データに日本の人口の推移と将来人口を用意する
まずはクラウド上に配置するためのデータを取得します。「人口の推移と将来人口」(総務省統計局)よりExcelをダウンロードして、年次、総数、0~14歳(年少人口)、15~64(生産年齢人口)と65歳以上(老年人口)の5項目を使用します。単位は1000人です。今回の記事では、この人口データをJSON形式で加工した、サンプルコードの「nodejs/routes/population.js」ファイルを使用していきます。年次は西暦で表示するように変換しました。

クラウドにデータを用意する
クラウドに先の人口データをJSONで返却するREST APIを用意します。クラウドは「Microsoft Azure Web Apps」を使用します。
Azure Web Appsの環境を用意する
「Azure App Service を使ってみる」というページをブラウザで開きます。特徴は次の通りで手軽に使えます。
- サインアップ不要
- クレジットカード不要
- 料金無料
- 数秒ですぐに使える
- 1時間後に自動で削除される(最大24時間まで延長が可能)

使用手順は3ステップで、数分で完了します。順番に説明していきます。
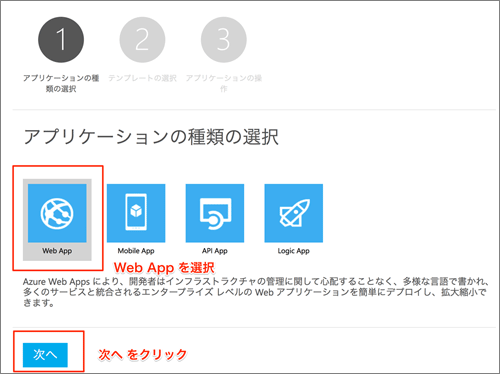
Step 1. アプリケーションの種類の選択
Web Appを選択して、次へをクリック。

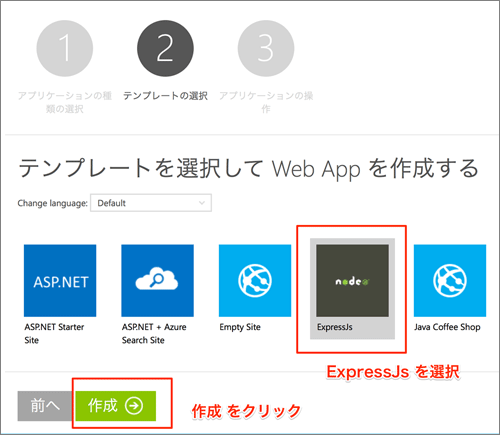
Step 2. テンプレートの選択
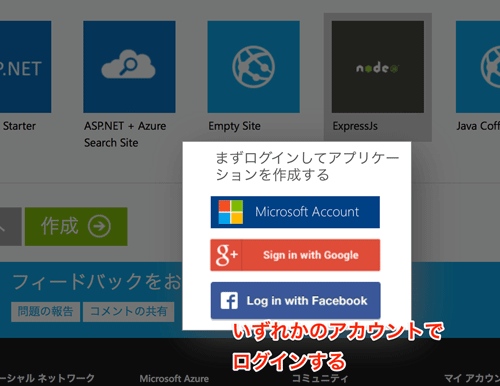
ExpressJsを選択して作成をクリック。

認証に使うため、次のいずれかのアカウントでログインします。
- Microsoft

Step 3. アプリケーションの操作
次の画面が表示されればWeb Appは作成完了です。ただしこのままでは1時間で消えてしまうので、下図の「もっと時間が必要な場合は、こちらをクリックすると試用期間を24時間に延長できます。」をクリックして、24時間使えるようにします。

「web app を操作する場所」の右にあるURLをクリックして、Webブラウザに次のように表示されれば成功です。

人口の推移と将来人口のREST APIを作成する
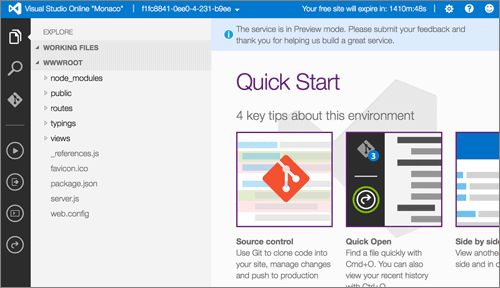
「Visual Studio Online "Monaco" による編集」をクリックして、Visual Studio Online(以降VSOと表記)を開きます。

