はじめに
ComponentOne Studioは、グレープシティ株式会社が提供するVisual Studio用コンポーネントセットで、Windowsデスクトップアプリケーション、Webアプリケーション、Windowsストアアプリ開発用のさまざまなUIコンポーネントを提供しています。
開発者はこれらのコンポーネントを利用し、Windowsフォーム、WPF、WinRT、ASP.NET、Silverlightといった.NET Frameworkでのクロスプラットフォーム開発をより素早く、簡単に行うことができるようになります。
本連載では、2015年5月21日にバージョンアップした2015J v1から、ComponentOne Studio for ASP.NET Web Formsで提供されるコンポーネントについて、サンプルを交えつつ紹介します。
対象読者
- Visual Studio 2010/2012/2013で、Visual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2010/2012/2013を使用して、ASP.NETによるWebアプリケーション開発を行うことができる環境。
本連載で紹介するサンプルは、以下の環境で開発と動作確認を行っています。
- OS:Windows 8.1 Pro
- 開発ツール:Visual Studio Community 2013 Update 4
ComponentOne Studio for ASP.NET Web Formsの特徴
ComponentOne Studio for ASP.NET Web Formsは、ComponentOne Studioで提供される機能の中で、Webアプリケーションの開発用に限定されたエディションであり、以下の特徴を持っています。
最新のWeb技術に対応
Ajax、jQuery、HTML5/CSS3、SVGなどの最新のWeb技術に対応しており、これらの技術を使ったWebアプリケーション開発を支援するための機能が提供されています。
ASP.NETに対応したコンポーネント
Web技術に対応したASP.NETのコンポーネントとして幅広いカテゴリの機能が提供されています。また、組み込まれたjQueryで、ソートによる並べ替えなど、クライアント側での機能を実行することで、サーバへのポストバックを最小限に抑えるようなWebアプリケーションを簡単に構築できるようになっています。
クロスブラウザに対応
標準のWeb技術を利用しているため、Internet Explorerなどの特定のブラウザだけでなく、例えばGoogle ChromeやFirefox、Safari、Opera、スマートフォンのブラウザに対応させることも可能となっています。
インストールと設定
ComponentOne Studioは、グレープシティ株式会社のトライアル版ダウンロードサイトからトライアル版を申し込むことができます。
ComponentOne Studioをインストールした後は、Visual Studioから関連コントロールを利用可能にするための設定を行います。Visual Studioのメニューから「ツール」-「ツールボックス アイテムの選択」を選択して開かれるダイアログの「.NET Frameworkコンポーネント」タブからComponentOneのコンポーネントを選択し、プロジェクトのツールボックスに取り込みます。フィルタに「C1」と指定すると検索しやすくなります。
ComponentOne Studio for ASP.NET Web Formsが提供するコンポーネント
ComponentOne Studio for ASP.NET Web Formsには、さまざまなコンポーネントが収録されています。主なものを以下に紹介します。
| カテゴリ | コンポーネント | 概要 |
|---|---|---|
| グリッド&データ管理 | GridView | カスタマイズ可能なテーブル |
| Mobile ListView | モバイルデバイス用リストビュー | |
| データ視覚化 | HTMLCharts | HTML5/SVGベースのチャート |
| TrueChart | 多彩なグラフを作成 | |
| Maps | 地理データを視覚化 | |
| スケジューラー | EventsCalendar | iPadスタイルのスケジュールアプリケーション作成支援 |
| Calendar | 単月または複数月のカレンダー | |
| 入力&編集 | Input | 通貨、日時、数字、パーセント、テキスト入力コンポーネント |
