必要な環境
- Android Studio 1.5.1
- WindowsまたはMac OS X(本記事ではMac OS Xを使用します)
Xuniとは
Xuniは、業務モバイルアプリによく使われる市販のコントロールセットです。クロスプラットフォーム環境に対応しているので、iOS、Android、Windows Phoneにて使用可能です。Windowsアプリケーション開発者ならば、FlexGridやFlexChartになじみがあるのではないでしょうか。
2016年1月20日リリースの「2015J v3」において、機能が強化されました。詳細についてはXuni 2015J v3の新機能を参照してください。
こんな依頼無いですか?
「スマホでも表計算ソフトのように表示したい」「見栄えのよいグラフを表示したい」
みなさんもこんな依頼を一度は聞いたことがありませんでしょうか?
筆者は「表計算ソフトのように」という要望は、難易度が高いと考えています。例えば、セルをタッチしたら編集、カラムをタッチしたら並び替え、フィルタなどの機能をAndroid標準のコントロールだけで実装しようとすると、TableLayoutとTextBoxなどを駆使する必要があり、かなり苦労します。
XuniのFlexGridとFlexChartを使うと、それが簡単に実現できます。自分で実装する時間と手間を考えると、用途に合うコンポーネントを使用したほうが良いでしょう。
Xuniのデモアプリ
Xuniのコントロールを使用した無料アプリが公開されています。各コントロールがどのように動くか体験してみましょう。
「2015J v3」の機能が含まれており、iOS、Android、Windows Phoneにて使用可能です。
Xuniのインストール
Xuniを試すための準備として、まずはMac OS X版をインストールします。本記事では最大30日間試用可能なトライアル版を利用します。
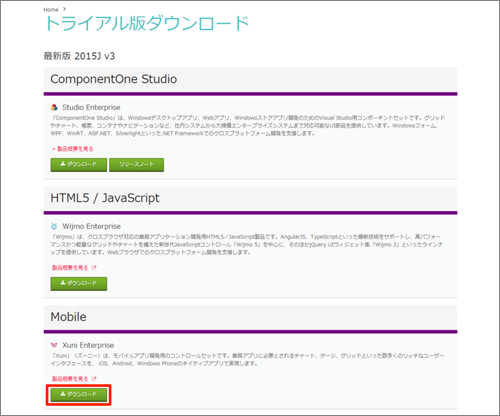
トライアル版ダウンロードにて、下部にある「Xuni Enterprise」の「ダウンロード」をクリックします。

フォームに必要な情報を入力すると、インストーラーのダウンロードURLがメールにて送付されます。リンクをクリックするとpkgがダウンロードされます。
ダウンロードしたpkgをfinderでダブルクリックしてインストールします。