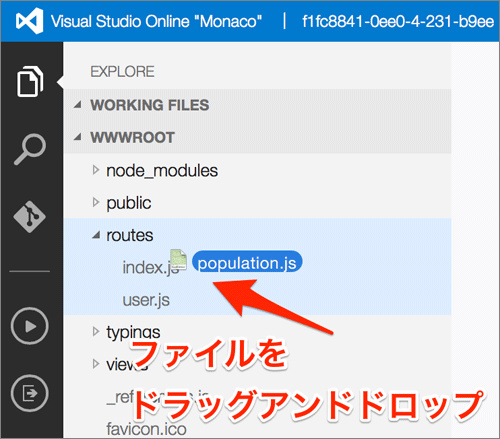
サンプルコードに格納されている「nodejs/routes/population.js」ファイルを、VSOを表示しているブラウザの「WWWROOT/routes」にドラッグ&ドロップします。

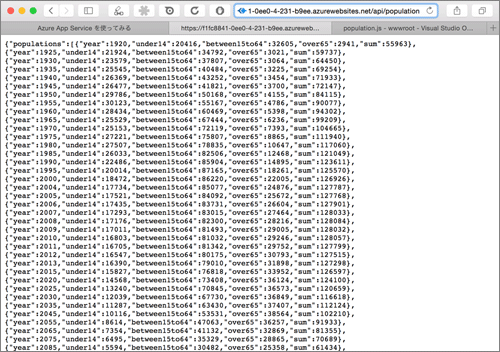
同じ要領で、VSOの「WWWROUTE/server.js」を、サンプルコードの「nodejs/server.js」で更新後、ブラウザにて、前項Step 3.でアクセスした「web app を操作する場所 のURL」+「/api/population」(例 "https://f1fc8841-0ee0-4-231-b9ee.azurewebsites.net/api/population" <f1fc8841-0ee0-4-231-b9ee>の部分はユーザーごとに異なります)にアクセスすると、次のようなJSONが表示されます。

