サンプルアプリケーションの概要
今回作成するアプリケーションは、以下の3つのアプリケーション(サブ機能)で構成されます。
- ① 「IoTデバイスのデータを受信してデータベースに保存する」アプリケーション
- ② 「蓄積されたデータおよび随時更新されるデータをグラフとして可視化する」アプリケーション
- ③ 「過去データを元に機械学習モデルを用いて故障予測を行う」アプリケーション
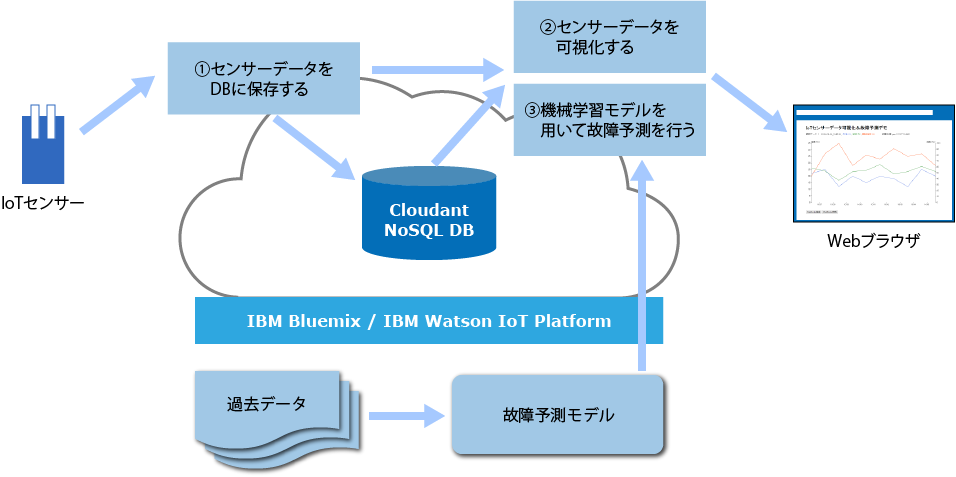
また、アプリケーションの全体像は図1のようになっています。

