C1Gaugeコントロールの概要
C1Gaugeコントロールは、ゲージと形状のコンテナコントロールです。直線型ゲージと円形ゲージをサポートしており、ゲージはデータを表示し、ポインタとデコレータ(ラベル、目盛りマーク、範囲など)を使用してカスタマイズできます。
円形ゲージは、円形、半円形、貝殻形、らせん形、または円弧形にすることができます。直線型ゲージは、横、縦、斜め、または自由形状にすることができます。

C1Gaugeコントロールは形状もサポートします。形状は、静的な形状、キャプション、または画像で構成されます。形状には、楕円、長方形、円弧、扇形などの幾何学的形状があり、それぞれに多数のカスタマイズ可能な設定が含まれます。他の形状、デコレータ、ポインタなどの他の要素のためのクリッピング領域を形状に指定することもできます。
ポインタは、現在値を示すビジュアル要素です。デコレータは、ポインタに結合できます。例えば、1つのラベルをポインタに結合して、ラベルに現在値を表示することができます。この強力なテクニックは、「デコレータ」セクションで詳細に説明します。
カスタムビットマップを除き、Gauges for WinForms内のすべてのグラフィックはベクタベースです。C1Gaugeコンテナコントロールとそのゲージは、サイズを任意に変更できます。個々のゲージの絶対位置または相対位置と、アスペクト比を指定できます。
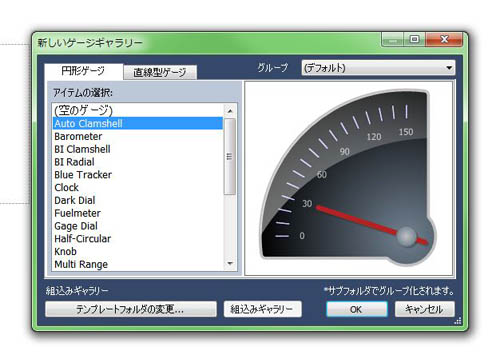
あらかじめ組み込まれたテンプレートを持っており、ここからゲージの形状を選ぶことで、すぐにゲージをアプリケーションに実装することができます。

C1Gaugeコントロールの特徴
Gauges for WinFormsは、以下の主要機能を備えています。
| 機能 | 説明 |
|---|---|
| 円形ゲージと直線型ゲージ | C1Gaugeコントロールの設定時に、放射状または線形形状を選択します。円形ゲージは円、らせん、円弧曲線、クラムシェル、または半円をとり、直線型ゲージは水平、垂直、傾斜、または自由形状をとることができます。 |
| ベクトルベースのグラフィックス | ピクセルベースのサイズを指定しない限り、C1Gaugeコントロールのグラフィックスはすべてベクトルベースです。従って、ゲージはどのようなサイズでも完全にペイントされ、内部のすべての要素が比例してサイズ変更されます。 |
| ゲージのデータバインド | 標準.NETデータバインディング技術を使って、デザイン時にC1Gaugeコントロールをデータソースにバインドします。個々のポインタを異なるデータソースにバインドできます(1つのゲージで最大5個のポインタまでになります)。 |
| 複数のポインタとスケール | 1つのゲージが保持できるポインタとスケールの数は無制限です。複数の関連するスケールまたは関連のないスケールを1つのゲージに追加したり、複数のゲージを重ね合わせて追加のレイアウトオプションを使用したりできます。スケールを均一にする必要はありません。線形または対数を使用できます。動的なスケールを作成できます。スケールの開始点と終了点をポインタにバインドすることもできます。 |
| 範囲のバインド | Gauges for WinFormsを使用して、非線形または線形の形状をした範囲を作成できます。希望する外観に最も合うように、範囲の厳密な位置とサイズをカスタマイズします。色を値のしきい値にマップして、オプションで色が徐々に融合する多色の範囲を表示します。範囲をポインタにバインドして、より動的な表示を行うこともできます。範囲(目盛やラベルも同様)の一部の色をポインタにバインドして、現在の値をハイライト表示できます。例えば、バインドされた色を持つ1つの範囲オブジェクトを使用してプログレスバーを表示できます。 |
