サーバーと連携するメリット
サーバーと連携すると、ストアアプリがインストールされた端末という枠を超えて、様々なストアアプリ利用者とのデータの共有が可能です。
たとえば、ゲームアプリの得点ランキングについて考えた場合、サーバーを利用しないとあなたの端末でゲームをプレイした人限定のランキングになりますが、サーバーを利用することで世界中のプレイヤーとのランキングを集計して表示できるようになります。
サーバーと連携する際の注意点
サーバーは多くの場合インターネット上に存在するWebサーバーです。
当然ですが、Webサーバーと通信を行う場合「端末がインターネット接続可能である必要がある」ことに注意しましょう。
ストアアプリでいうと、マニフェストファイル(Package.appxmanifest)にインターネット接続を行う旨を宣言する必要があります。また、通信時にインターネットに接続できるかの確認や、通信が失敗することを考慮に入れた設計・実装を行う必要があります。
これらの注意点については、この後サンプルを見ながら説明していきます。
ストアアプリを申請したことがある方ならご存知だと思いますが、ストアアプリのPackage.appxmanifestではインターネット接続する機能の宣言がデフォルトでチェックされた状態になっています。
ストアアプリが実際にインターネット接続を行う場合はそのままで良いですが、ストアアプリがインターネットに接続しないにもかかわらず、このチェックを外さないまま申請すると、プライバシーポリシーを要求され、ストアアプリが審査に落ちてしまいます。インターネット接続はよく使うということでオンにしてあるのだと思いますが、注意が必要なのはインターネットに接続しない場合の方かもしれません。
基本的なサンプルを紹介
それではWebサービスにHTTP通信を行う基本的なサンプルを見ていきましょう(HttpRequestSample_001.zip)。
マニフェストの宣言
先に少し述べましたが、HTTP通信を行うアプリケーションはマニフェストファイルにその旨を設定する必要があります。
ストアアプリではデフォルトでオンになっており、意識せずにHTTP通信を実行できるので作業として何かを行う必要はないのですが、どこにその設定があるかを確認しておきましょう。
Package.appxmanifestファイルを開きます。
「機能」タブをクリックすると、「インターネット(クライアント)」の項目にチェックが入っているのが確認できます。
サンプルコード
HTTP通信を行うコードは以下です。
HttpClient client = new HttpClient();
String url = "http://coelacanth.jp.net/";
HttpResponseMessage message;
String responseString;
try
{
message = await client.GetAsync(url);
responseString = await message.Content.ReadAsStringAsync();
resultTextBox.Text = responseString;
}
catch
{
// 例外が発生した場合の処理を記述していく
}
コードの説明
それではコードの流れを説明します。
HttpClientクラス
HTTP通信にはHttpClientクラスを利用します。
サンプルプロジェクトにある通り、WinRTベースのWindows Phoneアプリケーションでも同様です。
GetAsyncメソッドとHttpResponseMessageクラス
HTTPClientクラスのGetAsyncメソッドに通信先のURLを渡すことでHttpResponseMessage型の応答(レスポンス)を得ることができます。
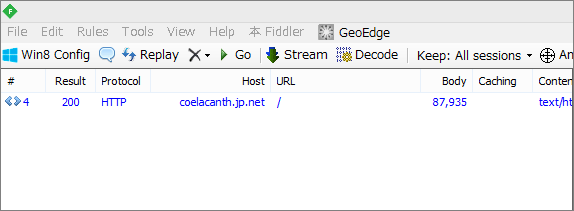
FiddlerなどでHTTP通信を覗いてみるとこのタイミングで実際の通信が行われていることが確認できます。

Content.ReadAsStringAsyncメソッド
サーバーからの応答(レスポンス)を非同期で文字列として取り出すメソッドです。
バイト配列で取り出すReadAsByteArrayAsyncメソッドや、ストリームとして取り出すReadAsByteArrayAsyncなど、用途に合わせて取り出し方が複数用意されています。
















