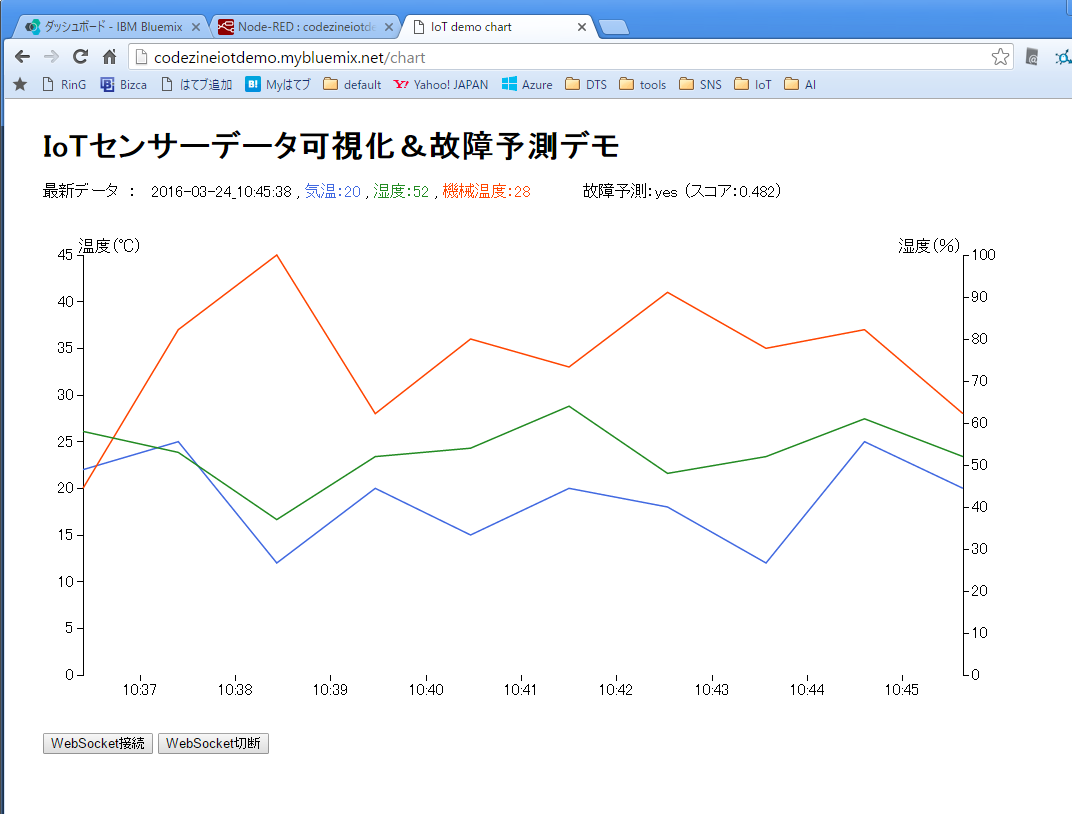
完成したアプリケーションは、画面1のようなグラフと故障予測有無を表示します。

「IoTデバイスのデータを受信してデータベースに保存する」アプリケーション
センサーデバイスの準備
まず、センサーデータを送信するデバイスを準備する必要があります。ArduinoやRasberryPiなどを利用することができますが、今回は本連載第2回に引き続き「IoTセンサーシミュレーター」を利用します。
Webブラウザで開いたIoTセンサーシミュレーターは、開いている間ずっと、次の3つのデータを取得・送信し続けます。
- 気温(Temperature)
- 湿度(Humidity)
- 機器温度(Object Temperature)
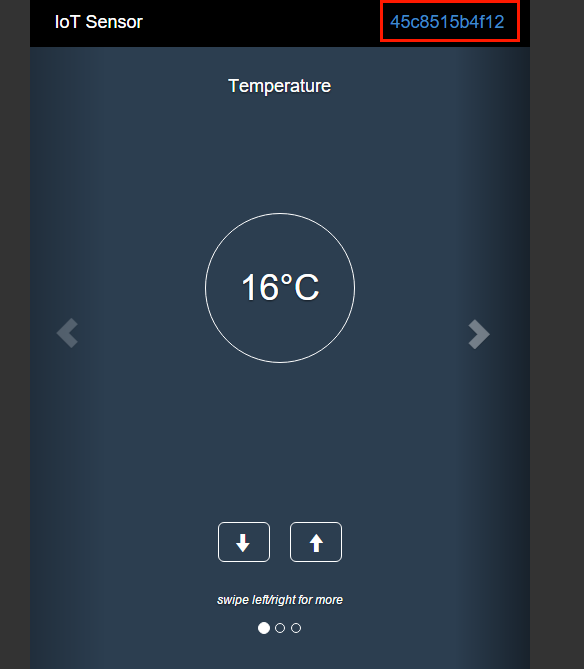
IoTセンサーシミュレーター(画面2)は、画面の左右ボタンで気温・湿度・機器温度を切り替えられ、それぞれ画面の上下ボタンで値(温度や湿度)を変更することができます[1]。画面右上に表示されている文字列がセンサーのMACアドレスです。後で利用するのでメモしておきます。このMACアドレスはWebブラウザを起動するたびにランダムに変更されるので、IoTセンサーシミュレーターのウィンドウは開いたままにしておきます。

注
アプリケーション本体の作成
次に、アプリケーション本体を作成します。Bluemixにログインし、カタログ画面から「ボイラープレート」の中にある「Node-RED Starter」を選択します(画面3)。