以上でクラウドの準備は完了です。
FlexGridからREST APIを呼び出す
FlexGridのサンプルを改造して、REST APIを呼び出します。今回添付したサンプルコードは前回ご紹介したソースをベースにしています。
サンプルコードでは、REST APIを呼び出すため以下のファイルを修正しています。これ以外のファイルは、特に操作する必要はありません。
-
Azure Mobile Apps SDK への参照を追加。REST APIを呼び出すために使用する。
- build.gradle
-
REST APIの結果を格納するクラスを追加。
- Population.java
- Populations.java
-
結果を表示するアクティビティを追加。
- activity_population.xml
- PopulationActivity.java
-
サンプルアプリの初回起動画面の機能選択に人口推移を追加。
- SampleListAdapter.java
このうち、「PopulationActivity.java」ファイルのonCreate()メソッド中にあるURLを、先ほど作成したREST APIに変更してください。
mClient = new MobileServiceClient(
"https://f1fc8841-0ee0-4-231-b9ee.azurewebsites.net",
this);
Azure Mobile Apps SDKを使用して、REST APIを呼び出し、結果は「Populations」に格納されます。具体的には次のような実装になっています。
private void getPopulationFromInternet(View view) {
ListenableFuture<Populations> result = mClient.invokeApi( "population", "GET", null, Populations.class );
Futures.addCallback(result, new FutureCallback<Populations>() {
@Override
public void onFailure(Throwable exc) {
// 失敗時に呼び出される。
createAndShowDialog((Exception) exc, "Error");
}
@Override
public void onSuccess(Populations result) {
// 成功時に呼び出される。
mGrid.setItemsSource(result.getPopulations());
}
});
}
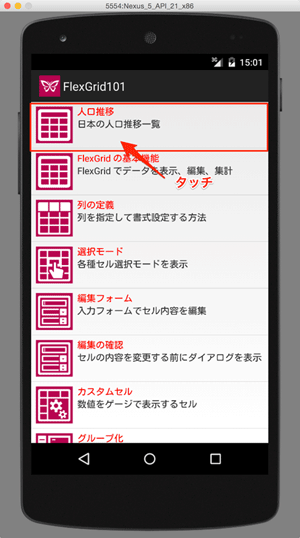
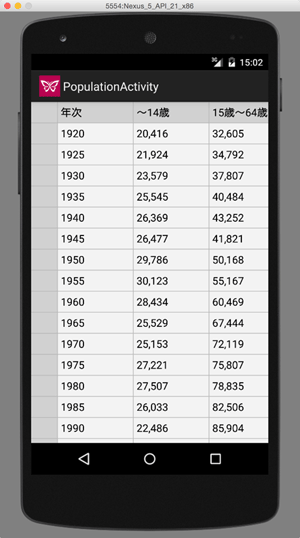
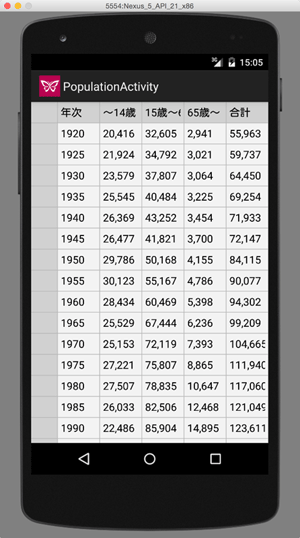
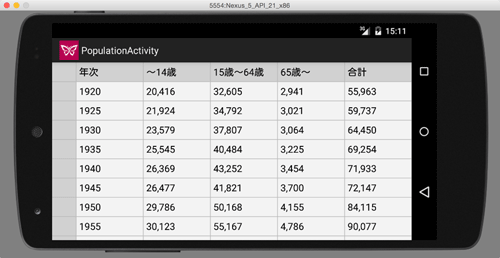
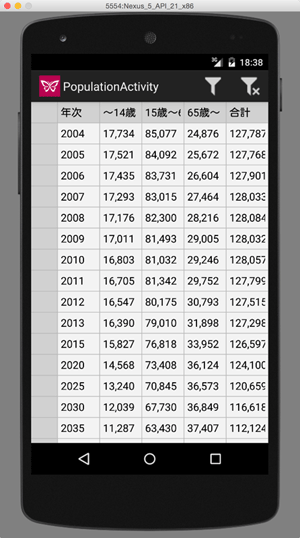
実行すると次の画面が表示されます。


FlexGridの機能を見る
クラウド、クライアントで準備が整ったので、実際の動作と併せて前回ご紹介しきれなかった各機能を見ていきましょう。
スターサイズ機能
画面に水平スクロールが発生しないように、端末のサイズに合わせて自動でカラムサイズを調整します。端末を横にした際は横一杯に広がります。いわゆるレスポンシブなレイアウトです。
適用の仕方はGridColumnに対して「setWidth("*")」とします。
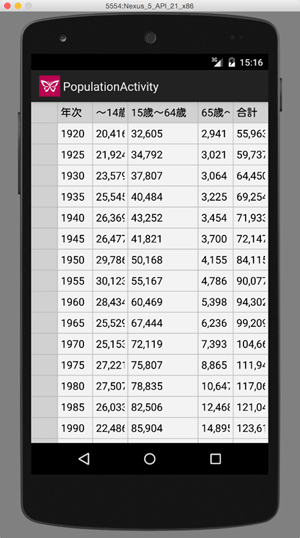
スターサイズを適用すると、すべてのカラムが同じ幅で横スクロールされない状態で表示されます。

