IoTセンサーシミュレーターのデータをCloudantへ保存するアプリケーションの作成
前ページまでで、冒頭で紹介したサンプルアプリケーションを作成するための準備や基礎知識を一通り説明できました。 ここから、冒頭で紹介したサンプルアプリケーションの作成を始めます。 サンプルアプリケーションは2つのアプリケーションで構成されますが、まず最初に「IoTセンサーシミュレーターのデータを受信してCloudantへ保存する」アプリケーションを作成します。
IoTセンサーシミュレーターのデータ受信
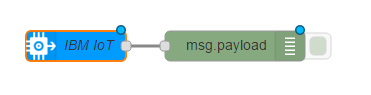
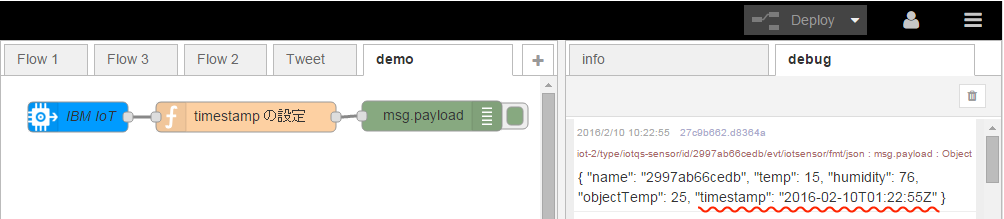
Watson IoT Platformからのデータを受信するために、InputのibmiotノードとDebugノードを配置して繋ぎます。

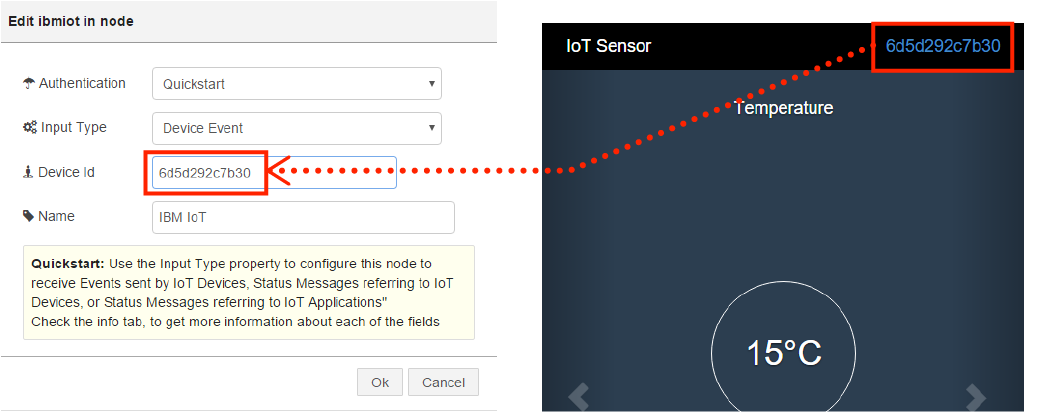
ここで、冒頭で説明したIoTセンサーシミュレーターを開いてください[3]。IoTセンサーシミュレーターを開いた状態のまま、Node-REDエディターに戻ります。ibmiotノードの編集画面を開いて、IoTセンサーシミュレーターの画面右上のデバイスIDを「Device Id」欄に入力し、デプロイします。

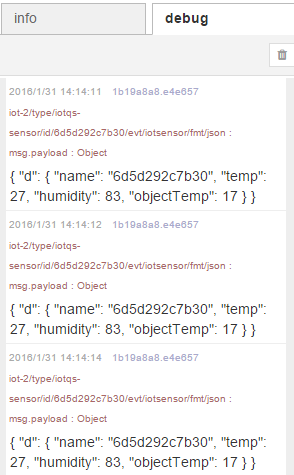
デプロイ後、2秒ごとに受信したデータがデバッグコンソールに表示されるようになります。