| ラベルの書式設定 | すべてのゲージラベルと値インジケータに標準またはカスタム.NET数値書式を適用して、小数位、パーセント、通貨などを表示します。カスタム数値書式の一部として、ラベルに静的テキストを表示できます。ラベルの書式設定をプログラムを使用して制御する特殊なイベントを使用することもできます。C1Gaugeコントロールは、ユーザーが常に最も読みやすくなるように、円形ゲージのラベルを自動的に回転します。追加の回転、配置の変更、および放射状/直交オフセットを指定して、興味深い効果が得られます。 |
| 目盛 | 目盛とは、ゲージスケール上の特定の値に配置できる視覚的なキューです。これらのキューは、ゲージ値を他の定義済みの値と比較する場合に便利です。目盛には、形状またはカスタム画像を使用できます。円形ゲージの場合は、ラベルと同じように、目盛を回転させたり、回転させなかったりできます。ゲージ目盛の追加の回転、配置の変更、およびオフセットを適用できます。 |
| インジケータ | バインドされたラベルや目盛を使用し、値のしきい値に基づく視覚的示度を表示できます。これらを範囲に加え、または範囲の代わりに状態インジケータとして使用し、値を色または画像で表示します。例えば、目盛または目盛の画像の背景色をポインタ値に応じて変えることができます。あるいは、固定または移動可能なラベルをポインタにアタッチして、特定の位置に現在値を表示できます。 |
| カスタムポインタ | 定義済みのポインタ形状を選択して、形状をカスタマイズし、独自のカスタム画像をインポートして、ポインタとして使用します。複数のポインタと共に使用する共通ポインタ形状を作成します。円形ゲージと直線型ゲージのポインタの原点の正確な位置を指定することもできます。これにより、ゲージの両側または下部にポインタを分散できます。 |
| OFF位置 | ゲージポインタは、値が設定されていないことを示すことができます。現在値がDouble.NaNの場合、ポインタはOFF位置に移動します。目盛とラベルをOFF位置に表示できます。インタラクティブ機能を使用する場合、この位置でクリックしてゲージを“OFF”にしたり、値をDouble.NaNにリセットしたりできます。 |
| ポインタのアニメーション | 値の変更に応じて、ゲージポインタのアニメーションがスムーズに描画されるように時間間隔を設定します。ソース値が頻繁に変わりすぎて確認できない場合、ゲージコントロールの再描画の頻度を減少させることができます。 |
| カスタムゲージの外観 | 使用可能なスタイル属性の充実したセットを使用して、ゲージのフェイスやカバーをカスタマイズし、希望する外観を作成します。単純な形状を使用して、ガラス掛け効果をシミュレートすることさえできます。形状が物足りない場合は、画像を追加できます。回転、反転、色相、彩度、明度、透明度の変更など、さまざまな効果を画像に適用できます。 |
| 共通の外観の設定 | 塗りつぶし、グラデーション、形状、画像などの共通のコレクションにより、複数のゲージ項目に同じ設定を適用できます。また、これらの共通の設定を変更すると、関連するすべての項目が一度に影響を受けます。例えば、値のしきい値への画像の同じマッピングを共有するバインドされたインジケータを作成できます。この結果、メモリが節約され、その後の変更が容易になります。 |
| UIのインタラクティブ操作 | C1Gaugeコントロールの任意の部分をHitTestableにできます。ゲージ項目がホットになったとき、押されたとき、または無効になったときに、ゲージ項目の視覚的外観が簡単に変更されます。特定の時間間隔中に前の状態を非表示にし、新しい状態を表示する遷移効果を使用して、ゲージ項目の視覚的状態をスムーズに変更できます。ユーザーが各種要素をクリックしたり、ゲージポインタをドラッグしたりすると、特殊なイベントが発生します。 スナップ間隔によって指定された均一な値の離散集合に四捨五入するオプションを使用して、これらのイベントからポインタ値を更新できます。 |
