入力コントロール
Input for ASP.NET Web Formsは、テキストや数値、日付などの入力をサポートするためのコンポーネントで、クライアント側で動作するオブジェクトとしてさまざまなマスクや制約を提供しています。
| コントロール | 概要 |
|---|---|
| C1InputMask | ユーザが入力した値が有効か無効かを識別するコントロール |
| C1InputDate | C1InputMaskから派生した日付および時刻編集用コントロール |
| C1InputNumeric | C1InputMaskから派生した数値編集用コントロール |
| C1InputCurrency | C1InputNumericから派生した通貨編集用コントロール |
| C1InputPercent | C1InputNumericから派生したパーセント値編集用コントロール |
| C1InputText | 書式設定により入力可能文字を制限できるテキスト編集用コントロール |
日本語固有の機能
上記のコントロールでは、数値や日付、通貨、マスクテキストなどに入力される値に対して、和暦表示やバイト単位での文字数制御、そしてひらがな、カタカナ、全角、半角での入力操作を簡単に設定できます。
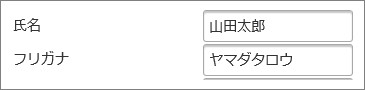
ここでは、すべての全角文字とカタカナに制限した、氏名、フリガナを入力するフォームをC1InputTextを使って実装する例を紹介します。
サンプルとしてInput.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1InputText」を2つデザイン画面にドロップしてください。
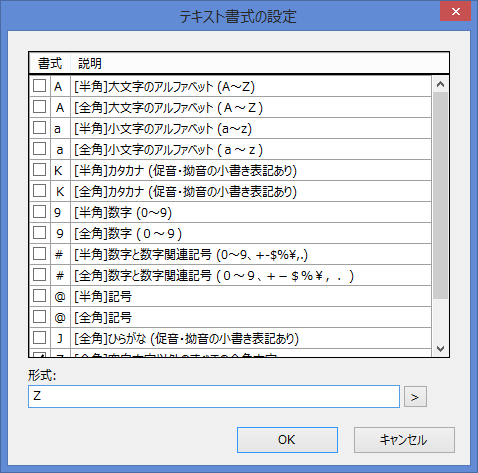
入力できる文字種は、コントロールのタスクを表示させ、「書式」欄のボタンをクリックして開かれる「テキスト書式の設定」画面から必要な書式を選択するだけで指定できます。

すべての全角文字に制限させたい場合の実装例は次のようになります。Format属性に先ほどの画面で指定した書式「Z」が入力されていることを確認してください。またIMEを強制的に有効するためにImeMode属性にActiveを指定しています。
<%-- すべての全角文字 --%> <wijmo:C1InputText runat=server Format="Z" ImeMode="Active"> </wijmo:C1InputText>
同様に全角カタカナだけに制限するには、Format属性の値として「K」を設定します。 このプログラムを実行した例は以下のようになります。半角文字を入力しようとしても入力できなくなることを確認してください。

マスクコントロール
C1InputMaskは、さまざまな種類のマスク文字を組み合わせて指定することで、いろいろなパターンに対応したマスクを定義できるようになっています。
ここでは、日本の郵便番号として、半角「3桁数字-4桁数字」のみを受け付ける例を紹介します。
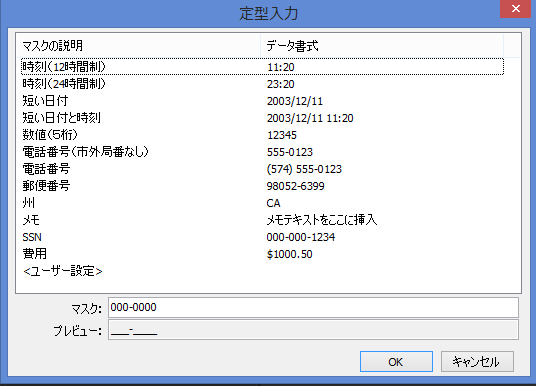
定形のマスクを指定するにはコントロールのタスクを表示させ、「マスク」欄のボタンをクリックすると開かれる「定形入力」画面から適合するデータ書式を選択したり、選択した書式を必要に応じてカスタマイズしたりするだけで指定できます。

マスクとして指定可能な文字などについては、C1InputMaskの定義を参照してください。
郵便番号を入力できるようにしたC1InputMaskコントロールの実装例は、以下のとおりです。
<wijmo:C1InputMask ID="C1InputMask1" runat="server" MaskFormat="000-0000">
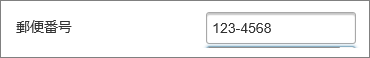
このプログラムを実行すると、次のようなページが表示されます。半角数字以外入力受け付けできないことや、指定桁数以上の数字が入力できないことを確認してください。

日付コントロール
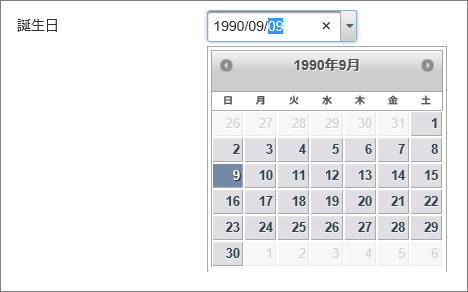
C1InputDateは、直接数字を入力する以外に、カレンダーなどを使って日付や時刻を入力できます。このコントロールもC1InputMaskから派生しているため、コントロールのタスクから日時の書式を指定できるようになっています。
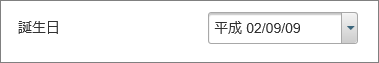
ここでは、入力時には西暦で、表示時には和暦で表示させる例を紹介します。入力時の書式はDateFormat属性に、表示時の書式はDisplayFormat属性に指定します。
和暦を定義するには、C1InputDateコントロール以外にJavaScriptの配列としてwindow.erasに年号の設定を配列で定義する必要があります。1つの年号については以下の値を定義します。
| 定義名 | 意味 |
|---|---|
| name | 年号の正式名称 キーワード"ggg"で使用 |
| abbreviation | 年号の略称 キーワード"gg"で使用 |
| symbol | 年号のアルファベット略称 キーワード"g"で使用 |
| startDate | 年号の開始日。ハイフン(-)区切りで年月日を指定 |
| shortcuts | 和暦を入力する際のショートカットキー |
C1InputDateの日付書式として、例えば「ggg ee/MM/dd」を指定した場合には2015/06/01は「平成 27/06/01」と表示されます。これらの処理を実装した場合には、Input.aspxは以下のようになります。
<%-- 和暦設定(一部) --%>
<script type="text/javascript">
window.eras = [
{ name: "明治", abbreviation: "明", symbol: "Meiji",
startDate: "1868-09-08", shortcuts: "1,M" },
{ name: "大正", abbreviation: "大", symbol: "Taisho",
startDate: "1912-07-30", shortcuts: "2,T" },
{ name: "昭和", abbreviation: "昭", symbol: "Showa",
startDate: "1926-12-25", shortcuts: "3,S" },
{ name: "平成", abbreviation: "平", symbol: "Heisei",
startDate: "1989-01-08", shortcuts: "4,H" }
];
</script>
<%-- 日付(和暦)--%>
<wijmo:C1InputDate ID="C1InputDate1" runat="server"
Date="1980-01-01" DisplayFormat="ggg ee/MM/dd" DateFormat="d"
</wijmo:C1InputDate>
このプログラムを実行した例は以下のようになります。日付選択時には西暦で表示され、入力確定時には和暦で表示されていることがお分かりいただけるでしょうか。