FlexGridの機能を見る
クラウド、クライアントで準備が整ったので、実際の動作と併せて前回ご紹介しきれなかった各機能を見ていきましょう。
スターサイズ機能
画面に水平スクロールが発生しないように、端末のサイズに合わせて自動でカラムサイズを調整します。端末を横にした際は横一杯に広がります。いわゆるレスポンシブなレイアウトです。
適用の仕方はGridColumnに対して「setWidth("*")」とします。
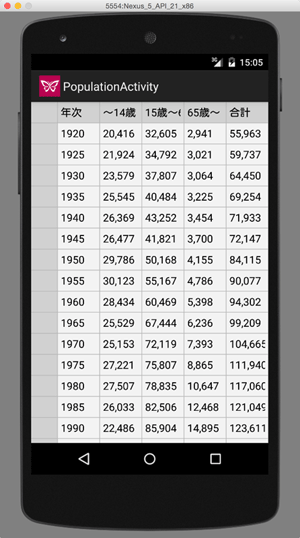
スターサイズを適用すると、すべてのカラムが同じ幅で横スクロールされない状態で表示されます。

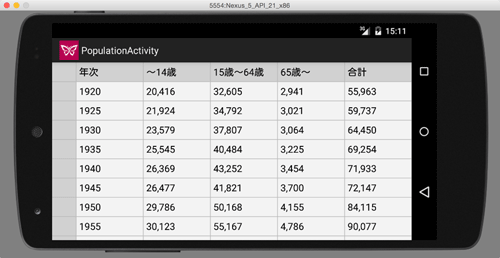
横にするとすべてのカラムが同じ幅で横スクロールしない幅まで広がります。

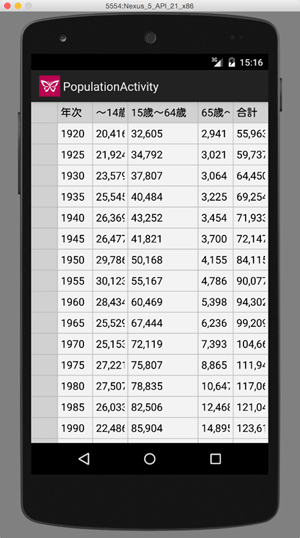
「setWidth("2*")」などとすると、横幅の割合を変更できます。「15歳~64歳」のカラムに適用してみた例がこちらです。

このようにカラムの横幅を相対的に指定して画面一杯に広げることが可能です。
フィルタ
カラムごとにフィルタをかけることができます。例えば2000年からのデータを表示するといったことが可能です。
フィルタはActivityに次の3つを実装することで実現できます。詳細はサンプルコードを参照下さい。
-
onCreateOptionsMenu()
- フィルタのメニュー(アイコン)を表示する。
-
onOptionsItemSelected()
- フィルタのメニューのイベント。別途実装したPopulationFilterFragmentを表示したり解除したりする。
-
PopulationFilterFragment.OnDataPass.saveData()
- フィルタの実行イベント。フィルタ処理をここに実装する。
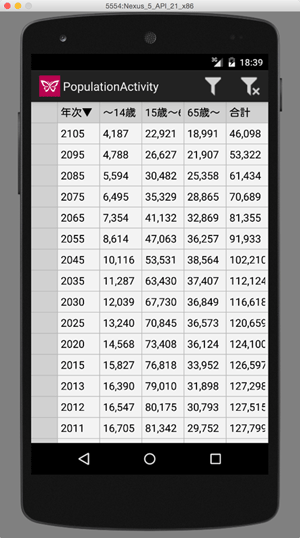
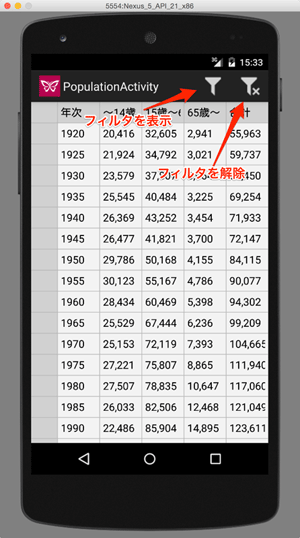
実装した結果が次の画面です。右上のフィルタのアイコンが表示されます。

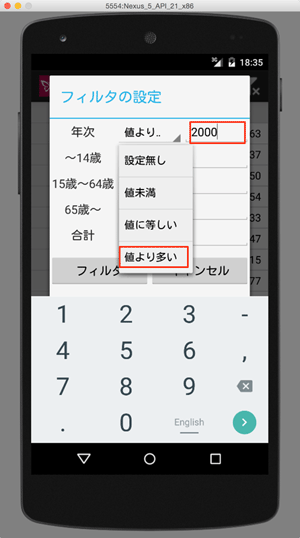
年次を2000より大きいに設定して、フィルタをタップします。

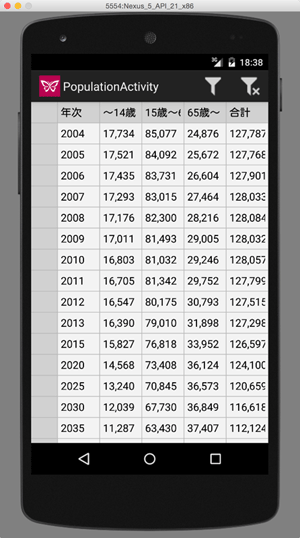
年次が2000年より大きいデータのみ表示されるようにフィルタリングされました。

ソート
カラムをタップするごとに昇順・降順でソートが可能です。これはデフォルトで有効になっていますので特に実装は必要ありません。年次をタップして降順にした画面がこちらです。