横にするとすべてのカラムが同じ幅で横スクロールしない幅まで広がります。

「setWidth("2*")」などとすると、横幅の割合を変更できます。「15歳~64歳」のカラムに適用してみた例がこちらです。

このようにカラムの横幅を相対的に指定して画面一杯に広げることが可能です。
フィルタ
カラムごとにフィルタをかけることができます。例えば2000年からのデータを表示するといったことが可能です。
フィルタはActivityに次の3つを実装することで実現できます。詳細はサンプルコードを参照下さい。
-
onCreateOptionsMenu()
- フィルタのメニュー(アイコン)を表示する。
-
onOptionsItemSelected()
- フィルタのメニューのイベント。別途実装したPopulationFilterFragmentを表示したり解除したりする。
-
PopulationFilterFragment.OnDataPass.saveData()
- フィルタの実行イベント。フィルタ処理をここに実装する。
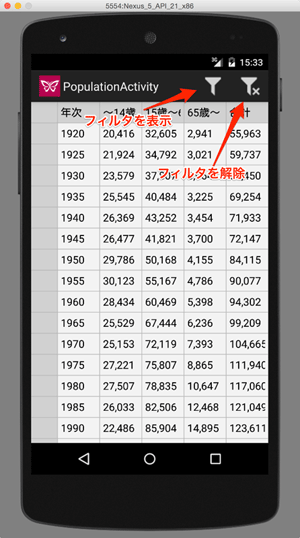
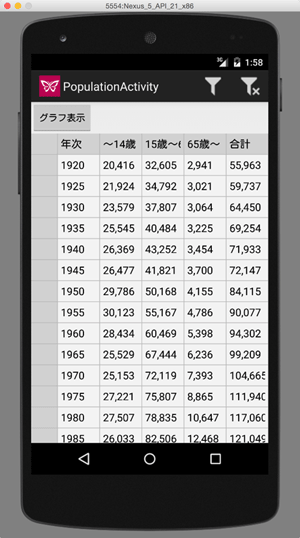
実装した結果が次の画面です。右上のフィルタのアイコンが表示されます。

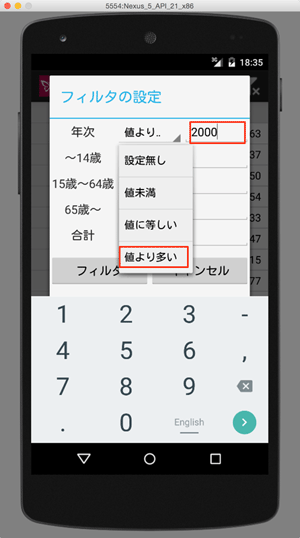
年次を2000より大きいに設定して、フィルタをタップします。

年次が2000年より大きいデータのみ表示されるようにフィルタリングされました。

ソート
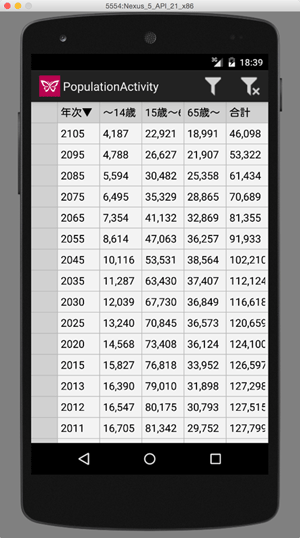
カラムをタップするごとに昇順・降順でソートが可能です。これはデフォルトで有効になっていますので特に実装は必要ありません。年次をタップして降順にした画面がこちらです。

グラフを表示する
同じデータをグラフでも表示してみましょう。
FlexChartを追加する
グラフを表示するために、「chartcore.aar」と「flexchart.aar」をプロジェクトに追加して、「settings.gradle」と「build.gradle」に追加します。詳細はサンプルコードを参照ください。
グラフ画面を表示するボタンを追加する
先の「PopulationActivity.java」にグラフ表示のボタンを追加して、「PopulationGraphActivity」の画面を表示できるようにします。画面を表示する際に、人口のデータである「Populations」をパラメーターとして渡します。
findViewById(R.id.buttonGraph).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), PopulationGraphActivity.class);
intent.putExtra("itemSource", mPopulations);
startActivity(intent);
}
});

グラフ表示画面を実装する
前回ご紹介したFlexChartサンプルアプリの「GettingStartedActivity」と同様に実装していきます。setItemsSourceをする際に、前のActivityから受け取ったパラメーターを次のように展開してセットします。
// インテントから人口をセットする
Populations populations = (Populations) getIntent().getSerializableExtra("itemSource");
mChart.setItemsSource(populations.getPopulations());
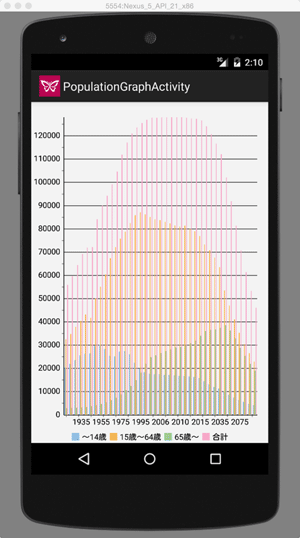
グラフを表示すると棒グラフで表示されます。

