアルにLiveBindingの設定ができるというツールです。
UIコントロールは画面上に複数ありますし、データにもさまざまなフィールドがあります。これらを結び付ける作業は、前バージョンではオブジェクトインスペクタで行っていました。オブジェクトインスペクタは、選択したコンポーネントのプロパティを設定するために使います。

複数あるUIコントロールにデータを結び付けるには、コンポーネントをひとつずつ選択して設定を行わなければなりませんし、どのような設定がなされているのか俯瞰することができません。
LiveBindingデザイナ
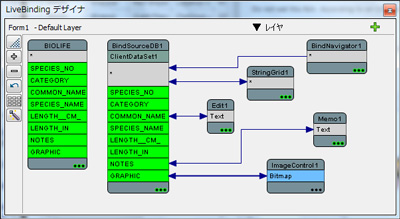
Visual LiveBindingでは、LiveBindingデザイナというツールを使います。

ご覧のような画面で、データ(左のBindSourceDB1)とUIコントロール(Edit1、Memo1など)を結び付けます。「マウスを線で結ぶだけでデータとUIコントロールを連携させる」そのままですね。
早速簡単なアプリケーションを作成して確認してみましょう。Visual LiveBindingはDelphi / C++Builderのどのようなアプリケーションでも利用できます。XE3では、Windows APIをカプセル化してWindows向けのビジュアル開発が可能なフレームワークVCL(これはDelphi 1の頃からありますね)と、Windows / Mac OS Xでクロス開発ができるFireMonkeyフレームワークを使用できます。Visual LiveBindingは、このどちらでも利用可能です。
ここでは、FireMonkeyアプリケーションを作成してみましょう。
コントロールのプロパティ同士をLiveBinding
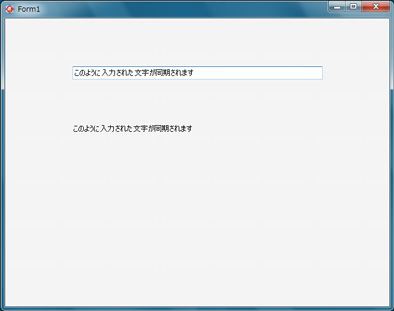
LiveBindingの仕組みを理解するために、UIコントロールを2つ使って、そのコントロールのプロパティを相互に関連付けてみましょう。入力ボックスに入力された文字を、別のコントロールに表示します。もちろんコードは記述しません。
FireMonkeyアプリケーションを作成する
IDEのメニューより[ファイル]-[新規作成]-[FireMonkey デスクトップ アプリケーション - Delphi]を選択します。ウィザードで「FireMonkeyアプリケーションの種類」を選択します。ここでは、デフォルトの「HD FireMonkeyアプリケーション」を選択します。
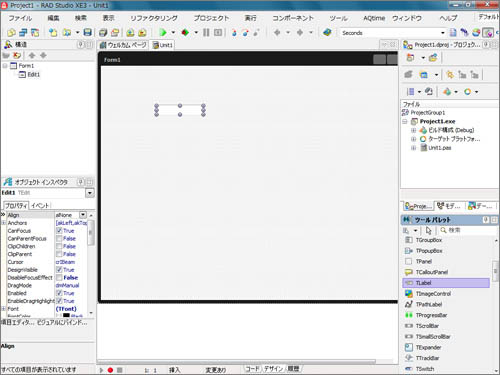
設計画面が表示されたら、ツールパレットのStandardカテゴリ内にあるTEditとTLabelをドラッグ&ドロップでフォーム上に配置します。

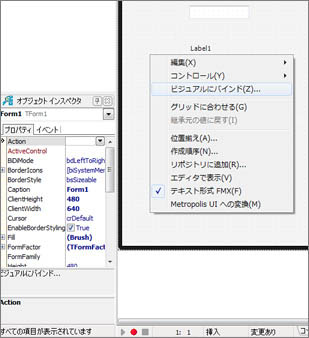
フォーム上でマウスを右クリックし、「ビジュアルにバインド」メニューを選択します。

