必要環境
今回の記事における筆者の環境は下記の通りです。実際は、これより新しくても動作すると思われます。
- Xcode Version 7.2(7C68)
- Mac OS X Yosemite 10.10.5
- Xuni 2015J v3
まずは動かしてみよう
Xuniの概要やインストールについては、第1回で説明していますので省略します。早速サンプルプログラムを動かしてみましょう。
サンプルプログラムはAndroidと同様の場所に保存されています。
~/Documents/XuniJp/iOS/Samples
Androidでも試したFlexGridのサンプルを見ていきます。
Xcodeからプロジェクトを開く
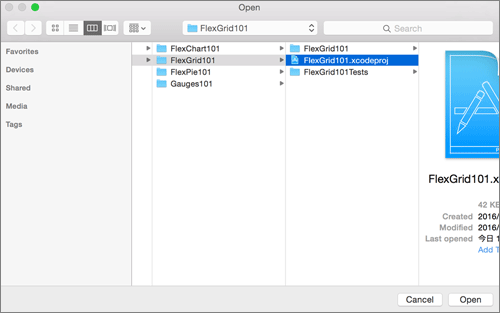
iOS版は、従来からあるObjective-Cと比較的新しいSwiftの2種類の言語を選択できます。今回は新しいSwiftを使用します。次のサンプルプロジェクトをXcodeにて開きます。
~/Documents/XuniJp/iOS/Samples/Swift/FlexGrid101

アプリを実行する
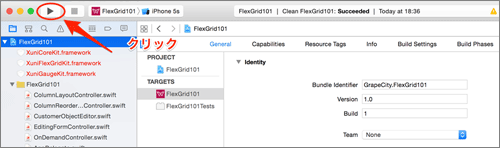
Runボタンをクリックして実行します。

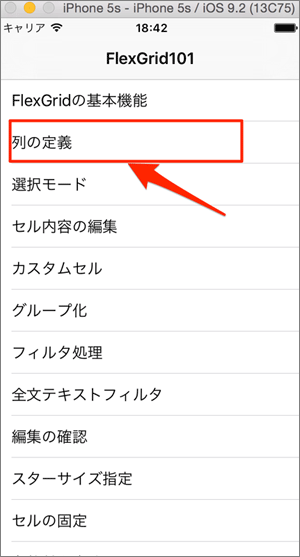
シミュレーターが立ち上がり、アプリが起動します。「列の定義」をタッチしましょう。

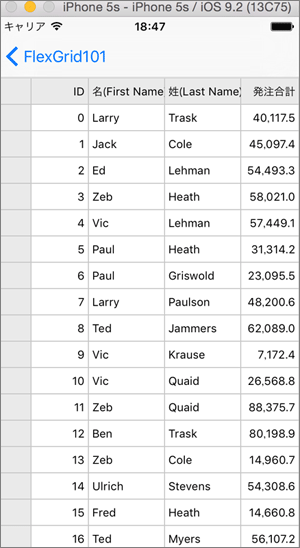
Android同様スワイプでスクロール、タップで選択が出来ます。ダブルタップで編集は「セル内容の編集」の画面で出来ます。

アプリの実装を見る
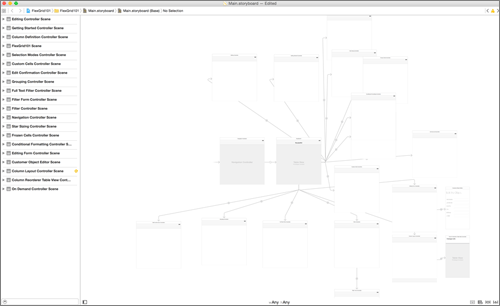
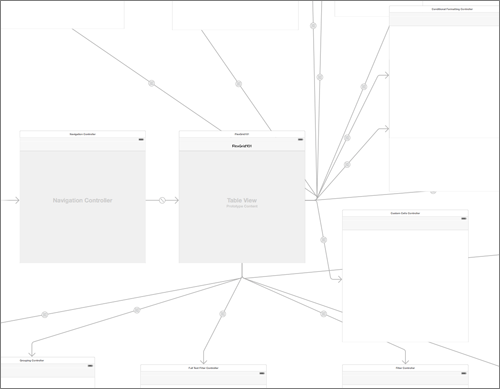
iOSのアプリの画面はStoryBoardで組み立てます。各画面の遷移は線をつなげて関連を表します。今回は最初のMenuから各画面に遷移するので、Menuからの各画面への線が張り巡らされています。


実装の詳細を見てみると、画面名ごとにControllerがあります。例えば先の「列の定義」であれば、「ColumnDefinitionController.swift」になります。どのような実装になっているか見てみましょう。
class ColumnDefinitionController: UIViewController {
var _flex = FlexGrid()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
_flex.autoGenerateColumns = false
//(1)
let c1 = FlexColumn()
c1.binding = "customerID"
c1.header = NSLocalizedString("ID", comment: "")
c1.width = 100
let c2 = FlexColumn()
c2.binding = "firstName"
c2.header = NSLocalizedString("First name", comment: "")
let c3 = FlexColumn()
c3.header = NSLocalizedString("Last name", comment: "")
c3.binding = "lastName"
let c4 = FlexColumn()
c4.binding = "orderTotal"
c4.header = NSLocalizedString("Total orders", comment: "")
c4.format = "N1"
_flex.columns.addObject(c1)
_flex.columns.addObject(c2)
_flex.columns.addObject(c3)
_flex.columns.addObject(c4)
//(2)
_flex.itemsSource = CustomerData.getCustomerData(100)
//(3)
_flex.isReadOnly = true
//(4)
self.starSizing(_flex)
//(5)
self.view.addSubview(_flex)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
_flex.frame = CGRectMake(0, 65, self.view.bounds.size.width, self.view.bounds.size.height - 65)
_flex.setNeedsDisplay()
}
func starSizing(g: FlexGrid){
for var i : UInt = 0; i < g.columns.count; i++ {
var c = FlexColumn()
c = g.columns.objectAtIndex(i) as! FlexColumn
c.widthType = FlexColumnWidth.Star
c.width = (i == 0) ? 3 : (i == 3) ? 3 : 4
}
}
}
- FlexGridの各カラムを設定する。
- itemSourceに対してFlexGridに表示するデータソースを設定する。
- 読み取り専用にする
- スターサイズ機能を使用して列のサイズを横スクロールしないように調整する
- ビューにFlexGridを追加する
XuniのAndroid版と見比べてどうでしょうか? JavaとSwiftの文法の細かい違いはありますが、FlexGrid自体の使用方法はそれほど変わらないと思います。















