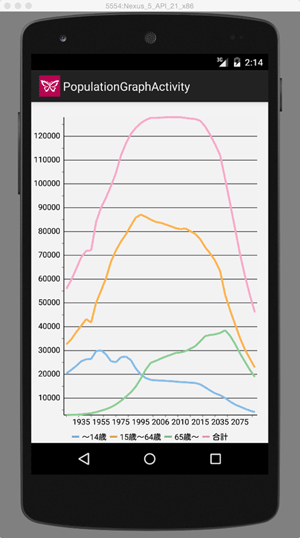
少しわかりにくいので、折れ線グラフにしてみましょう。グラフの種類は次のようにセットするだけで簡単に切り替えられます。
mChart.setChartType(ChartType.LINE);

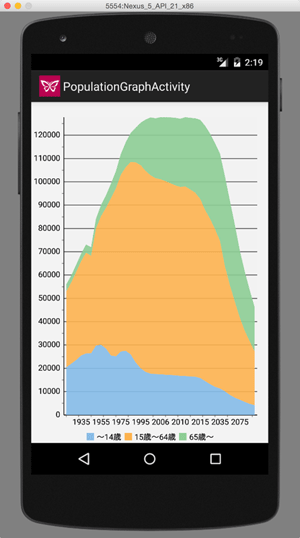
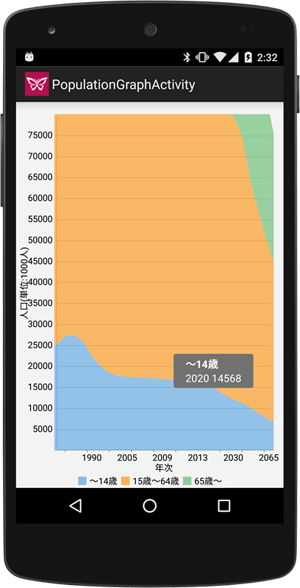
先ほどより、大分わかりやすくなりました。年齢間の比率をもう少し直感的に表示したいので、積み上げ面グラフにしてみましょう。これも設定は簡単です。
mChart.setChartType(ChartType.AREA); mChart.setStackingType(ChartStackingType.STACKED);

年次による人口比が直感的にわかるようになりましたね。
軸に説明を追加する
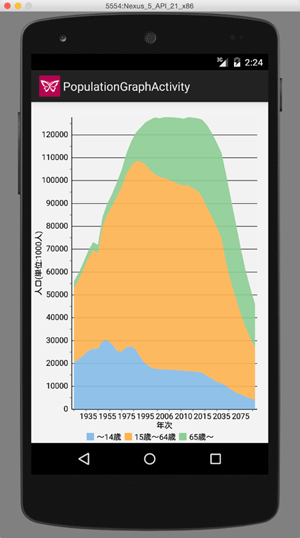
縦軸・横軸の単位がわからないので、設定します。これも次のようにするだけで簡単にできます。
mChart.getAxisX().setTitle("年次");
mChart.getAxisY().setTitle("人口(単位:1000人)");

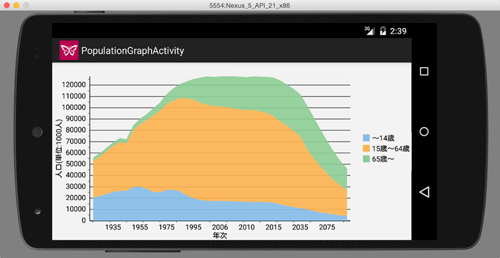
横画面もバッチリ表示ができます。

ズームを有効にする
拡大して詳しく表示させたい場合は、次のコードを書き加えるだけでピンチイン・ピンチアウトによるズームが可能になります。
mChart.setZoomMode(ZoomMode.XY);

まとめ
Xuniで、簡単にクラウド上のデータを表示することができました。このほかにも機能はたくさんありますので、ぜひ「Xuni for Android のユーザーガイド」及び「Xuni for Android のAPI リファレンス」を参考に改造してみてください。
次回は、iOS版についてご紹介します。



























