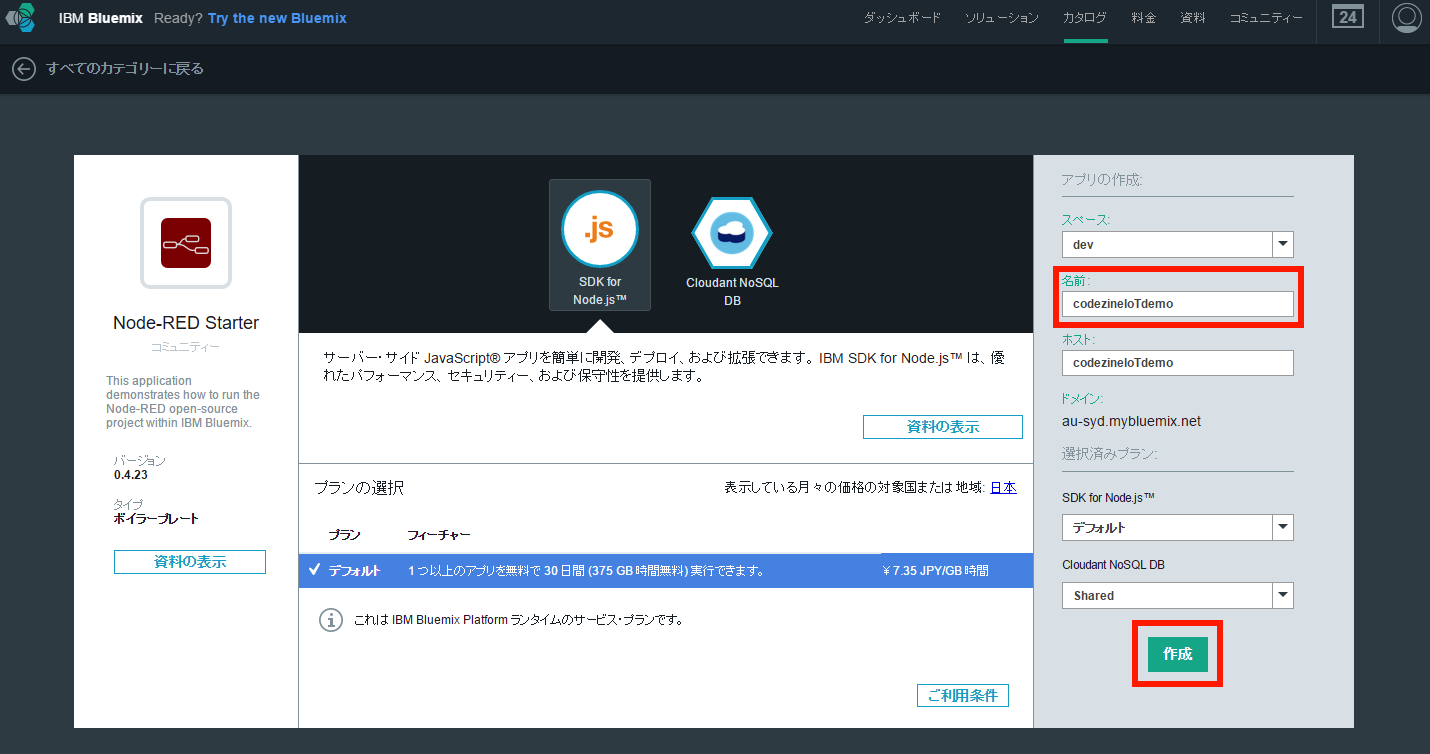
Node-REDアプリ作成画面にて、アプリケーションの名前を指定します。この名前は後にアプリケーションを公開する際のURLになります。なお、画面中央を見ると、開発SDKとして「Node.js」、データストアとして「Cloudant NoSQL DB」が利用されていることがわかります。名前を入力したら「作成」ボタンを押します(画面4)。