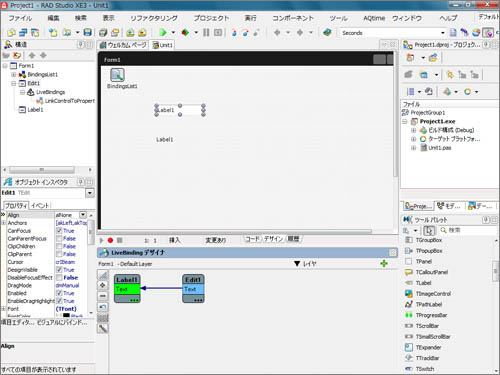
すると、設計画面の下半分に「LiveBindingデザイナ」が表示されます。デザイナ上には、フォーム上に配置した2つのコンポーネントがモデル図のように表示されています。
LiveBindingデザイナを使う
LiveBindingデザイナの使い方は簡単です。連携させたいコンポーネントのプロパティ同士を線で結ぶだけです。マウスを使ってEdit1のTextから、Label1のTextに線を引っ張ります。

以上の操作で、2つのコントロールがビジュアルに接続されました。簡単ですね。
LiveBindingしたアプリケーションを実行してみる
では、アプリケーションを実行してみましょう。IDEメニューから、[実行]-[実行]を選択します。
入力ボックスに文字を入力すると、ラベルに表示されます。同期するタイミングは、入力が確定した時点なので、フォーカスが離れるか、Enterキーを押したときです。

LiveBindingの基本的な動きと使い方を理解できましたね。
ここまでの操作をYouTubeビデオでご覧いただけます。
データベースのデータと連携するためにLiveBindingを使う
これを応用すると、データベースのフィールドとUIコントロールも簡単に結びつけることができます。ここでは、Delphi/C++Builder XE3のインストール時にいっしょにセットアップされるInterBase XE3 Developer Edition(開発用途に使用可能)を使って、データの連携を実践してみたいと思います。
データベースを使うための準備
まず、事前準備です。IDEの右上に表示されているプロジェクトマネージャの「データエクスプローラ」タブをクリックします。ここには、使用するデータベース接続を登録します。InterBaseの部分をマウスでクリックし選択した後、マウスの右ボタンを押し、メニューから「新規接続を追加」を選択します。

InterBase接続の追加のダイアログが現れますので、DBDEMOSと入力します。
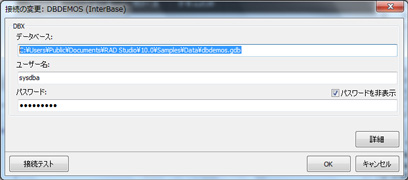
接続の変更ダイアログが表示されますので、データベースの部分にサンプルディレクトリにあるdbdemos.gdbファイルへのパスを記述します。
C:\<ユーザー名>\Public\Documents\RAD Studio\10.0\Samples\Data\dbdemos.gdb
[接続テスト]ボタンをクリックし、正しく接続できるかを確認します。

無事接続できることを確認したら[OK]ボタンをクリックします。これで準備完了です。
データベースデータを扱う
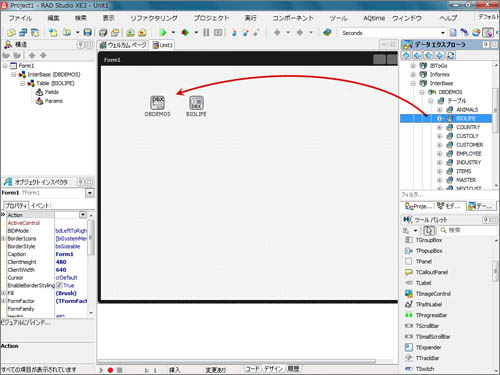
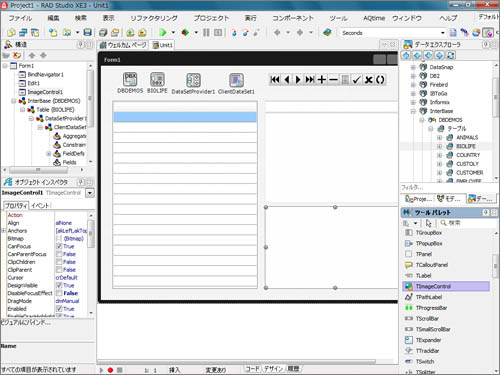
先ほどと同じように、FireMonkeyデスクトップアプリケーションを作成します。表示された設計画面では、まず、データベース関連のコンポーネントを配置します。右側のデータエクスプローラから、InterBaseのツリーを選択し、接続するデータベースを選択。ツリーを展開して、テーブル名を表示します。
表示されたテーブルの一つ(ここでは BIOLIFEというテーブルを使用しています)をマウスでドラッグし、フォーム上にドロップします。