| AutoComplete | Ajaxを利用して入力候補リストをサーバから取得して表示 | |
| Editor | Webページ上で直感的にHTMLコンテンツを編集可能なコンポーネント | |
| ナビゲーション&レイアウト | Mobile AppView | モバイルに最適化されたWebサイト構築をサポート |
| Wizard | 分割されたページ上にコンテンツを表示して、一連のフォームを作成 | |
| Gallery | 動的な画像ギャラリー | |
| FlipCard | 2つのパネルを1つのパネルの表と裏として表示 | |
| レポート&ドキュメント | ReportViewer | 豊富な機能を持ち、ブラウザに依存しないレポートを出力 |
| PDFを作成 | ||
| Excel | Excelファイルの作成、編集、保存、読み込みをサポート | |
| ユーティリティ | ThemeRoller | アプリケーション全体のテーマを作成 |
| BarCode | QRコードなどを含むさまざまなタイプのバーコードを表示 |
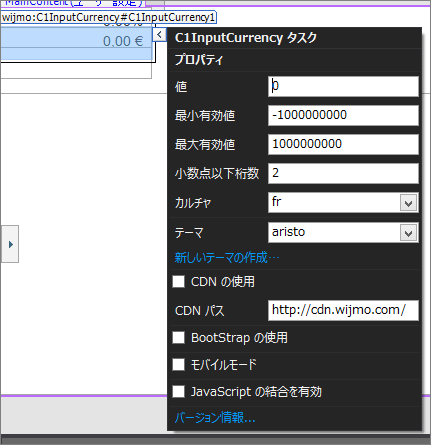
各コントロールには、よく使用されるプロパティへ簡単にアクセスできるようにするための機能としてスマートタグが用意されています。スマートタグはデザイン画面から呼び出すことができ、各コントロールの右上にある「>」ボタンをクリックするとタスク画面を開くことができるようになっています。

ASP.NETでWebアプリケーションを実装する際にComponentOne Studio for ASP.NET Web Formsを利用するメリットは、標準のコンポーネントだけでは実現できないさまざまな機能を簡単に実装できることにあります。本稿では、その中でもユーザ入力をサポートする豊富な機能を提供しているInputコンポーネントと、大量のデータを詳細・概要チャートとして扱うことのできるChartNavigatorコンポーネントについてサンプルを交えて紹介します。
入力コントロール
Input for ASP.NET Web Formsは、テキストや数値、日付などの入力をサポートするためのコンポーネントで、クライアント側で動作するオブジェクトとしてさまざまなマスクや制約を提供しています。
| コントロール | 概要 |
|---|---|
| C1InputMask | ユーザが入力した値が有効か無効かを識別するコントロール |
| C1InputDate | C1InputMaskから派生した日付および時刻編集用コントロール |
| C1InputNumeric | C1InputMaskから派生した数値編集用コントロール |
| C1InputCurrency | C1InputNumericから派生した通貨編集用コントロール |
| C1InputPercent | C1InputNumericから派生したパーセント値編集用コントロール |
| C1InputText | 書式設定により入力可能文字を制限できるテキスト編集用コントロール |
日本語固有の機能
上記のコントロールでは、数値や日付、通貨、マスクテキストなどに入力される値に対して、和暦表示やバイト単位での文字数制御、そしてひらがな、カタカナ、全角、半角での入力操作を簡単に設定できます。
ここでは、すべての全角文字とカタカナに制限した、氏名、フリガナを入力するフォームをC1InputTextを使って実装する例を紹介します。
サンプルとしてInput.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1InputText」を2つデザイン画面にドロップしてください。
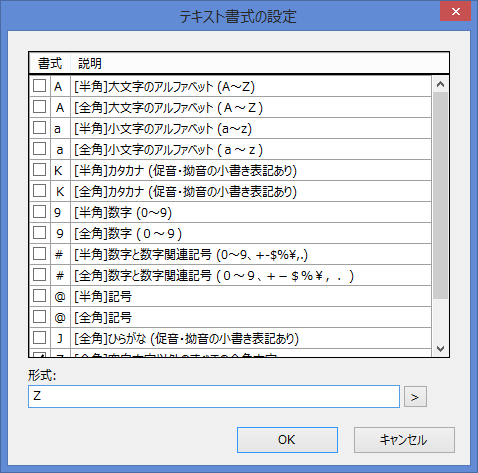
入力できる文字種は、コントロールのタスクを表示させ、「書式」欄のボタンをクリックして開かれる「テキスト書式の設定」画面から必要な書式を選択するだけで指定できます。

すべての全角文字に制限させたい場合の実装例は次のようになります。Format属性に先ほどの画面で指定した書式「Z」が入力されていることを確認してください。またIMEを強制的に有効するためにImeMode属性にActiveを指定しています。
<%-- すべての全角文字 --%> <wijmo:C1InputText runat=server Format="Z" ImeMode="Active"> </wijmo:C1InputText>
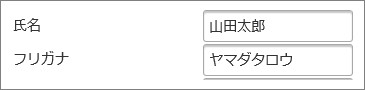