| 複合ゲージ | C1Gaugeコントロールを使用して、複数のゲージを1つのコンテナに配置します。ゲージを重ね合わせたり、並べて表示したりできます(下図参照)。すべてのグラフがベクトルベースなので、任意の方法でコンテナコントロールをサイズ変更できます。設定を微調整する機能により、コンテナコントロールのサイズ変更時に個々のゲージの縦横比と相対位置を維持することができます。 |
| レイアウトおよび外観設定の保存とロード | Crゲージまたはコンテナコントロールの複数のビュー(または "スキン")を作成します。ビューは、コンクリートのゲージまたは、C1Gaugeコントロールに属性します。ビューを使用して、既存のスケール、データ、およびイベントバインディングを破棄せずに、ゲージの外観全体を変更できます。同じビューを別のゲージに適用することはできません。 |
| テンプレートの保存とロード | ゲージテンプレートの保存と再利用により、開発時間が急激に減少します。個々のゲージまたはコンテナコントロール全体のテンプレートを作成できます。C1Gaugeコントロールは、すぐに始められるデザイン済みの複数のテンプレートも同梱しています。また、テンプレートで作成したゲージを細部にわたりカスタマイズし、独自のゲージに作り替えることも可能です、 |
C1Gaugeコントロールの構成
C1Gaugeコントロールは多くの部品で構成されており、部品ごとにクラス分けされています。円形ゲージを例にとると、次のような部品からなっており、それぞれオブジェクトとしてプロパティを操作することで、カスタムゲージにすることができます。
誌面の関係で、これらの部品のクラスとプロパティをすべて紹介することはできませんので、実際にアプリケーションを作成しながらいくつかの代表的なオブジェクトを操作してみます。
C1Gaugeコントロールのインタラクティブ性とイベント
C1Gaugeコントロールは、ゲージとしてデータを表示できるとともに、マウスイベントと組み合わせることで逆にユーザーがポインタを操作してデータのインプットを行うこともできます。
実行時のさまざまなユーザー操作の結果として、C1GaugeコントロールおよびC1GaugeBaseコンポーネントに対して数多くのイベントが発生します。これらのイベントのソースは、イベントハンドラに ItemEventArgsオブジェクトのItemプロパティから取得できる HitTestable要素です。
利用できるイベントは次のとおりです。
| イベント名 | 説明 |
|---|---|
| ItemStateChanged | Hit-Testable 項目が有効になり、ホットになり、押されたとき、またはそれらの逆の操作が行われたときに発生します。 |
| ItemClick | ゲージ要素をクリックしたときに発生します。 |
| ItemDoubleClick | ゲージ要素をダブルクリックしたときに発生します。 |
| ItemMouseEnter | マウスポインタがゲージ要素に入ったときに発生します。 |
| ItemMouseLeave | マウスポインタがゲージ要素から離れたときに発生します。 |
| ItemMouseMove | マウスポインタがゲージ要素上を移動したときに発生します。 |
| ItemMouseDown | マウスポインタがゲージ要素上にあり、マウスボタンを押したときに発生します。 |
| ItemMouseUp | マウスポインタがゲージ要素上にあり、マウスボタンを離したときに発生します。 |
C1Gauge.SupportsTransitionEffectをTrueに設定した場合、ゲージ項目の状態を変更する際に特殊な遷移効果を適用できます。
入力コントロールとして利用する場合は、これらのイベントハンドラでC1GaugePoiner.GetValueAt() 関数を使用してマウスの位置を値に変換します。そして、C1RadialGaugeクラスのValueプロパティを参照すると、ゲージの現在位置の値を取得することができます。
















