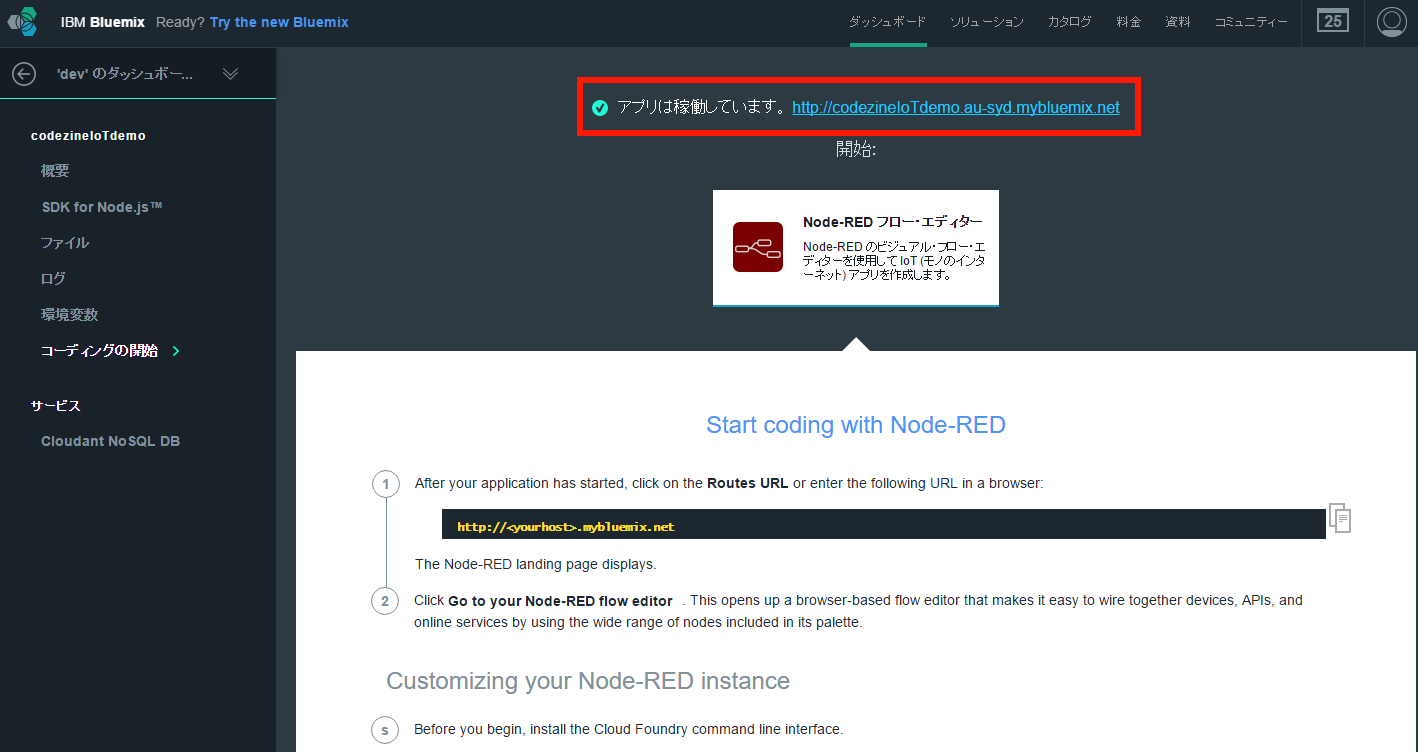
次の画面でしばらく待つと「アプリは稼働しています」と表示されます。先ほど指定した名前が含まれたアプリケーションのURLも、その右に表示されるのでクリックします(画面5)。

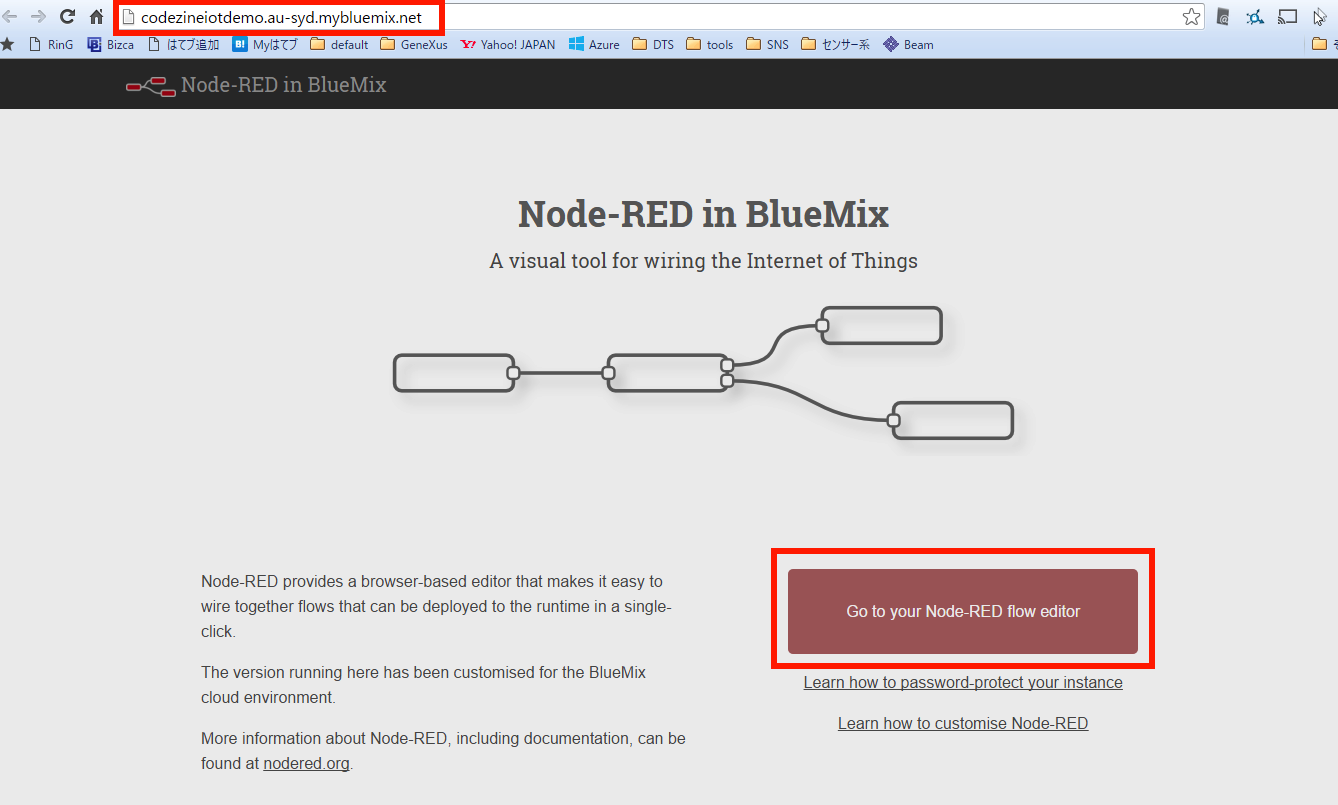
すると、別ウィンドウでアプリのデフォルト画面が表示されます。ブラウザのアドレスバーを見ると、自分のアプリケーションのURLとなっていることがわかります。「Go to your Node-RED flow editor」をクリックしてください(画面6)。