同様に全角カタカナだけに制限するには、Format属性の値として「K」を設定します。 このプログラムを実行した例は以下のようになります。半角文字を入力しようとしても入力できなくなることを確認してください。

マスクコントロール
C1InputMaskは、さまざまな種類のマスク文字を組み合わせて指定することで、いろいろなパターンに対応したマスクを定義できるようになっています。
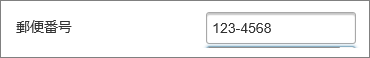
ここでは、日本の郵便番号として、半角「3桁数字-4桁数字」のみを受け付ける例を紹介します。
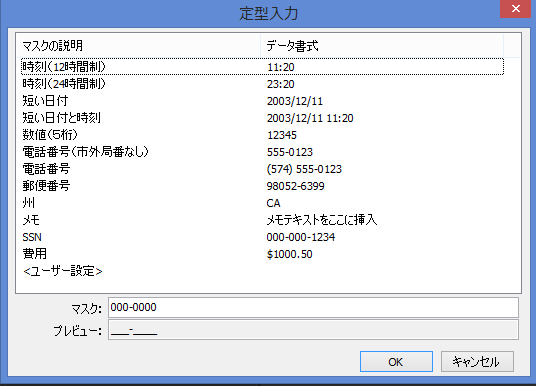
定形のマスクを指定するにはコントロールのタスクを表示させ、「マスク」欄のボタンをクリックすると開かれる「定形入力」画面から適合するデータ書式を選択したり、選択した書式を必要に応じてカスタマイズしたりするだけで指定できます。

マスクとして指定可能な文字などについては、C1InputMaskの定義を参照してください。
郵便番号を入力できるようにしたC1InputMaskコントロールの実装例は、以下のとおりです。
<wijmo:C1InputMask ID="C1InputMask1" runat="server" MaskFormat="000-0000">
このプログラムを実行すると、次のようなページが表示されます。半角数字以外入力受け付けできないことや、指定桁数以上の数字が入力できないことを確認してください。

日付コントロール
C1InputDateは、直接数字を入力する以外に、カレンダーなどを使って日付や時刻を入力できます。このコントロールもC1InputMaskから派生しているため、コントロールのタスクから日時の書式を指定できるようになっています。
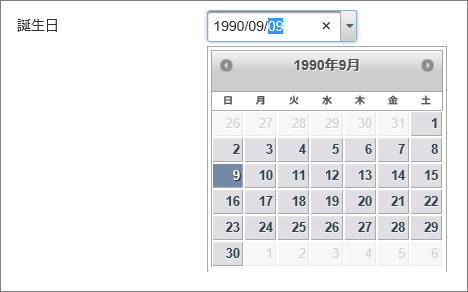
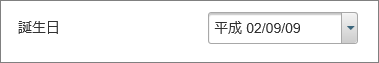
ここでは、入力時には西暦で、表示時には和暦で表示させる例を紹介します。入力時の書式はDateFormat属性に、表示時の書式はDisplayFormat属性に指定します。
和暦を定義するには、C1InputDateコントロール以外にJavaScriptの配列としてwindow.erasに年号の設定を配列で定義する必要があります。1つの年号については以下の値を定義します。
| 定義名 | 意味 |
|---|---|
| name | 年号の正式名称 キーワード"ggg"で使用 |
| abbreviation | 年号の略称 キーワード"gg"で使用 |
| symbol | 年号のアルファベット略称 キーワード"g"で使用 |
| startDate | 年号の開始日。ハイフン(-)区切りで年月日を指定 |
| shortcuts | 和暦を入力する際のショートカットキー |
C1InputDateの日付書式として、例えば「ggg ee/MM/dd」を指定した場合には2015/06/01は「平成 27/06/01」と表示されます。これらの処理を実装した場合には、Input.aspxは以下のようになります。
<%-- 和暦設定(一部) --%>
<script type="text/javascript">
window.eras = [
{ name: "明治", abbreviation: "明", symbol: "Meiji",
startDate: "1868-09-08", shortcuts: "1,M" },
{ name: "大正", abbreviation: "大", symbol: "Taisho",
startDate: "1912-07-30", shortcuts: "2,T" },
{ name: "昭和", abbreviation: "昭", symbol: "Showa",
startDate: "1926-12-25", shortcuts: "3,S" },
{ name: "平成", abbreviation: "平", symbol: "Heisei",
startDate: "1989-01-08", shortcuts: "4,H" }
];
</script>
<%-- 日付(和暦)--%>
<wijmo:C1InputDate ID="C1InputDate1" runat="server"
Date="1980-01-01" DisplayFormat="ggg ee/MM/dd" DateFormat="d"
