プロジェクトの作成
WebIDEを利用したプロジェクトの準備
それでは早速アプリを制作していきましょう。まずは雛形となる空のプロジェクトを作ります。Firefox OSアプリの制作には、ブラウザ版のFirefoxに搭載されている、WebIDEを利用します。WebIDEについて詳しくは、第1回の内容をご覧ください。
[ツール] ‐[Web 開発] ‐[WebIDE] からWebIDEのウィンドウを開き、[アプリを開く] ‐[新規アプリ...] でテンプレートの選択画面を表示します。今回は特権アプリを作成するので、[Privileged Empty App] を選びます。今回作成するアプリの名前は「fxcam」としました。
アプリマニフェストの編集
Camera APIを利用できるようにするためには、アプリマニフェストにパーミッションを追加する必要があります。
プロジェクトルートにある「manifest.webapp」に"type"と"permissions"の項目を追加します。
...(略)
"type": "privileged",
"permissions": {
"camera": {},
"device-storage:pictures":{ "access": "readwrite" }
},
...(略)
"permissions"の項目では、カメラへのアクセスを許可する "camera" の他に、撮影した写真を端末のストレージに保存するため、"device-storage:pictures" を指定します。
カメラ機能の作成(1)
さて、それではカメラアプリの機能を作成していきましょう。
Camera APIを利用したカメラへのアクセス
カメラにアクセスするには、navigator.mozCamera.getCamera()を利用します。第一引数に指定するオブジェクトは、navigator.mozCamera.getListOfCameras()で取得できるものを利用します。
// カメラリソース
var camera;
function releaseCamera() {
console.log('releaseCamera');
if(camera) {
camera.release();
}
}
function getCamera() {
console.log('getCamera');
// カメラ取得時のオプション
var options = {
mode: 'picture',
recorderProfile: 'jpg',
previewSize: {
width: 1280,
height: 720
}
};
// `getListOfCameras()`は背面カメラ、前面カメラの順に配列が返る
var type = navigator.mozCameras.getListOfCameras()[0];
function onSuccess(success) {
// スコープ外に値を保持
camera = success;
console.log('getCamera:success', camera);
// カメラ取得成功時の処理
}
function onError(error) {
console.warn('getCamera:error', error);
// カメラ取得失敗時の処理
}
// カメラがすでに取得されている場合はリリース
releaseCamera();
navigator.mozCameras.getCamera(type, options, onSuccess, onError);
}
カメラ取得に成功すると、成功時のコールバックonSuccess()の引数としてCameraControlオブジェクトが取得できます。
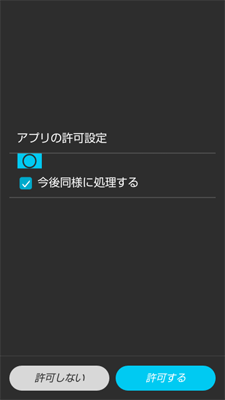
なお、初回のカメラアクセス時には、画面上にカメラへのアクセス許可を求める画面が出てきます。

カメラがすでに取得されている場合は、エラーとなってしまうので、取得前には必ず既存のCameraControlオブジェクトをリリースするようにします。カメラが取得できない場合、コンソールにはHardwareClosedと表示されます。こうなってしまったら、一度アプリを停止して再起動しましょう。
































.png)

