注
[3]: スマートフォンやタブレットから開いてもかまいません。ただし、ロック状態になるとデータの送信が止まります。ロックを解除してIoTセンサーシミュレーターを再読み込みしてください。再読み込みするとデバイスIDが変わるため、ibmiotノードのデバイスIDの設定も変更する必要があります。
タイムスタンプの付与
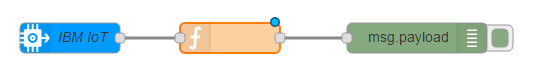
IoTセンサーシミュレーターには日時のデータがありません。 後の利用を考えて、受信したデータに日時のデータを付与してみましょう。 JavaScriptを記述するためのFunctionのFunctionノードを配置して、次図のように繋ぎ変えてください。 ノードを繋いでいる線は、選択して[Delete]キーで削除できます。

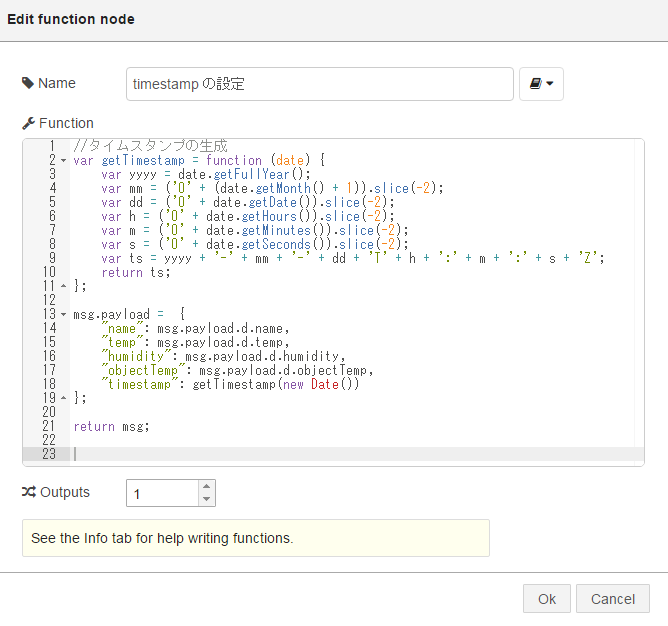
Functionノードの編集画面を開き、JavaScriptコードを記述します。

記述したコードは次のとおりです。 1~11行目は、タイムスタンプの文字列を生成しています(例:“2016-01-31T12:00:00Z”)。 13~19行目は、後続のノードに渡すJSON形式のデータを生成してmsg.payloadプロパティに格納しています。msg.payloadプロパティには出力するデータを格納します。 21行目は、後続のノードにmsgオブジェクトを渡しています。
//タイムスタンプの生成
var getTimestamp = function (date) {
var yyyy = date.getFullYear();
var mm = ('0' + (date.getMonth() + 1)).slice(-2);
var dd = ('0' + date.getDate()).slice(-2);
var h = ('0' + date.getHours()).slice(-2);
var m = ('0' + date.getMinutes()).slice(-2);
var s = ('0' + date.getSeconds()).slice(-2);
var ts = yyyy + '-' + mm + '-' + dd + 'T' + h + ':' + m + ':' + s + 'Z';
return ts;
};
msg.payload = {
"name": msg.payload.d.name,
"temp": msg.payload.d.temp,
"humidity": msg.payload.d.humidity,
"objectTemp": msg.payload.d.objectTemp,
"timestamp": getTimestamp(new Date())
};
return msg;
ibmiotノードから受け取ったデータは、msg.payloadに格納されています。 後で利用しやすいようにpayloadのフォーマットを上書きして変更しています。