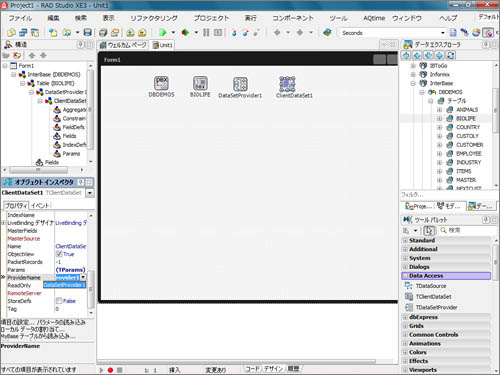
以上の操作で、データベースに接続するために必要なコンポーネント(TSQLConnection)とデータベーステーブルに関するコンポーネント(TSQLDataSet)がフォーム上に配置されます。次に、UIコントロールとの橋渡しを行うコンポーネントTDataSetProviderと、データセットをメモリ上に展開するためのTClientDataSetコンポーネントを配置します。これらは、ツールパレットのData Accessカテゴリにあります。

プロパティを次のように設定します。
| プロパティ | 値 |
| DataSet | BIOLIFE |
| プロパティ | 値 |
| ProviderName | DataSetProvider1 |
| Active | True |
データを表示するためのUIコントロールを配置します。TBindNavigator、TStringGrid、TEdit、TMemo、TImageControlコンポーネントを図のように配置します。

LiveBindingデザイナを表示し、マウスを使って関連付けを行います。関連付けを行うのは以下の項目です。
- BindSourceDB1の(ClientDataSet1)の *と、StringGrid1の *
- BindSourceDB1の(ClientDataSet1)の *と、BindNavigator1の *
- BindSourceDB1の(ClientDataSet1)の COMMON_NAMEと、Edit1の Text
- BindSourceDB1の(ClientDataSet1)の NOTESと、Memo1の Text
- BindSourceDB1の(ClientDataSet1)の GRAPHICと、ImageControl1の Bitmap
図のようになります。

これで完成です。
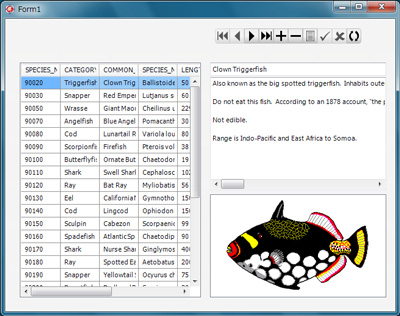
アプリケーションを実行すると、次のようにデータが表示されます。ナビゲーションボタンをクリックすると、レコードも移動します。

ここまでの操作をYouTubeビデオでご覧いただけます。
まとめ
画面設計を効率化するツールはいくつもあっても、データの連携となると型どおりのことしかできない場合が多々ありました。Visual LiveBindingは、ビジュアルな操作で簡単にデータ連携を設計できるだけでなく、任意のオブジェクトを扱えるところがこれまでのツールと違う点です。
また、Visual LiveBindingでは、バインド設定をビジュアルに行えるだけでなく、デザイナ上に表示されている図を画像として保存することもできます。これは、プロジェクト設計の情報共有やプロジェクトのドキュメントとしても役立てることができます。
ビジュアル開発ツールも日々進化しています。多様なデータを効率よく扱えるDelphi XE3とC++Builder XE3。ぜひ試してみてください。