</wijmo:C1InputDate>
このプログラムを実行した例は以下のようになります。日付選択時には西暦で表示され、入力確定時には和暦で表示されていることがお分かりいただけるでしょうか。


チャート関連コントロール
HTMLCharts for Web Formsは、HTML5/SVGとして出力されるコンポーネントで、SVGをサポートしているブラウザであれば特別なプラグインなしでチャートを表示させることができます。
チャート関連コントロールの紹介
チャート関連のコンポーネントには、以下のコントロールが収録されています。
| コントロール | 概要 |
|---|---|
| BarChart | 縦棒グラフ、横棒グラフ |
| PieChart | 円グラフ |
| ScatterChart | 散布図 |
| CompositeChart | 異なるグラフ種を組み合わせた複合グラフ |
| LineChart | 折れ線グラフ |
| BubbleChart | 3次形データ表示グラフ |
| CandlestickChart | 株価チャート |
| ChartNavigator | 概要と詳細の2つのグラフを連携させるコントロール |
ChartNavigatorを利用したBarChartとLineChartの組み合わせ
ChartNavigatorは、BarChart、LineChart、CandlestickChartの2つを組み合わせることで、大量データから一部の範囲を指定してスクロールやズームを行うなどの、高度なビジュアル表現を実現することのできるコントロールです。ここでは、1か月分のPVデータの概要を折れ線グラフ、一部期間の詳細データを棒グラフとして、ChartNavigatorを使って両方のグラフを連携するサンプルプログラムを紹介します。
サンプルとしてChart.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから棒グラフ用に「C1BarChart」を、棒グラフと折れ線グラフを連携させるために「C1ChartNavigator」をデザイン画面にドロップします。
棒グラフ用の定義は以下のように実装しました。
<%-- C1BarChartの設定 --%>
<wijmo:C1BarChart runat="server" ID="C1BarChart1"
Horizontal="False" Height="400" Width="700">
<Hint>
<%-- ツールチップヒントで呼び出すJavaScriptの関数名 --%>
<Content Function="hintContent" />
<%-- 省略 --%>
</Hint>
<%-- 省略 --%>
<Axis>
<%-- 省略 --%>
<%-- Y軸の設定 --%>
<Y Text="PV" Compass="West" AnnoFormatString="n0"
Max="1000" Min="0" Alignment="Far">
<%-- 省略 --%>
</Y>
</Axis>
</wijmo:C1BarChart>
C1BarChart要素の属性HorizontalにTrueを指定すると横棒グラフ、Falseを指定すると縦棒グラフとして表示されます。
Axis以下ではX軸とY軸の設定を行います。各軸の設定はそれぞれXまたはY要素の属性値や子要素として設定します。例えば軸のラベルを表示させるにはText属性に、目盛りの数値フォーマットを指定するにはAnnoFormatString属性にそれぞれ適切な値を指定します。
Hint要素ではツールチップヒントのさまざまな設定を行うことができますが、注目すべきはContent要素のFunction属性値で、値としてツールチップの中身を表示するためのJavaScript関数名を指定します。
ツールチップヒントで呼び出すJavaScript関数は、次のようにHTMLのscript要素に定義します。以下の例では、this.labelで凡例のラベル文字列、this.xでX軸の日付、this.yでPVの数値を組み合わせることでヒント用の文字列を作成しています。
<script type="text/javascript">
function hintContent() {
return this.label + ' - ' +
Globalize.format(this.x, "d") +
' PV:' + this.y;
}
</script>
次にC1ChartNavigatorコントロールの定義です。詳細グラフとして連携させるグラフは、C1ChartNavigator要素のTargetSelector属性に指定します。
