コントロールのプロパティ同士をLiveBinding
LiveBindingの仕組みを理解するために、UIコントロールを2つ使って、そのコントロールのプロパティを相互に関連付けてみましょう。入力ボックスに入力された文字を、別のコントロールに表示します。もちろんコードは記述しません。
FireMonkeyアプリケーションを作成する
IDEのメニューより[ファイル]-[新規作成]-[FireMonkey デスクトップ アプリケーション - Delphi]を選択します。ウィザードで「FireMonkeyアプリケーションの種類」を選択します。ここでは、デフォルトの「HD FireMonkeyアプリケーション」を選択します。
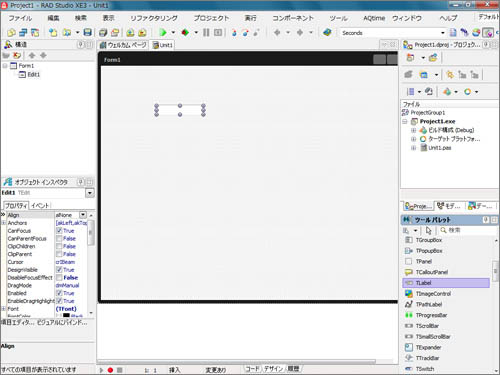
設計画面が表示されたら、ツールパレットのStandardカテゴリ内にあるTEditとTLabelをドラッグ&ドロップでフォーム上に配置します。

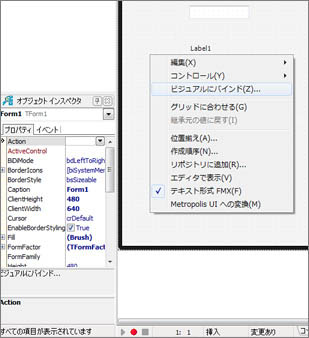
フォーム上でマウスを右クリックし、「ビジュアルにバインド」メニューを選択します。

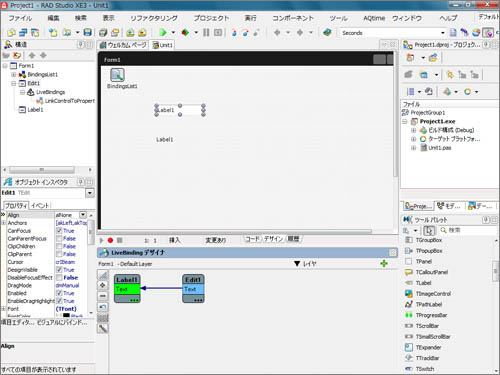
すると、設計画面の下半分に「LiveBindingデザイナ」が表示されます。デザイナ上には、フォーム上に配置した2つのコンポーネントがモデル図のように表示されています。
LiveBindingデザイナを使う
LiveBindingデザイナの使い方は簡単です。連携させたいコンポーネントのプロパティ同士を線で結ぶだけです。マウスを使ってEdit1のTextから、Label1のTextに線を引っ張ります。

以上の操作で、2つのコントロールがビジュアルに接続されました。簡単ですね。
LiveBindingしたアプリケーションを実行してみる
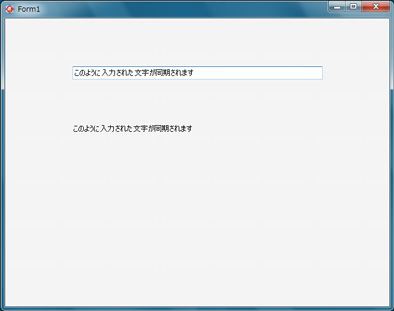
では、アプリケーションを実行してみましょう。IDEメニューから、[実行]-[実行]を選択します。
入力ボックスに文字を入力すると、ラベルに表示されます。同期するタイミングは、入力が確定した時点なので、フォーカスが離れるか、Enterキーを押したときです。

LiveBindingの基本的な動きと使い方を理解できましたね。
ここまでの操作をYouTubeビデオでご覧いただけます。