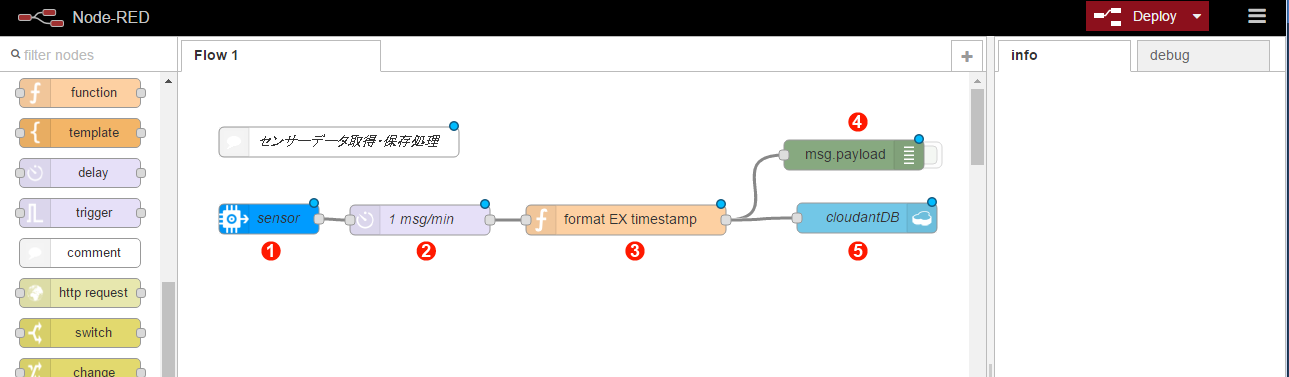
Node-REDのフローエディター画面が表示されますので、画面7のように「センサーデータ取得・保存処理」フローを作成してください。フローの作成は、画面左側にあるノードパレットで使用するノードを選んで、画面中央のワークスペースに配置し、他のノードと線でつなぐとともに、配置したノードに必要な設定を行うという手順で進めていきます。詳しくは、本連載第2回をご覧ください。第2回に記載されているフローエディターのログインユーザー名とパスワードの設定も行うことをお勧めします。

なお、本記事のサンプルファイル「codezine_iotdemo_nodered_app1.json」を使って、フローエディターにフローをインポートすることもできます。インポートの方法も同じく本連載第2回をご覧ください。
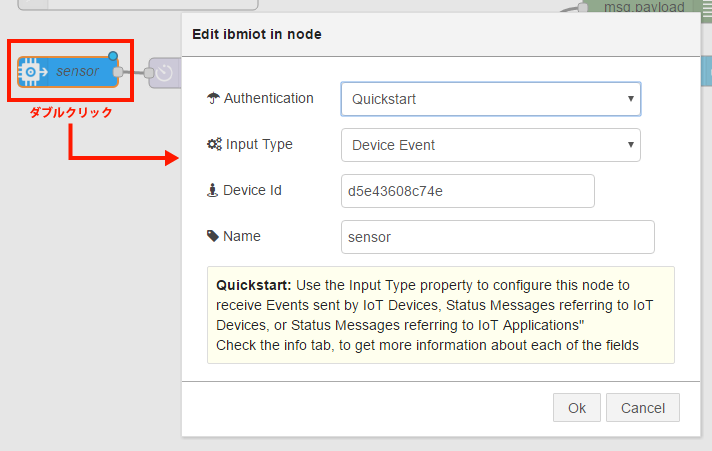
画面7のようにノードを配置したら、各ノードをダブルクリックして以下の内容を確認・設定します。
① input >「ibmiot」ノード
- Authentication: Quickstart
- Input Type: Device Event
- Device Id: 先ほどシミュレーターでメモしたMACアドレス
- Name: 任意(画面7では「sensor」)