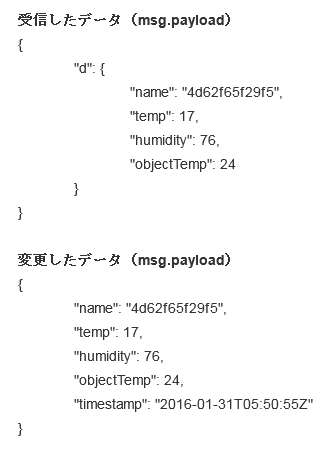
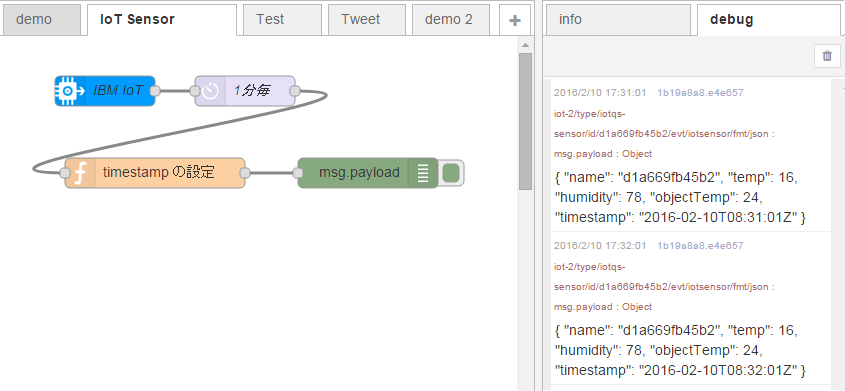
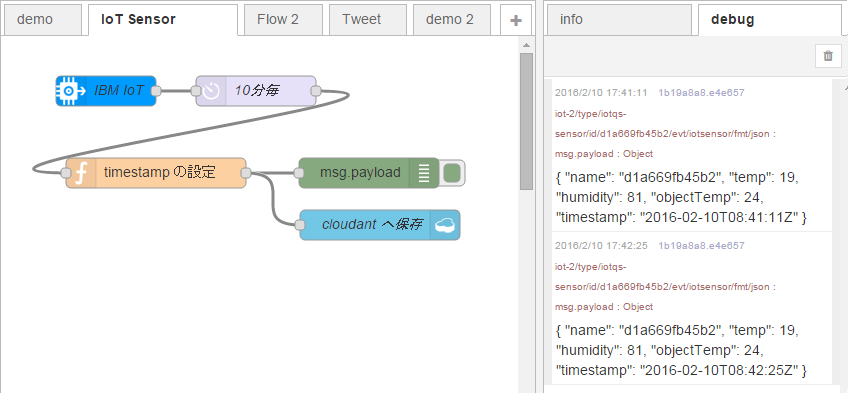
デバッグコンソールでタイムスタンプが付与されていることを確認します。

受信データを一定間隔で処理
IoTセンサーシミュレーターのデータは、先ほど見たとおり、2秒ごとに発信されています。 このまま受信したデータをすべてデータベースに保存すると、データが多くなりすぎます。 そこで、FunctionのDelayノードを利用して、一定間隔でデータを処理するようにフローを変更します。

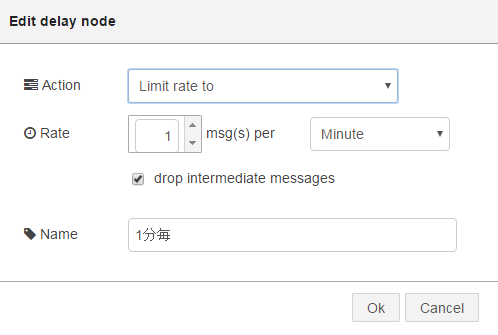
Delayノードを配置して、編集画面を開きます。 「Action」を「Limit rate to」、「Rate」を「1」msg(s) per「Minute」と設定します。 また、途中のデータを破棄するために「drop intermediate messages」を有効にします。

それから、ibmiotノードとFunctionノードの間にDelayノードを繋げてデプロイします。 これで、デバッグコンソールに1分ごとに受信データが表示されるようになりました。

Cloudantへの保存
前項までで、受信データの準備はできました。 今後は、受信データをデータベースであるCloudantへ保存するフローを作成していきます。
まず、StorageのCloudantノードを配置します。StorageのCloudantノードには2種類ありますが、ここではインプットポート(左側)のみのノードを配置してください。

