FlexGrid for WinRT XAML
WPF版に引き続き、同様にFlexGrid+XAMLという形式で画面が定義できるWindowsストアアプリでの使い方も確認してみましょう。
NuGetパッケージ追加
Windowsストアアプリのプロジェクトでも「Json.NET」と「Microsoft HTTP Client Libraries」のNuGetパッケージが存在します。
プロジェクト構成
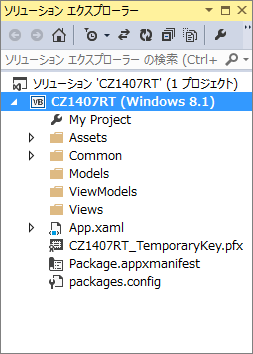
Windowsストアアプリ版のサンプルプロジェクト構造は次のようになります。

AEDModel.vbとMainViewModel.vbはWPF版がそのまま使えるので、既存項目の追加で所定のフォルダに追加します。
FlexGridの設置
ツールボックスに「WindowsおよびWindows Phone XAMLコンポーネント」からC1FlexGridを追加し、さらにメインフォームにドラッグ&ドロップで設置します。
:
(中略)
:
<Grid Grid.Row="1">
<c1:C1FlexGrid HorizontalAlignment="Left" VerticalAlignment="Top"
ItemsSource="{Binding Items}"
Margin="10"
IsReadOnly="True"
AutoGenerateColumns="True" >
</c1:C1FlexGrid>
</Grid>
:
(中略)
:
Binding設定
MainPage.xamlのコードビハインド側に、ロジックからのItemsをBindingするコードを追記します。
:
(中略)
:
Public Sub New()
InitializeComponent()
Me._navigationHelper = New Common.NavigationHelper(Me)
AddHandler Me._navigationHelper.LoadState, AddressOf NavigationHelper_LoadState
AddHandler Me._navigationHelper.SaveState, AddressOf NavigationHelper_SaveState
Me.DataContext = App.MainVM
SelectData()
End Sub
Private Async Sub SelectData()
Await App.MainVM.SelectData()
End Sub
:
(中略)
:
MainPageクラスがnewされると、DataContextにMainViewModelクラスのインスタンスを設定し、それからSelectDataメソッドを呼び出します。SelectDataメソッドで値が設定されるItemsプロパティの内容は、MainPage.xamlで指定してあるようにFlexGridにBindingされているので、Itemsプロパティの内容が変化すれば即座にFlexGridの表示に反映されます。
実行
Windowsストアアプリ版でもAutoGenerateColumnsという機能があります。
そのため、事前に定義をしなくても一覧表示が可能です。
表示列の明示的指定
もちろんAutoGenerateColumns機能を使わずに列指定で一覧表示することも可能です。
:
(中略)
:
<c1:C1FlexGrid HorizontalAlignment="Left" VerticalAlignment="Top"
ItemsSource="{Binding Items}"
Margin="10"
IsReadOnly="True"
AutoGenerateColumns="False" >
<c1:C1FlexGrid.Columns>
<c1:Column Header="設備写真">
<c1:Column.CellTemplate>
<DataTemplate>
<Image Source="{Binding PhotoOfAedUrl}" />
</DataTemplate>
</c1:Column.CellTemplate>
</c1:Column>
<c1:Column Binding="{Binding LocationName}" Header="施設名" Width="300" />
<c1:Column Binding="{Binding City}" Header="市町村区" Width="100" />
<c1:Column Binding="{Binding AddressArea}" Header="住所" Width="300" />
<c1:Column Binding="{Binding Latitude}" Header="緯度" />
<c1:Column Binding="{Binding Longitude}" Header="経度" />
</c1:C1FlexGrid.Columns>
</c1:C1FlexGrid>
:
(中略)
:
<c1:C1FlexGrid.Columns>タグの中に必要な列の<c1:Column>タグを定義してあります。忘れてはいけないのは、AutoGenerateColumnsプロパティをFalseにすることです。
今回は、設備写真の画像URLをImageとして表示するように列属性の変更も行っています。













