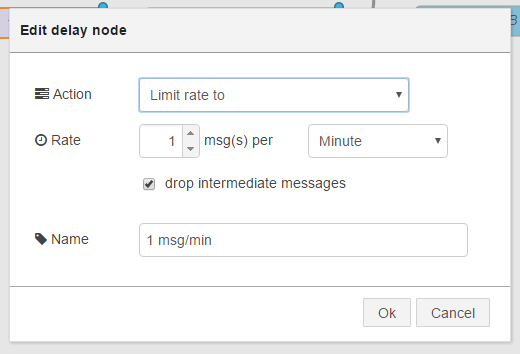
② function >「delay」ノード
- Action: Limit rate to
- Rate: 1 msg(s) per Minute
- 「drop intermediate messages」にチェック
- Name: 任意(画面7では「1 msg/min」)

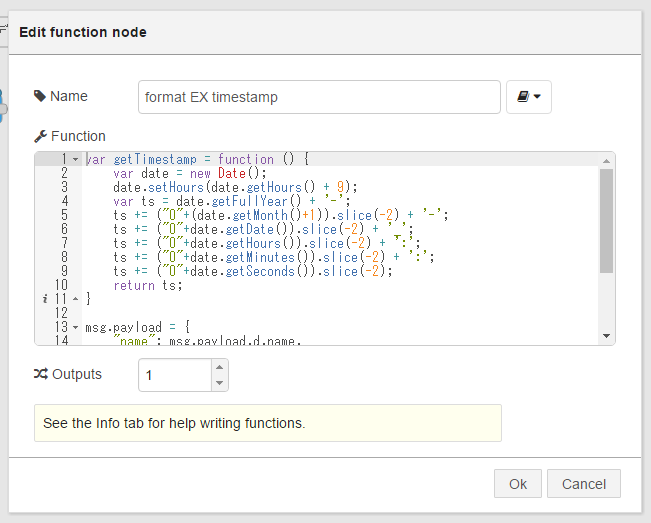
③ function >「function」ノード
- Name: 任意(画面7では「format EX timestamp」)
- Function: 後に示すコードを入力
- Outputs: 1
Function欄に入力するコード
var getTimestamp = function () {
var date = new Date();
date.setHours(date.getHours() + 9);
var ts = date.getFullYear() + '-';
ts += ("0"+(date.getMonth()+1)).slice(-2) + '-';
ts += ("0"+date.getDate()).slice(-2) + '_';
ts += ("0"+date.getHours()).slice(-2) + ':';
ts += ("0"+date.getMinutes()).slice(-2) + ':';
ts += ("0"+date.getSeconds()).slice(-2);
return ts;
}
msg.payload = {
"name": msg.payload.d.name,
"timestamp": getTimestamp(),
"temp": msg.payload.d.temp,
"humidity": msg.payload.d.humidity,
"objectTemp": msg.payload.d.objectTemp
};
return msg;
このfunctionノードで、データベースに保存する名前と値の内容を作成しています。今回はセンサーデータの気温・湿度・機器温度の他に、nameとしてセンサーのMACアドレス、timestampとしてセンサーデータ受信の時刻を設定しています。

IoT成功のカギを握る:データ管理・分析クラウドサービスのご紹介
現象をデータ化するセンサーやデバイスに注目が集まりがちなIoTですが、価値を生むのはデータ化したその後の処理です。
「多数のセンサー、デバイスからインターネット経由で送信されてくるJSONデータを効率よく保管する」
「保管した大量のデータから未知のパターンを割り出し、ビジネスを成長させる知見を提供する」
こうしたIoTが価値を生むためのサービス・製品がIBMにあります。ぜひ、下記の資料をご覧ください。(編集部)














