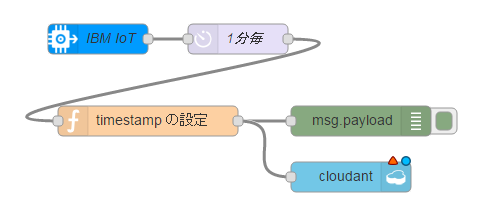
CloudantノードをFunctionノードの後ろに繋げます。

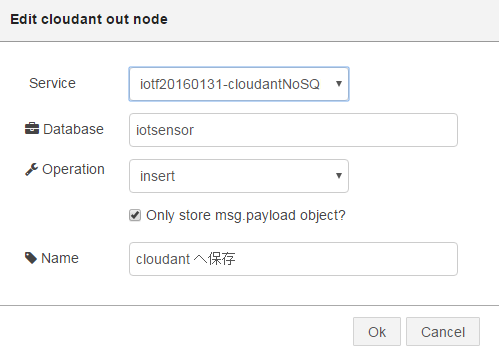
Cloudantノードの編集画面を開きます。 「Service」には、リストから「[アプリ名]-cloudantNoSQLDB」を選択します。 「Database」には、作成するデータベースの名前を任意に入力します(例:iotsensor)。 保存するのはmsg.payloadプロパティに格納されているデータのみでよいので、「Only store msg.payload object?」を有効にしておきます。

作成したフローをデプロイをすると、受信したデータがCloudantへ保存されていきます。簡単ですね。

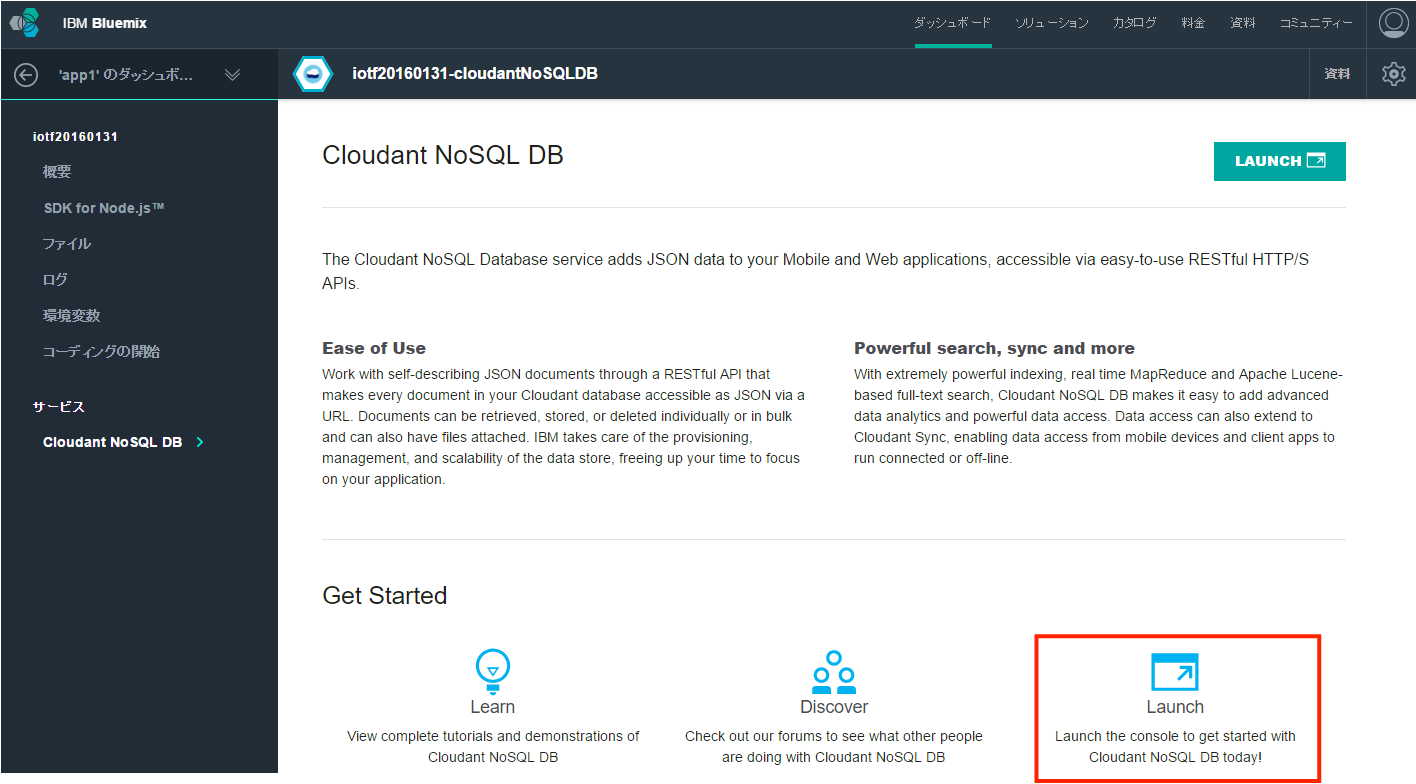
保存されたデータを確認してみましょう。 Bluemixダッシュボードに戻って、サイドメニューの「サービス」-「Cloudant NoSQL DB」を開いてください。 それから、画面右下の「Launch」をクリックします。

