例えば、表形式コンポーネントだとSPREADが非常に中心的な存在としてありますが、それと共に人気があるのがFlexGridです。VB6時代に提供されたFlexGridは「SPREADほどの高機能はいらない代わりに少しでも軽いコンポーネントが欲しい」という要望に極めてマッチしたコンポーネントで、バージョンアップにより機能が増えてきましたが、現バージョンでも軽快な動作は失われておらず、特に表形式で参照したいようなときは最初に検討するコンポーネントであることに変わりはありません。
また、Windowsフォーム、WPF、Windows Runtime(いわゆるモダンUI)の各々をサポートするエディションが提供されている特徴もあります。
FlexGridの今について
FlexGridは、ComponentOne Studioの一部として入手できます。執筆時点のFlexGridは次のようなエディションがあります。
| 単独製品 | ComponentOne Studio | |||
|---|---|---|---|---|
| - | Enterprise | Ultimate | ||
| Windowsフォーム | - | for WinForms | ◯ | ◯ |
| Silverlight | - | for Silverlight | ◯ | ◯ |
| WPF | - | for WPF | ◯ | ◯ |
| WinRT | - | for WinRT XAML | ◯ | ◯ |
今回はこの中から、WinForms、WPF、WinRTを使って、Microsoft Azure Mobile Servicesに保存されているデータを取得し一覧表示を行うサンプルを作成して、それぞれの使い勝手を検証したいと思います。
Microsoft Azure Mobile Service側は、AED検索オープンデータとして公開されているものを使います。AED検索オープンデータの詳細は「AED検索サポートページ」を参照してください。
なお、AED検索オープンデータは、Microsoft Azure Mobile Servicesで動作しているのでMobile Service SDKを使ってアクセスしてもいいのですが、https-GETでデータをリクエストするとJSON形式のデータが返信されてくる、いわゆるREST/JSONインターフェースを採用しているので、SDKを使わずに利用してみたいと思います。
エディション間で共通の作業
今回、3つのエディションでサンプルを作成しますが、ロジック部分はほぼ共通的な構造になっています。以下の、NuGetパッケージ追加、プロジェクト構造、ロジック記述は、各サンプル用の新規プロジェクト作成直後に同じように実施する項目になります。
NuGetパッケージ追加
REST/JSONを扱う場合、NuGetから「Json.NET」と「Microsoft HTTP Client Libraries」のNuGetパッケージを追加しておくと便利です。
プロジェクト構成
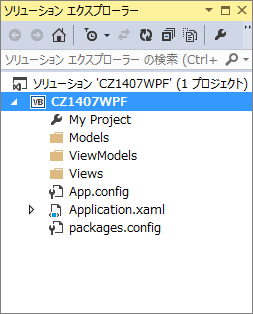
今回のサンプルでは、見た目とロジックを分離してその間をBindingという疎結合で結びつける方式に対応しているので、プロジェクト構成もModel-ViewModel-Viewとして、Modelにロジック、Viewに見た目を記載します。WPF版のサンプルプロジェクト構造は次のようになります。

ロジック記述
AED位置情報を取得するモデルであるAEDModelには、次のコードを記載します。
Imports System.Collections.ObjectModel
Imports System.ComponentModel
Imports System.Runtime.CompilerServices
Imports System.Net.Http
Imports Newtonsoft.Json
Namespace Models
Public Class AedInfo
Public Property Id As Long
Public Property LocationName As String
Public Property Perfecture As String
Public Property City As String
Public Property AddressArea As String
Public Property Latitude As Single
Public Property Longitude As Single
Public Property FacilityPlace As String
Public Property ScheduleDayType As String
Public Property PhotoOfAedUrl As String
Public Property FacilityNote As String
End Class
Public Class AedModel
Implements INotifyPropertyChanged
Public Property Items As New ObservableCollection(Of AedInfo)
Private Const AppUrl As String = "https://aed.azure-mobile.net/api/aedinfo/{0}/{1}"
Public Async Function SelectData() As Task
Try
Dim url As String = String.Format(AppUrl, "神奈川県", "鎌倉市")
Dim client = New HttpClient()
Dim jsonString = Await client.GetStringAsync(New Uri(url))
Dim json = JsonConvert.DeserializeObject(Of IEnumerable(Of AedInfo))(jsonString)
Me.Items.Clear()
For Each item In json
Me.Items.Add(item)
Next
Catch ex As Exception
Debug.Assert(ex.Message)
End Try
End Function
Public Event PropertyChanged(sender As Object,
e As PropertyChangedEventArgs) Implements INotifyPropertyChanged.PropertyChanged
Protected Sub OnPropertyChanged(<CallerMemberName> Optional propertyName As String = Nothing)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
End Namespace
今回のサンプルでは、SelectDataメソッドを実行すると、Itemsプロパティに取得した神奈川県鎌倉市のAED位置情報が設定されてきます。
















