XAxis要素ではX軸の設定として、AnnoFormatString属性で日付フォーマットを、UnitMajorで軸目盛りの設定を行っています。今回は日付をX軸にとっているので7日ごとに目盛りを表示するようにしています。
<%-- C1ChartNavigatorの設定 --%> <wijmo:C1ChartNavigator ID="ChartNavigator1" runat="server" Width="700" Height="60" TargetSelector="#C1BarChart1"> <%-- 省略 --%> <%-- X軸の設定 --%> <XAxis AnnoFormatString="M/d" UnitMajor="7" AutoMajor="False"></XAxis> </wijmo:C1ChartNavigator>
次に、C#側のコードです。
public partial class Chart : System.Web.UI.Page
{
// 省略
private void PrepareOptions()
{
// X軸の値(日付)
var valuesX = new List<DateTime?>(){
DateTime.Parse("2015-05-01"),
// 省略
DateTime.Parse("2015-05-31")
};
// Y軸の値(PV)
var valuesY = new List<double?>() {
// 省略
};
// 棒グラフ(詳細情報)の系列データ設定
var barSeries = new BarChartSeries();
barSeries.Data.X.AddRange(valuesX.ToArray<DateTime?>());
barSeries.Data.Y.AddRange(valuesY.ToArray<double?>());
barSeries.Label = "商品一覧ページ";
barSeries.LegendEntry = true;
this.C1BarChart1.SeriesList.Add(barSeries);
// 折れ線グラフ(概要情報)の系列データ設定
var lineSeries = new LineChartSeries();
lineSeries.Data.X.AddRange(valuesX.ToArray<DateTime?>());
lineSeries.Data.Y.AddRange(valuesY.ToArray<double?>());
this.ChartNavigator1.SeriesList.Add(lineSeries);
// 初期選択範囲を設定
this.ChartNavigator1.RangeMin = DateTime.Parse("2015-05-14").ToOADate();
this.ChartNavigator1.RangeMax = DateTime.Parse("2015-05-21").ToOADate();
}
}
PrepareOptionsメソッドでグラフデータの登録を行っています。グラフデータはデータベースなどから取得することも可能ですが、このサンプルでは直接リストとしてデータを与えています。X軸とY軸の値をそれぞれvaluesXとvaluesYのリストに追加し、棒グラフの系列であるbarSeriesと折れ線グラフの系列であるlineSeriesに追加します。
このサンプルを実行してブラウザで表示すると、上部に詳細情報として棒グラフが、下部に概要情報として折れ線グラフが表示されます。概要グラフでは棒グラフに表示されている範囲を変更できるようになっており、右端、左端のバーをドラッグすることで表示範囲を変更できます。範囲を変更すると、その操作に連動して棒グラフの範囲も動的に変更されていることが分かります。
まとめ
本記事では、ComponentOne Studio for ASP.NET Web Formsで提供されるコンポーネントの概要と、入力およびチャート関連コンポーネントについて紹介しました。特に入力コンポーネントでは日本語を扱う際に便利な機能が提供されており、実際のWebアプリケーション開発においての効率化を実現することになるでしょう。
次回は、イベントカレンダー、グリッドビューなどの注目すべきコンポーネントを紹介する予定です。
































