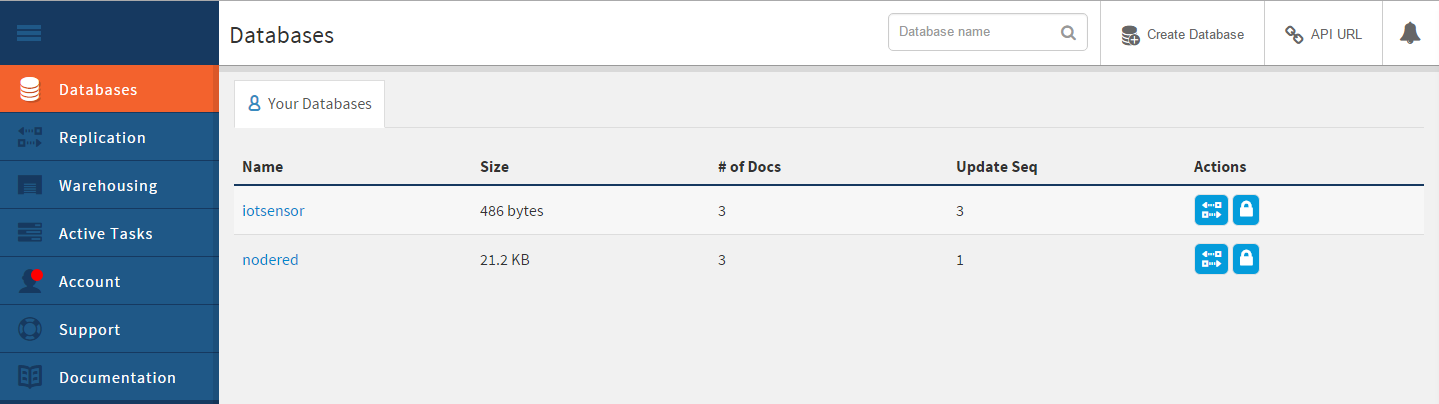
データベースの一覧が表示されるので見てみると、ここまでの操作で作成された2つのデータベースが確認できます。 1つ目は「nodered」で、名前のとおりNode-REDの各種設定や作成したフローの情報が保存されています。 2つ目は、先ほどフローで作成したデータベース(例:iotsensor)です。

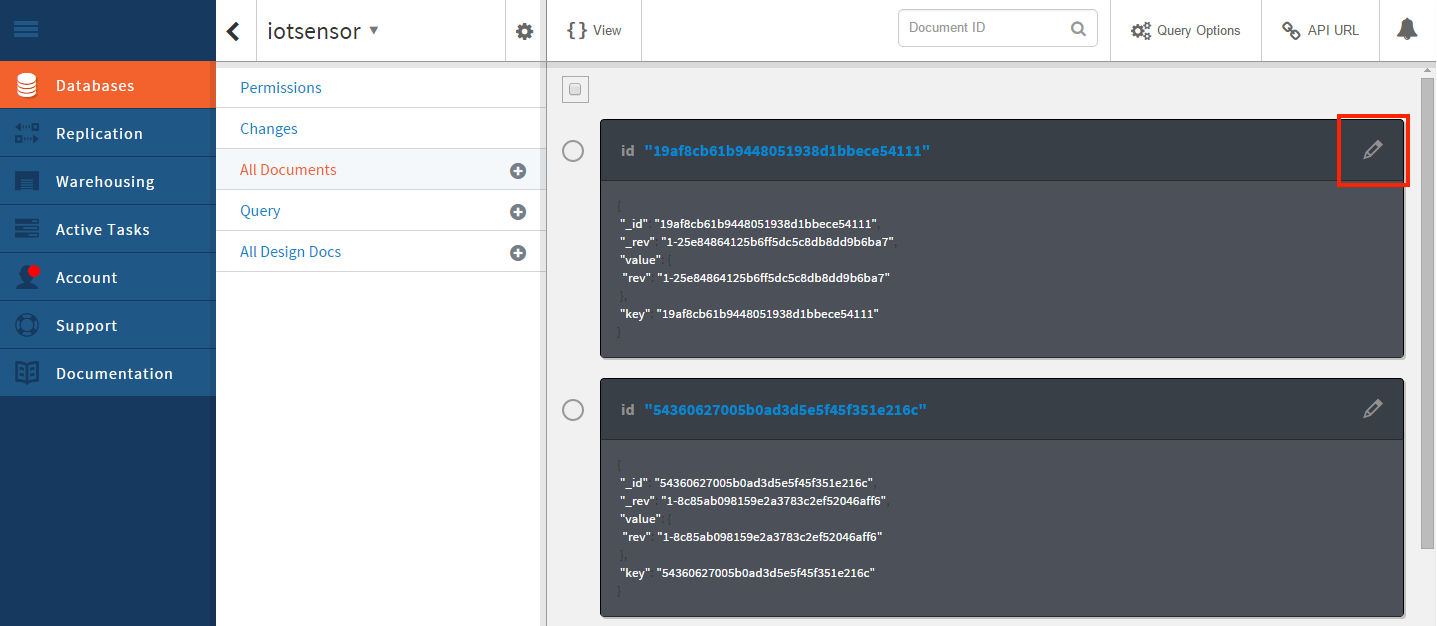
2つ目のデータベース名をクリックすると「All Documents」が開きます。 画面右に保存されているデータが表示されます。試しに一番上のデータを見てみましょう。 ペンのアイコンをクリックします。

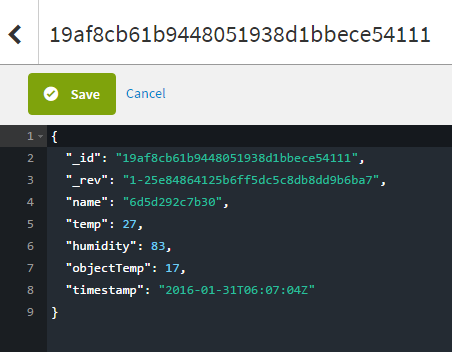
先ほどNode-REDのフローから保存したデータが表示されます。 このようにCloudantでは、JSON形式でデータを保存しています。

以上で、「IoTセンサーシミュレーターのデータを受信してCloudantへ保存する」アプリケーションは完成です。
IoTを始めたい方も・本格導入を検討中の方も:おすすめソリューションのご紹介
ビジネスのパフォーマンスを高めようとさまざまな業種・企業で、IoT活用を前提とするプロジェクトが動き始めています。ただし、検討を始めて最初に出てくるのは、こんな要望ではないでしょうか。
「最初は実験的にスタートしたいから、小さく簡単に素早く始めたい」
「実運用に移ったときには10万・100万単位のセンサ/デバイスに対応できるスケーラビリティも確保したい」
これにお応えできるサービス・製品がIBMにあります。ぜひ、下記の資料をご覧ください。(編集部)



































.png)












